【码工助手旧版下载】码工助手电脑版 v1.0 官方旧版
软件介绍
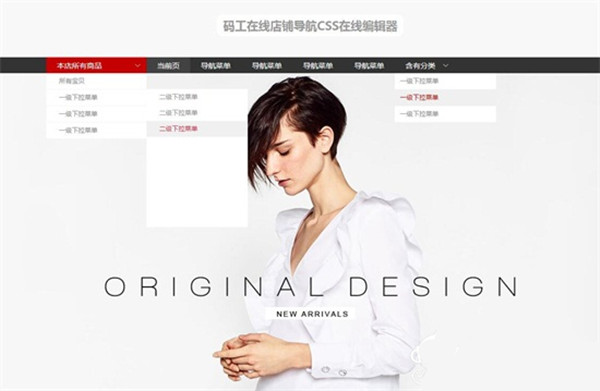
码工助手旧版是一款专为电商们所打造的网店装修软件,该软件可支持天猫、京东。拼多多等大量购物平台,能够帮助用户通过简单的操作设计出高端大气上档次的店铺界面,用户只需可视化界面中调整布局,即可自动生成css代码,简单快捷,而且超级方便。
码工助手官方旧版为淘宝、天猫、京东和贫拼多多等等电商购物平台带来了非常网店管理工具,软件有超多好看的店面设计方案供君挑选,用户们在选定的方案上进行调整即可生成完整的css代码,超级简单的方式,让每个人都有资格开网店,有需要的小伙伴们,可以在下载码工助手电脑版。

码工助手旧版特色
1、全屏轮播模块:数十种全屏特效随心挑选,,外观更灵活。
2、百叶窗换图:采用Widget特效嵌套模式产生复杂切换效果,让你店铺的特效与众不同。
3、倒计时海报:支持一键生成集市C店、天猫商城等全拼倒计时海报,参数灵活,操作方便。
4、更多代码:固定背景,开关灯特效,图片反转效果,美女客服模块多种代码任你选择,方便快捷安装简单。
软件优势
1、自定义安装
码工助手旧版可无需购买无线端模板,直接配合码工无线端热区、图片叠加工具使用,实现移动端自定义装修功能。
2、子页面添加设计师模块
购买了装修模板的店铺,可使用此工具在二级页面添加首页的设计师模块。
3、显示模块ID
点击自动识别模块ID,主要用于添加店铺锚点跳转避免普通锚点无反应的情况。
4、店招去间隙
去除店招下10PX缝隙,基础版、专业版、智能版等店铺均可使用。
5、显/隐导航条
可自动显示或者隐藏店铺系统自带的导航条,任意版本的淘宝店铺均可使用。
6、190模拟950
点击后可将基础版190模块模拟为950模块,用于添加全屏海报全屏轮播等效果。
码工助手电脑版安装说明
1、下载并解压得到的码工助手插件;
2、打开浏览器的扩展程序,并将”码工助手2.3.1.crx”移过去;
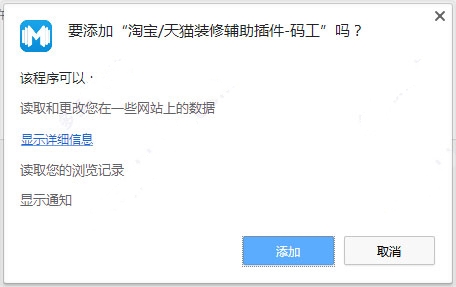
3、拖过去后就会提示是否要添加;

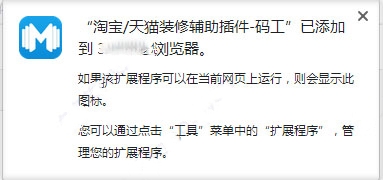
4、安装成功;

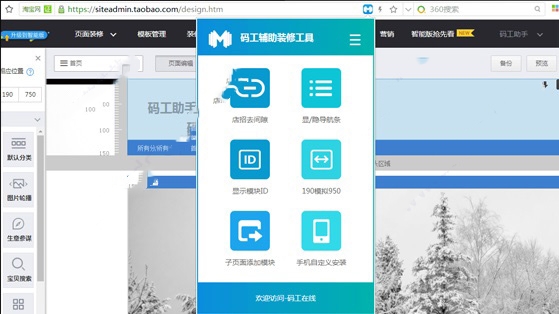
5、然后在浏览器中打开淘宝、天猫、京东等电商平台店铺后台页面即可使用。

码工助手旧版使用方法
背景轮播
1、做背景轮播时,动态的那张图要去掉背景并保存为PNG格式不然会遮住固定背景。
2、做好的在线布局可以通过数据中心保存为自己的模板,下次还可以调出来用。
3、布局时一定要设置好“模块属性”中的模块宽、高,这样发布后模块之间才不会相互遮盖。
4、无论你做什么版式的布局,对图片规格的设计建议用宝贝最常用的规格比例。
5、做全屏轮播图或者全屏背景图时,需注意图片的规格尤其要注意必须显示出来的部分需保持在1260像素之内。
