【WebStorm2020下载】WebStorm2020永久激活版 中文免费版
WebStorm2020破解版介绍
WebStorm2020是jetbrains公司旗下一款JavaScript 开发工具,拥有便捷智能的操作界面,丰富强大的工具栏,为开发者们分享高级的编码帮助,助程序员可以轻松的完成代码编辑。

WebStorm2020破解版特色
一、外观
1、新的默认编辑器字体
在过去的一年中,我们一直在开发一种字体,该字体可以使您更舒适地编码,而不会过多地疲劳您的眼睛。请欢迎JetBrains Mono,这是一种专门为编码而设计的新开源字体!WebStorm 2020.1随附此默认选择的新字体。
2、零干扰编码
我们添加了新的Zen 查看模式,以帮助您完全专注于代码。每当您要在全屏编辑器中工作(源代码居中且隐藏UI元素以最大程度地减少干扰)时,都可以使用它。
3、显示悬停文档
您不必再显式调用“ 文档”弹出窗口。现在,当您将鼠标悬停在符号上时,它就会显示出来,因此您可以更快地找到相关文档。如果您的代码有问题,则弹出窗口还将分享可用于解决该问题的快速修复。
4、使用IDE进行快速编辑
是否曾经想使用IDE来快速编辑文件?使用新的LightEdit 模式,您可以在文本编辑器窗口中打开单个文件,而不必加载整个项目。
5、自定义状态栏
如果您没有隐藏状态栏并经常使用它,则现在可以决定要在其上看到的内容。右键单击状态栏,然后删除不需要的元素。
二、构架
1、使用Composition API
在WebStorm 2020.1中,您将找到对使用Vue 3中的Composition API定义的组件的支持。在组件的模板部分,IDE将正确解析和自动完成从setup()组件功能返回的符号,包括反应式中的属性。状态,计算的属性和参考。
2、Vuex的编码协助
如果您正在使用Vuex库,则现在在编辑Vue组件时会从Vuex存储中获得符号的完成建议。另外,WebStorm将使您跳到吸气剂,突变和动作的定义。
3、全面支持Angular 9
为了帮助您使用Ivy和其他Angular 9功能,我们在WebStorm 2020.1中添加了对它们的完全支持。您无需配置即可在TypeScript和模板文件中使用代码完成和自动导入等功能。
4、改进的React支持
通过将插入符号放在组件上并按,可以为定义的组件 添加导入语句。而且,如果您在项目中使用Material-UI组件,那么现在在创建样式时会看到完成建议。 React.memoAlt+Enter
三、JavaScript和TypeScript
1、新的智能意图和检查
使用新的智能意图和检查(Alt+Enter)可以节省编码时的时间!例如,快速将现有代码转换为可选的链接和/或无效合并(最新版本的JavaScript和TypeScript中引入的语法)。
2、更有用的快速文档
对于JavaScript和TypeScript,“ 文档”弹出窗口现在显示更多有用的信息,包括有关符号类型和可见性以及该符号定义位置的详细信息。
3、重做的介绍字段重构的UI
通过更新的Introduce字段重构,您可以在正在使用的代码的上下文中查看更改的预览。另外,现在只需较少的点击即可应用重构。
4、支持TypeScript 3.8功能
WebStorm 2020.1捆绑了TypeScript 3.8,并引入了对TypeScript 3.8新功能的完全支持,例如仅类型导入/导出,私有字段和顶级await。
四、工具类
1、保存时运行更漂亮
使用新的“在文件上保存时运行”选项,WebStorm将在您保存 IDE设置时将Prettier格式应用于在IDE设置中指定并在项目中编辑的所有文件。不再需要文件监视程序或第三方插件。
2、并排显示终端会话
为了简化使用内置终端仿真器的工作,WebStorm现在允许您 垂直和水平拆分终端会话。密切关注当前使用的几种工具的输出,而无需在选项卡之间切换。
3、捆绑式拼写检查器
从v2020.1开始,WebStorm将与Grazie(我们的智能拼写,语法和样式检查工具)捆绑在一起。这应该有助于您避免在添加注释,提交消息和JavaScript语言构造时出现语法错误。
4、更灵活的运行配置共享
有需要与您的项目一起工作的队友吗?与他们共享您的运行配置。WebStorm 2020.1赋予您更多的自由,因为您现在可以将运行配置存储在您选择的任何项目文件夹中。
5、在TypeScript项目中使用Yarn 2
我们已经扩展了最初的Yarn 2支持,该支持在WebStorm 2019.3中引入。现在,当使用Yarn 2和Plug'n'Play模式安装依赖项时,所有符号都可以正确解析,并且可以在TypeScript项目中自动完成。
五、版本控制
1、重做对话框以重新提交
是否想使提交历史更加线性和可理解?多亏了更新的,更具交互性的“ 重新设置基准”对话框,这变得更加容易。它显示可以应用于每个提交的操作,并允许您查看提交详细信息和差异以及快速重置已应用的更改。
2、更改提交流程
为了简化提交流程,我们开发了一个新的“ 提交”工具窗口来处理所有与提交相关的任务。默认情况下,所有新用户都启用该功能。如果您是现有用户,并且想放手一搏,请从“本地更改”中选择“ 提交”,而不在“首选项/设置” |“设置”中显示对话框。版本控制| 提交对话框。

