【ionic激活版】Ionic4中文版下载 v4.11.8 官方正式版
软件介绍
ionic破解版是一款专门进行html5移动app开发的开发框架工具,我们只需要通过这款软件,就可以马上获得一个几乎接近原生html5的移动APP框架,然后利用这个框架来开发出各种移动应用。因此Ionic4中文版也就成为了所有移动开发人员必不可少的工具之一。

软件简介
Ionic 是一个神奇的框架和强大前端开源系统,使用先进的 web 技术比如 CSS、HTML 和 JS 来创建令人惊叹的手机应用。它已经定制了在所有手机设备上的快速操作,并且确保简单的功能和大量的手机组件。
您可以通过一个命令创建来测试和使用基于任何平台上的 ionic 应用。此外,该框架为它自己的组件分享了一套 Angular 指令(自定义的 HTML 元素),从而使它可以简单的编写一行 HTML 代码。类似指令,它使用视图动画逻辑,异步通信,Angular 的触摸识别和 HTML 清洁处理。

ionic破解版软件特色
1.具有原生APP的卓越运行性能
ionic的目的是开发移动APP,因此,它仅考虑了新的移动端的浏览器兼容,并不一定兼容PC机上的浏览器。其在性能上可与原生APP媲美。ionic专注于原生APP开发。
2.可维护性高
ionic采用AngularJS的设计思路,因此在应用维护、简单性上继承了AngularJS的优势。
3.漂亮的Ui设计
ionic中的Ui完全为移动APP定制,简单、简洁、实用是其最大的特点,它在Ui设计上贯穿了非常多的移动组件、结构规范。其主题不仅华丽且具有很强的可扩展性。
4.轻量级框架
ionic基于AngularJS框架,但仅针对移动APP开发,遵循JavaStript的MVVM模式。
5.具有强大的命令行工具
ionic分享了命令行工具,可帮助开发者开发、调试、运行APP,可轻松地将APP部署到任何移动应用平台。
6.与AngularJS完美结合
lonic完全就是AngularJS在移动设备上的解决方案,其开发遵循AngularJS的思路,只要会AngularJS,ionic即可上手。
ionic破解版软件优势
1.ionic 基于Angular语法。
2.ionic 是一个轻量级框架。
3.ionic 完美的融合下一代移动框架,支持 Angularjs 的特性, MVVM ,代码易维护。
4.ionic 分享了漂亮的设计,通过 SASS 构建应用程序,它分享了很多 Ui 组件来帮助开发者开发强大的应用。
5.ionic 专注原生,让你看不出混合应用和原生的区别
6.ionic 分享了强大的命令行工具。
7.ionic 性能优越,运行速度快。
ionic破解版功能介绍
Ionic为性能而生-追求性能
在html5移动app开发中,速度是很重要的。Ionic在最新的移动设备中表现非常卓越,运行非常流畅。 操作最少的 DOM,非 jQuery,和硬件加速过渡,让您感觉到用html5开发的app也可以飞起来。
Ionic完美的融合下一代移动框架 AngularJS- AngularJS移动端解决方案
Ionic可以说是AngularJS移动端解决方案,Ionic 利用 AngularJS创造出一款最适合开发丰富而强大应用的框架。 Ionic不仅如此优秀,而且它的核心架构也是为开发专业应用创建,和AngularJS完美融合。
Ionic让你看不出混合应用和原生的区别-专注原生
Ionic以流行的原生移动开发SDK为蓝本,使开发过原生iOS或安卓app的任何人都容易理解。开始只需书写你的代码,完成时通过PhoneGap发布。一次开发,处处运行。
漂亮的设计让你立马爱上它
简洁,简单,而且实用。 Ionic为所有当前移动设备而设计,并且呈现完美。伴随众多流行移动组件,结构,交互规范,以及华丽的(且可扩展)的主题,你就不会怀疑你的生活为什么离不开它了。
一个强大的命令行
利用Ionic只需要一个命令就可以创建,构建,测试,部署你的应用程序在任何平台上。有令人惊叹的功能,只需要npm install -g ionic 就可以创建您的应用。
让html5移动app开发更简单更有趣-有趣的学习
您只要会html css js 还有懂基本的angularjs语法 就可以利用ionic 开发跨平台的移动app,完善的文档,让你学起来变得更简单,更有趣
傻瓜式开发(就像你一样)
建立和维护开发人员和设计师热衷于Web技术。 Ionic专注于遵循标准的代码,这是具有前瞻性的,通过 Github管理。我们要使HTML5移动开发更加精彩简单。
ionic破解版安装说明
1. 请预先安装好nodejs
【打开命令行测试】

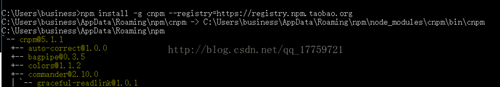
2.安装淘宝镜像命令npm install -g cnpm –registry=https://registry.npm.taobao.org

3.设置全局的npm从国内源加载npm config set registry https://registry.npm.taobao.org
或者:修改配置文件(安装的node路径下nodejs\node_modules\npm\npmrc文件)npmrc,
在文件的尾部添加配置registry=http://registry.cnpmjs.org