6、店招的搜索框可以自己做的,但其设置参数需遵循:“基本设置中”的宽度=“输入框”的宽度+“输入框”的缩进+“搜索按钮”的宽度。
7、去间隙是指去除模块之间的间隔,我所知道的,导航栏和它下面的模块间隙是10像素。
在线布局
1、布局时,一定要设置好“模块属性”中的模块宽、高(有背景时,如做背景轮播时,还需选背景色,或输入背景图地址),这样,发布后模块之间才不会相互遮盖。另外,我们添加的每个要素的绝对位置要在属性里定义好,以免发布后跑位。
2、做全屏轮播图或者全屏背景图时,需注意图片的规格,尤其要注意必须显示出来的部分需保持在1260像素之内(就是说宽度为1920的图片,其中左右各330像素范围内的部分在一般电脑上都显示不出来)
3、店招的搜索框可以自己做的,但其设置参数需遵循:“基本设置中”的宽度=“输入框”的宽度+“输入框”的缩进+“搜索按钮”的宽度。
4、去间隙,是指去除模块之间的间隔,我所知道的,导航栏和它下面的模块间隙是10像素,再下面的模块之间间隙是20像素。
5、做背景轮播时,动态的那张图要去掉背景,并保存为PNG格式,不然会遮住固定背景。
6、无论你做什么版式的布局,对图片规格的设计建议用最常用的规格比例,这样,在上传图片和后期更新时,就无需专门PS做匹配规格的图了。
7、做好的在线布局可以通过“数据中心”保存为自己的模板,下次还可以调出来用(不过必须在登录后才可保存,否则就麻烦了)。作为免费平台,大家有木有觉得码工真是超级贴心啊!
8、暂时没想起来,如果大家觉得上面这些有用,后期会再更新帖子……
常见问题
(1)关于知识兔生成代码是否收费的问题
再次郑重承诺,知识兔一切生成模块将永久免费开放使用。
(2)关于知识兔注册的问题
不要用非法字符注册用户名以免忘记,网站和论坛账户是通用的,不需要重复注册。
(3)关于知识兔代码适用性的问题
完全适用于淘宝专业版和天猫、部分模块淘宝基础版可以使用,不支持淘宝天猫以外平台,如阿里巴巴、京东等。
(4)关于“店铺预览”中某些模块没有的问题
店铺预览中的某些模块正在开发中,可以加技术群到群文件查询或者咨询群里的各位大神。
(5)关于网站生成代码后使用的问题
网站生成后的代码已经是完整的代码,可以直接安装到店铺使用(有个性化需要且有代码基础的可自己调整)。
(6)关于代码生成不成功或者错误的问题。
请认真检查你的操作规范,比如店铺类型是否选择正确、复制地址是否完整、是否添加到对应的地址栏之中、是否添加完整,是否是兼容的浏览器……如果还是不对,请到技术群咨询。
(7)关于代码网站预览正常,安装到店铺不能正常显示的问题。
这种情况浏览器屏蔽代码的居多,换个浏览器试试,最好是谷歌或者360急速模式,搜狗高速模式等,只要点击鼠标右键有个审查元素的这种浏览器就可以,或者直接看网站右下方公告栏会提示所用
浏览器内核若非Google浏览器请换成显示为Google Chrome浏览器模式进行操作!