WebStorm2020功能
一、智能编码辅助
WebStorm为您分享了针对JavaScript和JavaScript编译语言,Node.js,HTML和CSS的智能编码帮助。享受代码完成,强大的导航功能,即时错误检测以及所有这些语言的重构。
1、现代框架
WebStorm为Angular, React,Vue.js和Meteor分享高级编码帮助。享受对React Native,PhoneGap,Cordova和Ionic的支持,以进行移动开发以及使用Node.js在服务器端进行开发。多合一的IDE!
2、智能编辑器
IDE将分析您的项目, 以为所有受支持的语言分享最佳的代码完成结果。数以百计的内置检查会在您键入内容时报告任何可能的问题,并提出快速修复选项。
3、导航和搜索
WebStorm可帮助您更有效地处理代码,并在处理大型项目时节省时间。只需单击一下即可跳转到方法,函数或变量定义,或搜索用法。
二、调试,跟踪和测试
WebStorm分享了功能强大的内置工具,用于调试,测试和跟踪客户端和Node.js应用程序。只需最少的配置并与IDE进行周到的集成,使用WebStorm即可轻松完成这些任务。
1、调试
WebStorm 为您的客户端代码(可与Chrome一起使用)和Node.js应用程序分享内置的调试器。放置断点,单步执行代码并评估表达式-所有这些都无需离开IDE。
2、测试中
由于WebStorm与Karma测试运行程序,Mocha,Jest和Protractor集成在一起,因此轻松执行测试。直接在IDE内部运行和调试测试,以美观和直观的格式查看结果,并导航到测试代码。
3、跟踪和分析
WebStorm具有spy-js,这是一个内置工具,可帮助您跟踪JavaScript代码。探索文件如何与函数调用连接,并有效地识别任何可能的瓶颈。
三、无缝工具集成
WebStorm与流行的命令行工具集成在一起,用于Web开发,无需使用命令行即可为您分享高效,简化的开发体验。
1、构建工具
享受一个简单的统一UI,可以从IDE直接运行Grunt, Gulp或 npm任务。所有任务都在一个特殊的工具窗口中列出,因此只需双击任务名称即可启动它。
2、代码质量工具
除了数百WebStorm自己检查的,它可以运行 ESLint, JSCS,TSLint,Stylelint, JSHint或JSLint的对你的代码,并突出显示在飞行的任何问题,就在编辑器中。
3、项目模板
使用流行的项目模板(如Express 或Web入门工具包),从“欢迎”屏幕开始新项目, 由于与Yeoman集成,因此可以访问更多项目生成器。
四、IDE功能
WebStorm建立在开源IntelliJ平台的基础上,我们在JetBrains上已经开发和完善了15多年。享受它分享的微调但高度可定制的体验,以适合您的开发工作流程。
1、VCS
WebStorm分享了一个统一的UI,可与许多流行的版本控制系统一起使用,从而确保git,GitHub,SVN,Mercurial和Perforce的用户体验一致。
2、当地历史
无论您是否使用VCS,本地历史记录都可以成为真正的代码保护程序。您可以随时检查特定文件或目录的历史记录,并回滚到其任何以前的版本。

