【Ant Design下载】Ant Design产品设计协作平台 v4.0.1 官方电脑版
软件介绍
Ant Design是一款由蚂蚁金服开发的产品设计协作平台,这款软件包含了目前最为齐全的开发和设计工具,从而帮助用户快速完成网页前端语言的设计。这样的话,用户就可以通过Ant Design Pro来无缝衔接产品,从而大大降低沟通所产生的成本。

Ant Design官方介绍
蓝湖是一款产品文档和设计图的共享平台,帮助互联网团队更好地管理文档和设计图。蓝湖可以在线展示Axure,自动生成设计图标注,与团队共享设计图,展示页面之间的跳转关系。蓝湖支持从Sketch、Ps一键共享、在线讨论,而且蓝湖只需简单几步就能将设计图变成一个可以点击的演示原型,蓝湖还支持分享给同事,让他也可以在手机中查看设计效果。蓝湖已经成为新一代产品设计的工作方式。

软件特色
产品经理轻松表达需求
在线展示文档,团队查看更方便
支持在线评审,更新通知,自动备份
一个地方展现所有资源
汇总文档和设计,理解更轻松
按页面逻辑连线,展现逻辑更清晰
快速生成交互原型
强调产品交互的说明和备注
产品经理可以基于设计图发表意见
设计师更快交付设计图
自动标注设计图,从此不再低效手工
一键生成标注和切图,自动共享给同事
设计图管理
清晰展现设计图不同状态
设计图批注
打点标记进行评论, @相关成员可实时通知
自动保存历史版本
随时查看历史版本,支持自动备份源文件
工程师快速省心开发
查看标注
点击任意元素,即可查看标注信息
切图下载
一键下载,支持 JPG、PNG、SVG、WebP
自动生成代码
自动生成 CSS、iOS 和 Android 代码
小程序组件
可自动生成小程序代码
Ant Design功能介绍
一键分享
自动共享文档,在线展示Axure、Word
无需手动导出、压缩文档、发送文件
同事无需查收邮件、下载、解压
产品经理更轻松专注,研发团队更快更高效
高效评审
告别冗长的评审会议,让团队把意见放在会前
评审内容支持 @团队成员,自动邮件通知
讨论内容留存沉淀,减少低效信息同步
提高开会效率,降低沟通成本,缩短研发周期
自动备份
保留所有历史版本,便于信息沉淀和查找
自动生成更新记录,改动一目了然
从此,不再担心历史文档找不到
文档在线预览
一个地方汇总所有文档
支持 Confluence 等外部文档链接
支持绑定设计图,让文档和设计在一起
让工程师、设计师理解更轻松,开发更高效
Ant Design使用方法
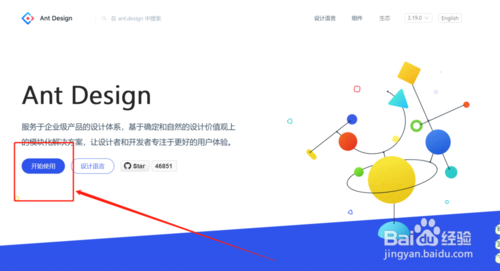
一、ant-design 文档
搜索到 ant-design 的文档开始使用

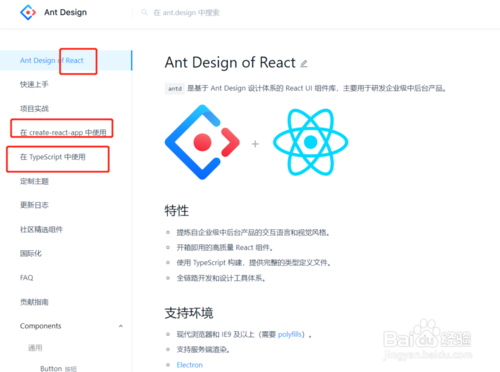
在这里我们可以看到一个快速上手的教程,并且菜单栏有告诉我们在各个框架中如何去使用 ant-design

二、create-react-app 中使用 ant-design
① 安装
首先就是使用 create-react-app 搭建好 react 项目了,然后需要在 react 项目中去 安装 ant-design
yarn add ant-design

