【墨刀客户端】墨刀MockingBot下载 v1.1.9 通用兼容版
软件介绍
墨刀客户端是专业易用的多功能原型设计工具,通过它能够轻松搭建产品原型、演示项目效果,且项目成员也可以进行协作编辑、审阅或是展示产品想法等操作,而且操作简单,只需简单拖拽就能实现页面交互跳转,有效提高团队协作管理效率。
墨刀支持一键预览功能,可以快速完成原型设计稿,同时也支持在团队内部协作沟通、项目管理,或是向客户收集产品反馈,向投资人进行Demo展示等操作,是广大产品经理、设计师、开发、销售、运营以及创业者的选择。

墨刀客户端特色
1、简单易用的原型设计工具
无论是 PM 从 0 到 1 绘制原型、还是设计师导入设计稿制作交互,都可以快速轻松完成可交互原型
2、多种设备完美演示
您可以将您的作品分享给任何人,无论在 PC、手机或微信上,他们都能随时查看最新版本
3、工作流文档生成,关注产品全局
开发人员可告别复杂的需求文档,打开工作流便可看到全局状态和注释,实时同步进度和文档——工作流成为高效的沟通语言
4、在线团队协同,多人聚焦讨论
产品细节、新增需求、打点评论清晰可见制作者可以第一时间收到细节反馈,方便意见的统一修改
5、Sketch + 墨刀 = 交互标注利器
将 Sketch 的设计稿一键导入即可马上制作交互,工程师还可以通过开发者模式,看到完整的图层信息

墨刀客户端功能
一、项目管理·让项目文件管理更轻松
1、墨刀平台支持「原型」、「设计」、「流程图」、「思维导图」四款工具的创作内容的管理,从记录想法的思维导图开始,到原型绘制,设计产出,流程图记录进程,产生的文件墨刀都能一站管理。
2、四款工具串联整个工作流程 ,一个文件夹管理整个企业团队资料,让企业团队创作与管理更加轻松,支持企业管理员分配项目权限,让企业数据更安全。
二、素材广场·素材与创作者的聚集地
1、在已有的原型素材基础上,开放「设计资源」「思维导图」「流程图」「设计规范」「运营图」等入口,更快定位你的需求。
2、新增优秀创作者推荐榜单,给予创作者们更多的流量和曝光,墨刀支持每一位用户打造自己的品牌,当然在这里你也能快速发现自己想要的素材和作者。
三、原型·原型创作 不止于快
1、高级组件图标与图表,直接复用高级组件与图标,繁琐交互及数据元素演示轻松实现。
2、新增Axure导入,文件轻松传输,布局工具变化 ,高效流转丰富资源。
3、新增「素材库」,让使用素材广场中的海量素材变得更加简单。「已保存」、「已收藏」和「最近使用」让素材使用有迹可循,方便复用,进一步提升原型创作工作效率。
四、设计·不止是布尔运算、矢量编辑
1、它有超大的画布、响应式设计,完全支持你的创意展现;全中文界面,又完美适配各种中文字体,素材广场还配有设计素材资源,让你用起来更顺手;云端工具,随时随地都能抒发创意,协作也能很好的做到,工作不要太轻松
2、性能优化实现高并发高可用的协同设计,毫秒级响应,操作体验更顺滑,智能化操作设计,减少繁琐的操作步骤,提升设计效率
3、设计系统让团队协作更加高效省时,加强品牌与体验一致性,沉淀成为公司的设计资产
4、0成本迁移Sketch文件,不用为更换工具而苦恼,还支持嵌入原型,交付更简单
五、流程图·梳理流程,高效协作
1、流程图工具支持墨刀产品互联、多面协作,可快速接入原型图、设计工具中,一站处理工作。
2、它还内嵌了5种流程图的样式,流程图的线条、颜色、起点、终点等也可自定义,你的流程图全由你做主。
3、它也有基础的流程图样式,多款形状可自主掌握,还支持页面流程图、泳道图及业务流程图创作,轻松实现产品页面交互逻辑、轻松展示协作职责。
六、思维导图·记录创意 助力创作
1、内置了多款的模板风格、线条与文本框的填充、描边当然也可以选择,我们支持你随心所欲自定义,立志将创意美学进行到底。
2、墨刀6.5的「思维导图」支持丰富的色彩设置,可随意更改主题内的线条颜色,赋予它们新意,向他人展示时,既能直观展示信息,又能让人耳目一新。
3、它也支持协作,还能链接原型、设计、流程图工具的联动,让团队各成员也一起协作联动起来。
墨刀编辑页面方法
一、添加页面/页面文件夹
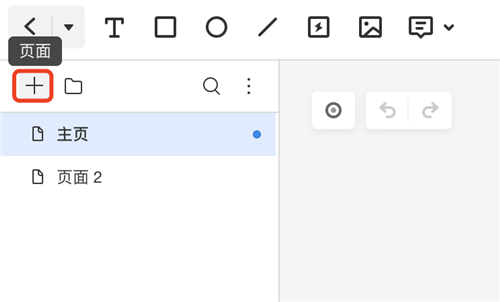
在编辑区左侧的页面列表区域,您可以点击顶部的「新建页面」为原型添加新页面。