WebStorm2020破解版亮点
gitignore 文件中也为文件和文件夹名称分享了补全建议。
该提取方法重构现在与当地的功能和使用解构的返回值,使得它非常适合提取自定义作出反应挂钩。
此版本 JavaScript 与 TypeScript 的代码自动补全功能得到改进,Vue.js 支持得到增强,并且支持了 20 多种语言语法高亮,还有更加智能的析构等。
JavaScript 与 TypeScript 自动补全代码的弹出窗口现在有更加精致的外观,补全建议的显示变得更加清晰和一致,更容易查看到补全对象的定义位置以及它是否是标准语言 API 的一部分。此外,对于具有多个定义的内容,现在还有一个新图标。
新的 Propagate to destruct intent(Alt-Enter),在可能再次进行析构的情况下可以替换额外的变量。IDE 现在会提示条件中的布尔表达式是否有一些不必要的部分,并建议简化它。
在 JavaScript 或 TypeScript 文件中重命名符号时,IDE 现在将动态用法组合在一起,默认情况下将它们从重构中排除。这使得重构更加准确,并可以更好地控制在重构预览工具窗口中应该重命名的内容。
现在 Vue 代码自动补全功能更加精确,因为 IDE 采用了 Vuetify、BootstrapVue 与 Quasar 等 Vue 组件库与工具。
支持 20 多种语法高亮,比如 PHP 与 Python,无需额外配置,能力主要来自于 IDE 集成的 TextMate 语法文件集。
WebStorm 支持 shell 脚本,.sh 和 .bash 文件支持代码自动补全,可以使用新的运行配置,并且 IDE 集成 ShellCheck 用于 linting、集成 shfmt 以格式化代码。
WebStorm2020安装破解教程
1、在知识兔下载并解压,如图所示,首先我们来安装WebStorm 2020.1 ,如图所示,选择你的安装位置
2、勾选安装位数和进行适配设置,点击next
3、根据提示继续安装,安装完成,点击finish退出向导
4、如图所示,运行后如图所示,进入激活界面,勾选Evaluate for free选项,点击Evaluate
(如果你的IDE试用已过期可以使用reset_eval文件夹内的脚本重置一下。)
5、如图所示,这时候我们打开破解文件夹,在以下位置中将jetbrains-agent.jar 拖进IDE窗口(或者当作IDE插件安装),点 “Restart” 按钮重启IDE。
(事实上你直接将jetbrains-agent-latest.zip拖放到IDE窗口也没问题)
6、以下界面中,我们在激活方式中选择License server 激活,地址填入:https://fls.jetbrains-agent.com 可以联网激活。小编测试其实这个地址都没输入,直接激活了
注意,如果你网络不好其实可以选择Activation code激活。压缩包内有Activation code。
7、我们将resources_zh_CN_IntelliJIDEA_2020.1.jar汉化文件放到安装目录的lib目录内,默认路径:C:\Program Files\JetBrains\WebStorm 2020.1\lib,如图所示:
8、完成后,再次启动即可
WebStorm2020使用教程
默认的WebStorm的背景色是纯白色,这种颜色更容易让你引起眼部疲劳。

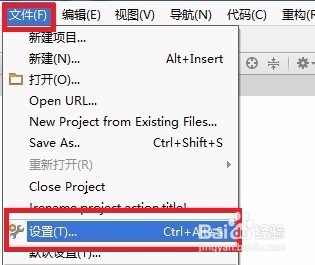
点击“文件”→“设置”

