【WebStorm2020激活版下载】WebStorm2020最新永久激活版 激活版百度网盘资源
软件介绍
WebStorm2020破解版是一款前端开发软件,利用全新的生态系统JavaScript能够满足你的所有需求,网页中各种指令动作都能够达标,非常适合小白入门使用,当然资深的程序员也能够事半功倍,提高工作效率。

软件特色
一、智能编码辅助
WebStorm2020为您分享了针对JavaScript和JavaScript编译语言,Node.js,HTML和CSS的智能编码帮助。享受代码完成,强大的导航功能,即时错误检测以及所有这些语言的重构。
1、现代框架
WebStorm2020为Angular, React,Vue.js和Meteor分享高级编码帮助。享受对React Native,PhoneGap,Cordova和Ionic的支持,以进行移动开发以及使用Node.js在服务器端进行开发。多合一的IDE!
2、智能编辑器
IDE将分析您的项目, 以为所有受支持的语言分享最佳的代码完成结果。数以百计的内置检查会在您键入内容时报告任何可能的问题,并提出快速修复选项。
3、导航和搜索
WebStorm2020可帮助您更有效地处理代码,并在处理大型项目时节省时间。只需单击一下即可跳转到方法,函数或变量定义,或搜索用法。
二、调试,跟踪和测试
WebStorm2020分享了功能强大的内置工具,用于调试,测试和跟踪客户端和Node.js应用程序。只需最少的配置并与IDE进行周到的集成,使用WebStorm2020即可轻松完成这些任务。
1、调试
WebStorm2020 为您的客户端代码(可与Chrome一起使用)和Node.js应用程序分享内置的调试器。放置断点,单步执行代码并评估表达式-所有这些都无需离开IDE。
2、测试中
由于WebStorm2020与Karma测试运行程序,Mocha,Jest和Protractor集成在一起,因此轻松执行测试。直接在IDE内部运行和调试测试,以美观和直观的格式查看结果,并导航到测试代码。
3、跟踪和分析
WebStorm2020具有spy-js,这是一个内置工具,可帮助您跟踪JavaScript代码。探索文件如何与函数调用连接,并有效地识别任何可能的瓶颈。
三、无缝工具集成
WebStorm2020与流行的命令行工具集成在一起,用于Web开发,无需使用命令行即可为您分享高效,简化的开发体验。
1、构建工具
享受一个简单的统一UI,可以从IDE直接运行Grunt, Gulp或 npm任务。所有任务都在一个特殊的工具窗口中列出,因此只需双击任务名称即可启动它。
2、代码质量工具
除了数百WebStorm2020自己检查的,它可以运行 ESLint, JSCS,TSLint,Stylelint, JSHint或JSLint的对你的代码,并突出显示在飞行的任何问题,就在编辑器中。
3、项目模板
使用流行的项目模板(如Express 或Web入门工具包),从“欢迎”屏幕开始新项目, 由于与Yeoman集成,因此可以访问更多项目生成器。
四、IDE功能
WebStorm2020建立在开源IntelliJ平台的基础上,我们在JetBrains上已经开发和完善了15多年。享受它分享的微调但高度可定制的体验,以适合您的开发工作流程。
1、VCS
WebStorm2020分享了一个统一的UI,可与许多流行的版本控制系统一起使用,从而确保git,GitHub,SVN,Mercurial和Perforce的用户体验一致。
2、当地历史
无论您是否使用VCS,本地历史记录都可以成为真正的代码保护程序。您可以随时检查特定文件或目录的历史记录,并回滚到其任何以前的版本。
WebStorm2020破解版安装方法
1、在知识兔下载WebStorm2020破解版安装包
2、使用压缩软件进行解压(推荐使用WinRAR)
3、点击exe文件开始安装
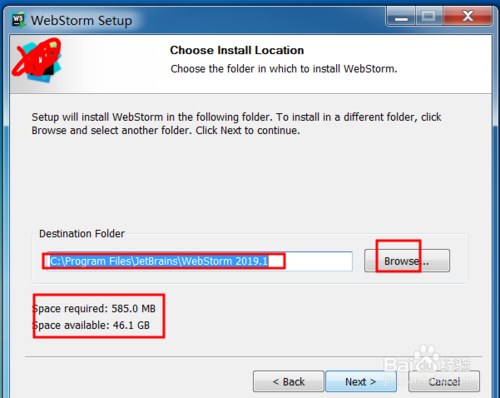
4、然后进入到这个界面,可以自定义选择安装目录,主要左下角的所需磁盘和磁盘剩余空间大小