(8)关于说网站生成的代码乱码的问题。
网站的代码是不可能乱码的,目前我见过两种意外情况,一是安装css代码操作不对,其实这也不是乱码,是css部分没有安装到导航条。二是把生成的代码在DW中编辑出错。
(9)关于需要网站上现有模块以外其他代码的问题。
请加技术群,在群共享里面找一找,或者咨询群里的各位大神。
(10)关于去除间隙代码的使用问题
你可以查看“?”提示的说明,在代码去复制添加,两模块中下面那个模块代码就行了。
(11)关于css鼠标滑动代码无效的问题
建议你首先仔细研究生成模块中的教程【教程地址】,操作步骤是否正确。一般这种情况不外乎两个原因:一是,生成后的代码css部分和html部分是否分开安装。二是,浏览器是否兼容,换成谷歌或者搜狗360等
高速模式编辑代码,建议不要使用IE任何浏览器。(关于图片尺寸,宽度可以不一样,高度最好要统一)
(12)关于视频海报代码添加视频的问题。
如果你购买了淘宝的视频服务那最好了,没有的话你参照生成页面下端的教程,把视频上传到优酷等免费视频网站,复制地址添加就可以了。(复制的视频地址一定要正确,具体参考教程)
(13) 全屏轮播在淘宝预览里有细线
这个是你装修店铺浏览器问题,建议换浏览器 。看网站右下侧那个公告,当中会提示你所用浏览器内核。如果不是“您当前浏览器内核为Google Chrome,如果非Chrome浏览器请更换浏览器或切换到急速模式”就按照要求更换浏览器!(其他生成模块类似问题解决方式如上)
(14)关于显示的已经登陆却不能生成代码的问题
有网友反映自己辛辛苦苦用了个多小时在网站上添加图片和链接,到最后却点击生成不了代码……心中感觉十分苦逼,有没有?
不要慌,我这里给说一下具体原因和解决办法,
简单说一下原因,首先一般网站都有个自动退出登录这种类似功能,也就是长时间没有操作就会自动默认你已经退出网站的意思。
码工助手也是一样的,淘宝后台大家都清楚,一段时间没操作点开页面就让你登陆。
当然你在哪个页面添加链接跟在那个页面晃动鼠标一样要是相当于还是只在本地操作,没有对网站操作,自然也就认为没有操作了。
知道原因现在就说解决办法,
1.遇到上面显示的登陆状态,但是却生成不了代码这个个时候,就不要动这个页面了,免得辛苦白费(因为没有保存功能)。
2.这个时候就打开网站其他页面(不要嫌弃麻烦,总比重新上传好),比如首页也行,你看登陆状态已经没有了是不是(要是有那就遇见鬼了),可以多刷新几次,然后点击登陆,这个时候就会回到论坛登陆状态(一般自动登陆),然后再回到网站首页,刷新一两下看看,要是显示登陆好了,那就进行下一步。
3.现在回到刚刚的编辑页面,再去点导出代码或者生成代码,这个时候就有代码了。
不要看写了这么多,其实就几句话而已,到其他页面重新登陆回来再生成…..
注意事项
1、码工助手插件仅支持谷歌浏览器、360浏览器和UC浏览器。
2、插件下载安装之后,仅在店铺装修后台页面。
3、顶部地址栏显示插件图标,鼠标点击即可使用。
4、该插件目前仅支持淘宝天猫以及阿里巴巴无线端。
下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论