4.安装 npm install -g cordova ionic

5.安装ionic命令: cnpm install -g ionic

6.在项目文件夹初始化项目命令:ionic start demotabs

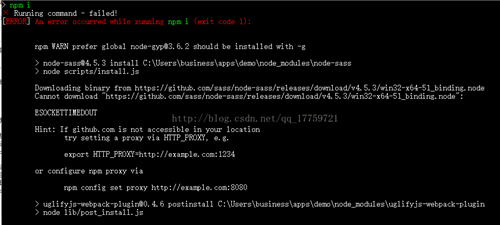
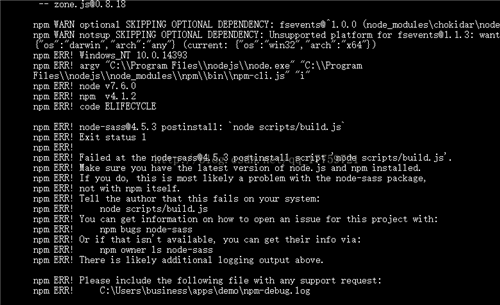
若出现如下错误:


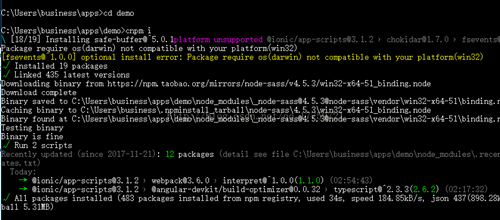
进入创建的项目目录中,执行:cnpm -i

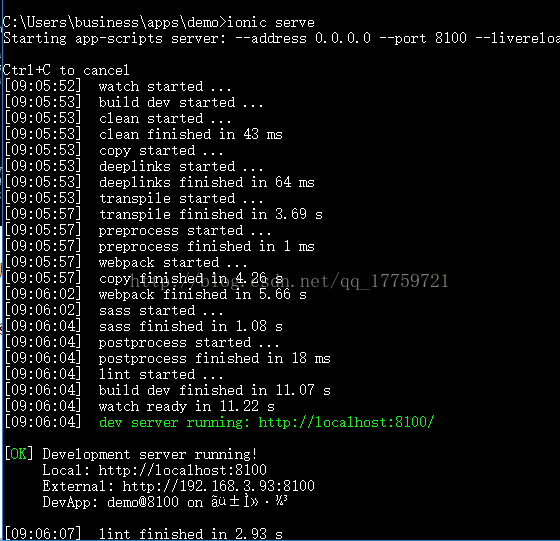
8.在项目文件运行ionic环境服务命令:ionic serve

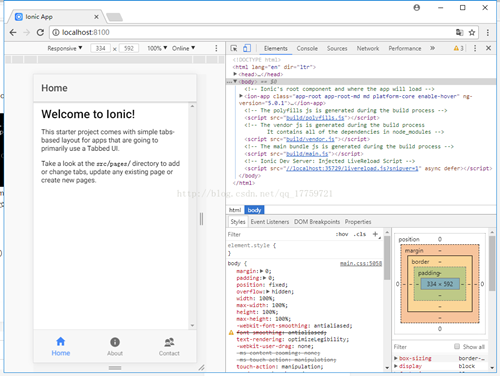
进入浏览器:

9.安装平台支持 ionic cordova platform add android
ionic破解版使用技巧
本经验采用了ionic v1.3.2 版本的远程CSS/JS组件进行调用。运行结果如下;

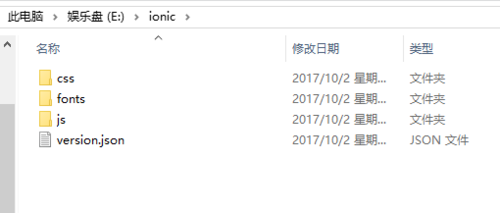
ionic下载后解压压缩包,包含以下目录:
css/ => 样式文件
fonts/ => 字体文件
js/ => Javascript文件
version.json => 版本更新说明

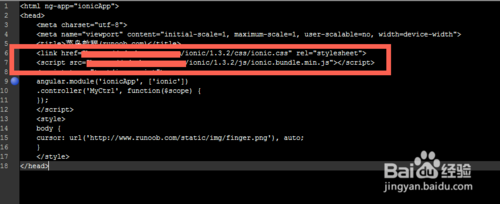
接下来,我们只需要在项目中引入以上目录中的 css/ionic.min.css 和 js/ionic.bundle.min.js 文件即可创建 ionic 应用。

命令行安装(PS.安装获取最新的ionic版本)
Window 和 Linux 上打开命令行工具执行以下命令:
$ npm install -g cordova ionic
Mac 系统上使用以下命令:
sudo npm install -g cordova ionic
提示: IOS需要在Mac Os X. 和Xcode环境下面安装使用。
如果你已经安装了以上环境,可以执行以下命令来更新版本:
npm update -g cordova ionic
或
sudo npm update -g cordova ionic

如何创建ionic应用?
我们可以使用ionic分享的现成的应用程序模板,或一个空白的项目创建一个ionic应用:
$ ionic start myApp tabs
运行我们刚才创建的ionic项目
使用 ionic tool 创建,测试,运行你的apps(或者通过Cordova直接创建)。
创建Android应用
$ cd myApp $ ionic platform add android $ ionic build android $ ionic emulate android
如果一切正常会弹出模拟器,界面如下所示:
下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论