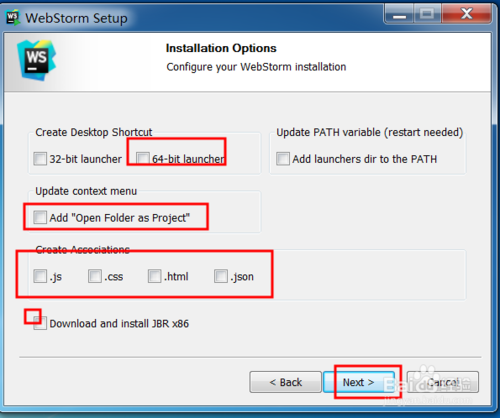
5、然后这里是选择一些自定义的操作设置,第一个是版本,关联文件和是否安装一个插件

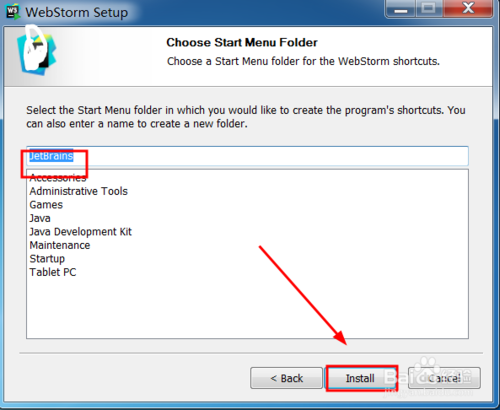
6、这个界面是选择在开始菜单的文件夹名称,点击Next按钮继续

7、接着就是等待软件进行安装了,需要耐心等待几分钟即可

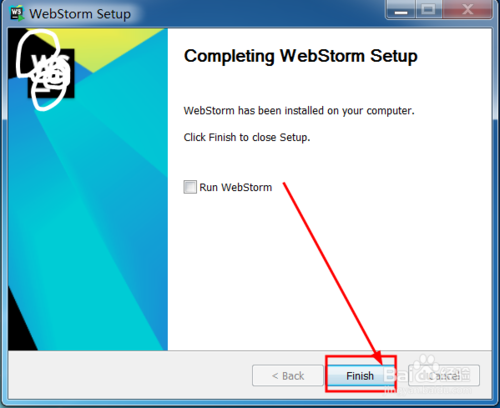
8、安装完成的界面如图所示,点击图中的finish按钮关闭向导,可以勾选中间的额选项立刻打开软件使用

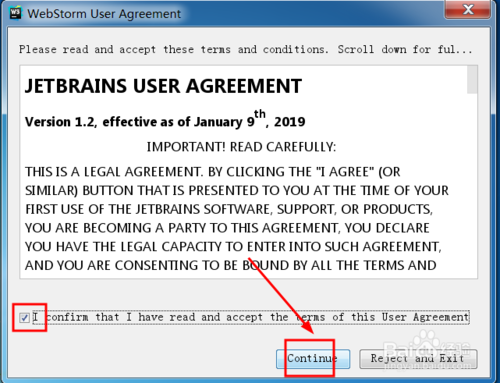
9、打开软件后会弹出如图所示的许可协议界面,同意并继续即可,之后会设置一些界面效果,根据自己的选择设置即可

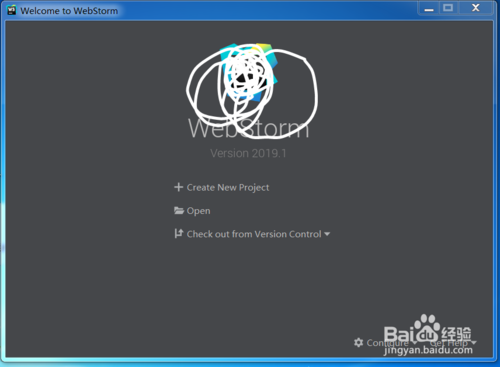
10、到这个界面就是以及可以正常使用了,选择新建或者打开之前的项目即可

WebStorm2020破解版怎么设置中文
1、首先小伙伴需要将webstorm安装在自己的电脑上;

2、然后从网上下载汉化包;

3、将文件解压并打开找到resources_cn.jar压缩包;

4、找到你电脑中webstorm的安装路径位置,并将文件打开;

5、找到文件夹“lib”,注意汉化包就是放在这里哦;

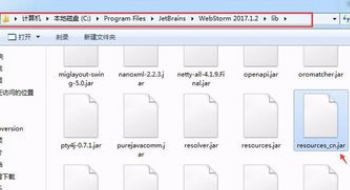
6、将resources_cn.jar压缩包直接拖到安装目录文件夹“lib”里即可;

7、最后重新启动webstrom时既是汉化版的啦!