② 使用 ant-design 中的组件
使用组件无非就是看适合自己的组件,然后复制代码。
找到组件,复制对应 js 代码,css 代码
现在我们用 栅格布局组件作为示例,选择两列栅格布局,复制 import { Row, Col } from 'antd'; 这个引入组件的代码以及复制这个段 html 代码
这里没有 额外的 css 内容,就不需要复制 css
放置到我们的 js 页面中即可


三、在 TypeScript 中使用
现在 TypeScript 使用应该是比较深层次的, TypeScript 适合用于团队项目。
yarn create react-app antd-demo-ts –typescript 这个命令是使用create react-app 脚手架搭建了 react 的typescript 项目

① 安装
不管是 js 项目还是 ts 项目,都需要先安装 ant-design
yarn add ant-design

② 使用 ant-design 中的组件
使用组件无非就是看适合自己的组件,然后复制代码。
找到组件,复制对应 js 代码,css 代码
现在我们用 栅格布局组件作为示例,选择两列栅格布局,复制 import { Row, Col } from 'antd'; 这个引入组件的代码以及复制这个段 html 代码
这里没有 额外的 css 内容,就不需要复制 css
放置到我们的 tsx 页面中即可
常见问题
问:软件会分享 Sass/Stylus 等格式的样式文件吗?
不会分享。但你可以使用工具将 Less 转换成 Sass/Stylus 等。
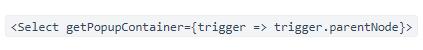
问:使用时点击“Select Dropdown DatePicker TimePicker Popover Popconfirm”内的另一个 popup 组件时它会消失,如何解决?
该问题在3.11.0后续版本中已经得到解决。但如果您使用的仍然是旧版本,可以通过:

来在 Popover 中渲染组件,或者使用其他的 getXxxxContainer 参数进行解决。
问:如果只想使用 Menu/Button 等,是不是必须 import 整个 antd 和它的样式文件?
可以试试 babel-plugin-import,或者用下面这种方式来按需加载:

或者(ES6 支持的 tree shaking 方式):

更新日志
3.24.0版本更新内容:
首页新增语雀的推广链接。
Table
新增 tableLayout 属性,支持设置表格的 table-layout 布局,并在固定表头/列下默认开启 tableLayout=”fixed”,解决因为表格自动根据内容排版造成的列对齐问题。
新增 column.ellipsis 支持单元格内容自动省略。
新增 scroll.scrollToFirstRowOnChange 属性,用于设置在翻页后是否滚动到表格顶部。
filterDropdown 新增 visible 参数,用于获取下拉框的显示状态。
title 方法新增 sortColumn 参数,用于获取当前排序的列。
排序时 onChange 的 sorter 参数将始终包含 column 信息。
修复过滤下拉菜单的间距问题。
Anchor 新增 onChange 属性,用于监听锚点链接的改变。
Upload
新增 showDownloadIcon 属性,用于展示下载图标。
支持 onRemove 对上传中断的控制。
Input.Search 新增 loading 属性,用于展示加载中的状态。
Grid 的 gutter 属性新增垂直间距的支持,现在你可以给 gutter 设置一个数组,数组的第二个值就表示垂直间距。
message 新增支持通过唯一的 key 来更新内容。
Layout 新增 zeroWidthTriggerStyle 属性以控制当 collapsedWidth 为 0 时,出现的特殊 trigger 的样式。
Drawer 新增 drawerStyle 和 headerStyle 属性。
PageHeader
重新设计了样式
新增 ghost 属性,用于设置是否需要白底背景。
ConfigProvider
新增 pageHeader 用于全局控制 PageHeader 的样式。
修复 moment 不能被 tree shaking 的问题。
修复 TreeSelect 的 removeIcon 和 clearIcon 属性不生效的问题。
修复 Tree 设置 showLine 后 switcherIcon 不生效的问题。
修复 Slider 组件设置 handle 大小后定位错误的问题。
Collapse
修复在 IE 11 下的图标样式。
修复 expandIcon 的 className 会被覆盖的问题。
修复 Tree.DirectoryTree 组件传入 treeData 时 defaultExpandAll 不生效的问题。
修复 Dropdown 下部分 Menu 样式错乱的问题。
修复 Cascader 的 placeholder 国际化错误。
新增 less 变量 @typography-title-margin-top 和 @typography-title-margin-bottom。
提示:废弃 Input.TextArea 的 autosize 属性,请使用 autoSize 代替。
下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论