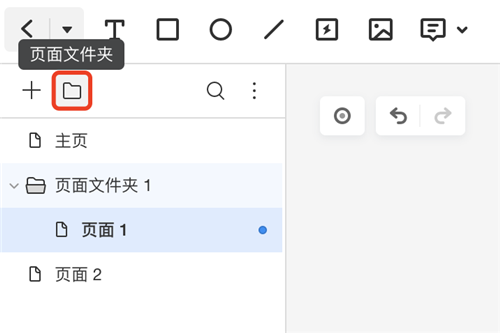
在编辑区左侧的页面列表区域,您可以点击顶部的「新建页面文件夹」为原型添加新的页面文件夹。

页面文件夹能够有效的梳理页面逻辑,具体设置方法如下:
在项目编辑区左上角,点击“+”就可以新增页面,点击文件夹的图标,就可以新增文件夹。
同时可以鼠标单击按住页面,拖拽放入文件夹中。
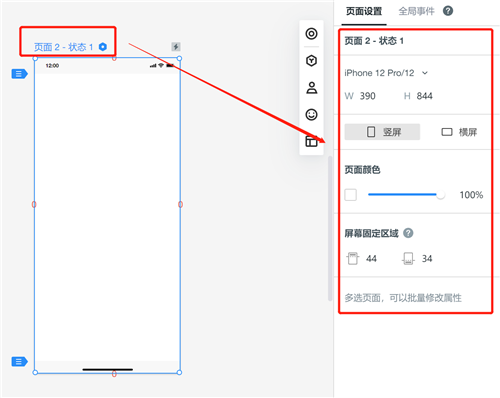
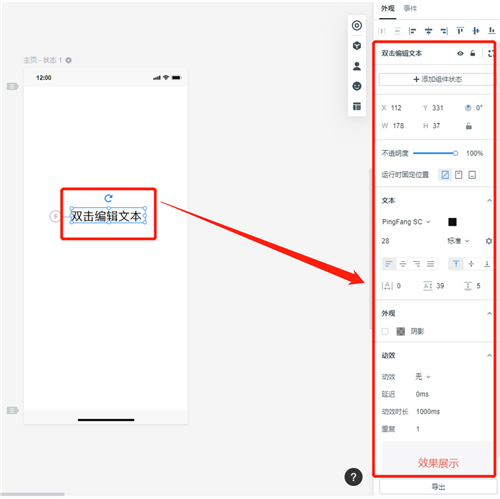
二、设置页面/组件外观
选中整个页面画板时,您可以在右侧的外观设置面板中设置页面画板的外观(尺寸、背景色)。

选中某个组件时,您可以在右侧的外观设置面板中设置组件的外观(如位置、大小、颜色、透明度、阴影、动效等)。

三、墨刀支持页面列表/元素列表多选,具体操作如下:
1、页面列表:
按住shift,单击首尾两个页面即可选中两页面中间的所有页面,进行统一的移动/删除操作;
按住command(macOS)/ctrl(Windows),即可逐个页面进行选择。
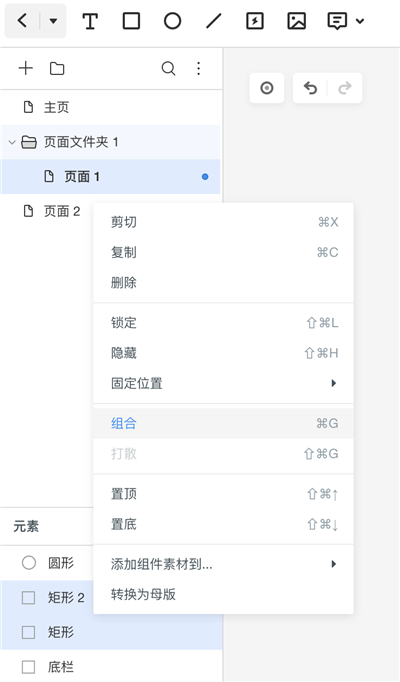
2、元素组件列表:
按住shift,单击首尾两个元素组件即可选中列表中两组件中间的所有元素,然后右键进行组合/图层调整等操作;
按住command(macOS)/ctrl(Windows),即可逐个元素组件进行选择,然后右键进行组合/图层调整等操作。