WebStorm2020破解版怎么运行项目
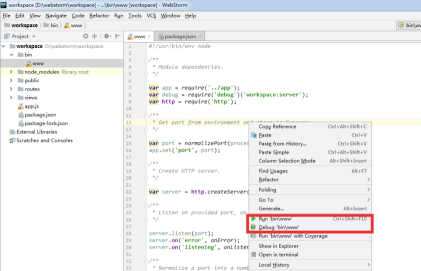
【在文本页面】
在一个nodejs的js文件的编辑页面,点击右键,有个运行按钮和调试按钮。
运行按钮的快捷键是ctrl+shift+f10
如果这个js文件是项目的入口,那么可以运行这个文件启动项目。

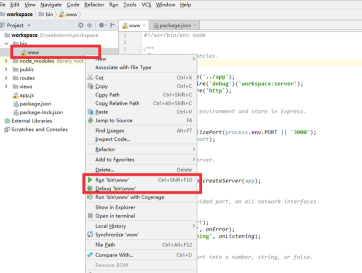
【在文件列表】
在文件列表对文件点右键,也可以找到运行和调试2个按钮

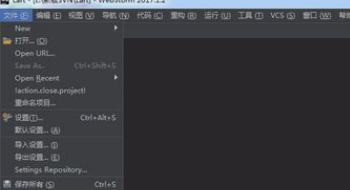
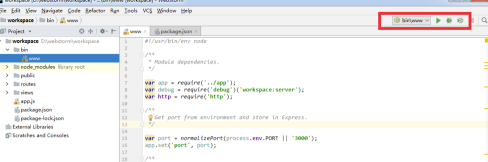
【菜单栏】
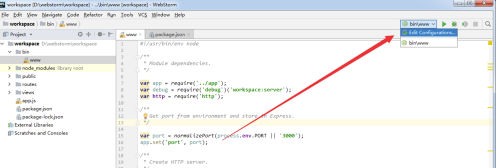
窗口右上角,也有这2个符号。如果你创建了一个node/express项目,会自动在这个项目添加一个运行配置

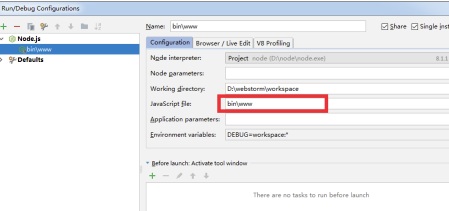
可以点击这个下拉框,修改运行配置

例如从这里可以找到,这个运行配置实际上是运行入口文件”www”这个文件

WebStorm2020破解版怎么设置背景
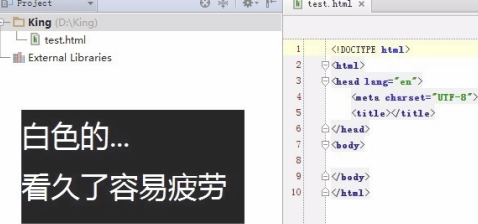
1、默认的WebStorm的背景色是纯白色,这种颜色更容易让你引起眼部疲劳

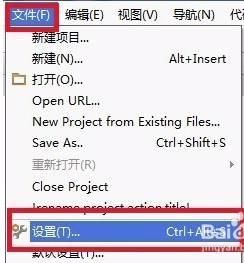
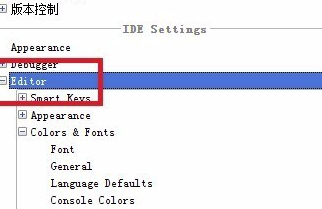
2、点击“文件”→“设置”

3、找到并点击“Colors & Fonts”打开“Editor”(编辑)

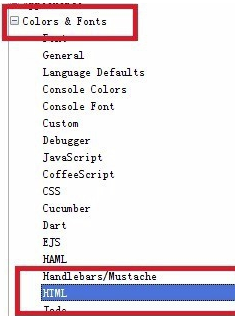
4、打开“编辑”后,找到“HTML”

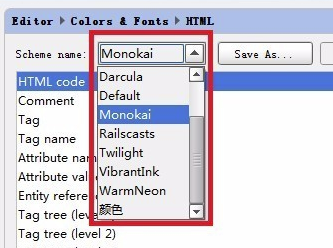
5、这时,查看右侧,找到如下图的选框,选择你所喜欢的背景色。

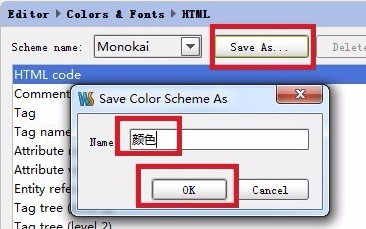
6、确定背景色后,找到并点击“Save as”选项,随意输入你喜欢的名字。

下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论