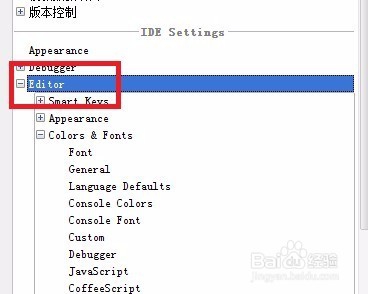
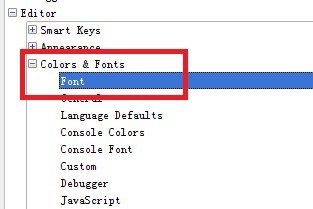
找到并点击“Colors & Fonts”打开“Editor”(编辑)

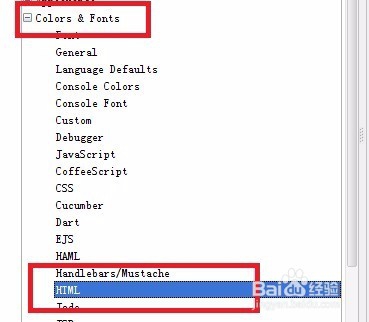
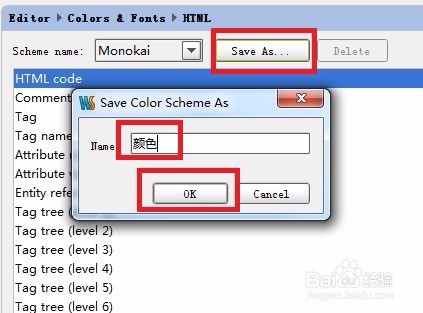
打开“编辑”后,找到“HTML”

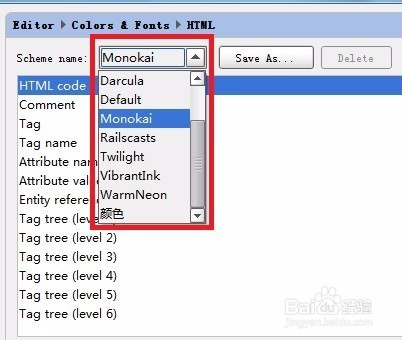
这时,查看右侧,找到如下图的选框,选择你所喜欢的背景色。

确定背景色后,找到并点击“Save as”选项,随意输入你喜欢的名字。

修改字体大小
点击并打开“Colors & Fonts”,找到“Font”

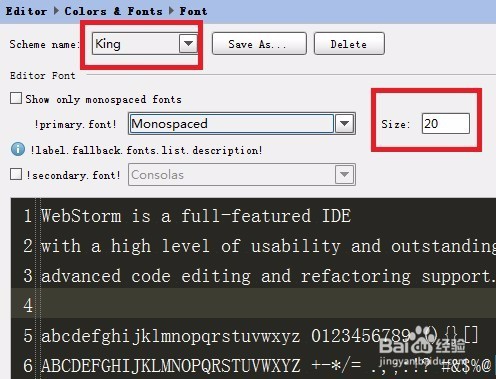
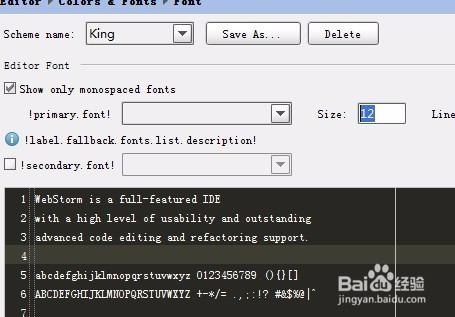
这时,查看窗口右侧,找到你刚刚输入的那个命名,在找到Size选项。

直接在Size后的窗口中输入数字即可,我用的是20。大家根据喜好修改就可以了。

这是修改后的效果图

下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论