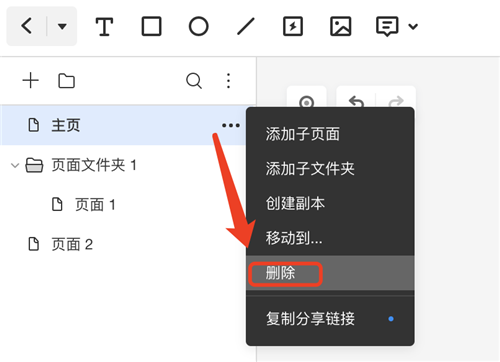
四、删除页面
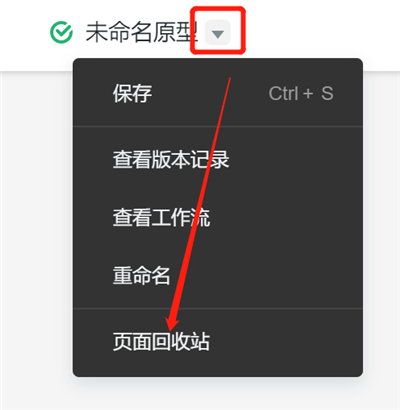
选中具体页面,点击「更多」图标,即可删除页面。

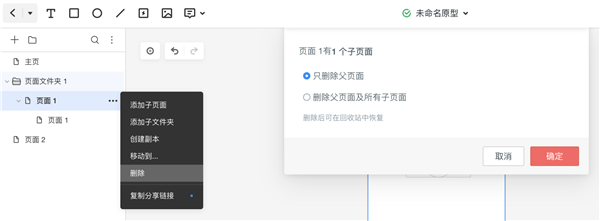
如果您要删除的页面含有子页面,您可以选择只删除父页面或删除父页面与子页面。

五、删除页面找回
误删或删除的页面可以在页面列表左下角的页面回收站中找回。

注:页面删除14天后将会被系统自动清空,如误删页面请您及时在页面回收站中找回。系统清空后无法找回页面,当前不支持手动清理页面回收站。
墨刀新建项目方法
注册/登录墨刀后,首先到达的是个人空间的项目管理页,在这个页面您可以在左侧「新建」选择「文件夹」。
需要说明的是,新建文件夹之后,文件夹里面是可以新建项目的,并创建文件夹-文件夹-项目的层级关系。ps:当前可创建文件夹层级最多为5级。


新建项目后进入到编辑区内可以添加页面、组件、交互等操作,并且也可以设置页面的外观,对页面进行删除、找回、排序等操作。
墨刀添加批注方法
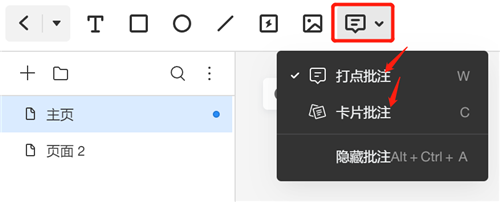
如果需要添加功能说明,可以用「批注」组件来实现。在基础组件内可以找到此组件,或者在导航栏也可直接添加批注。

目前墨刀有两种批注,一个是卡片批注,一个是打点批注,支持在编辑时显示/隐藏批注(快捷键Alt+Ctrl+A)。
卡片批注的特点是,可指向所标识的元素,支持快捷键(C)快速创建。
卡片批注更适合可以在界面进行强呈现,不易忽视所标注的内容,适合功能说明的着重强调。
打点批注的特点是,将水滴放置在组件上即可与组件进行强绑定,可明确指向所说明的区域;同时支持富文本编辑,使内容表达更具层次;支持快捷键(W)快速创建。视觉干扰比卡片批注更少。和组件绑定移动组件时,批注也能跟随移动。
下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论