【webstorm下载】WebStorm v2018.3.2 官方版
软件介绍
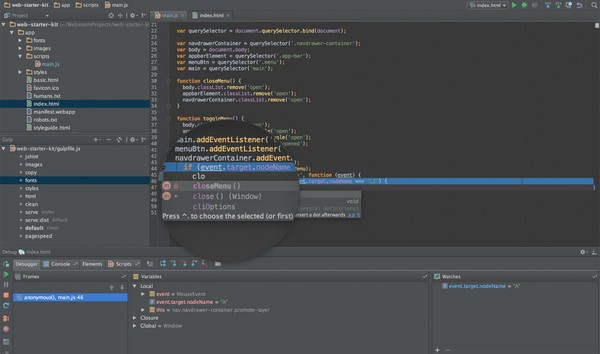
webstorm是一款功能十分强大的前端开发软件,被绝大多数程序员所使用。webstorm基于DOM,利用如今非常流行的JavaScript的全部功能,能够智能化地完成代码输入,自动检测错误。该版本对js、typescript和css更加完美支持,进行了优化,大大地提高了作业效率。

软件特色
【智能的代码补全】
支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
【代码格式化】
代码不仅可以格式化,而且所有规则都可以自己来定义。
【智能代码提示】
大家经常在js代码中编写html代码,只需要js的开头就能出现一串下拉列表供用户选择。
【联想查询】
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全项目查找函数或者变量,还可以查找使用并高亮。
【代码重构】
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
【代码检查和快速修复】
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
【代码调试】
支持代码调试,界面和IDEA相似,非常方便。
【代码结构浏览】
可以快速浏览和定位
【代码折叠】
功能虽小,不过胜在方便高效
【包裹或者去掉外围代码】
自动提示包裹或者去掉外围代码,一键搞定
软件功能
【智能编码辅助】
WebStorm为您分享JavaScript和编译到JavaScript语言,Node.js,HTML和CSS的智能编码帮助。享受代码完成,强大的导航功能,动态错误检测以及所有这些语言的重构。
【调试,跟踪和测试】
WebStorm分享了强大的内置工具,用于调试,测试和跟踪客户端和Node.js应用程序。通过最少的配置和周到的IDE集成,使用WebStorm可以更轻松地完成这些任务。
【无缝工具集成】
WebStorm与用于Web开发的流行命令行工具集成,无需使用命令行即??可为您分享高效,简化的开发体验。
【IDE功能】
WebStorm建立在开源IntelliJ平台之上,我们JetBrains已经开发和完善了超过15年。享受其分享的微调但高度可定制的体验,以适应您的开发工作流程。
webstorm运行卡顿
方法一:webstorm安装主目录>bin>WebStorm.exe.vmoptions,修改,第二行:-Xms526m,第三行:-Xmx1024m(-Xms最大值不能超过1024,否则webstorm将无法打开),重启即可。
方法二:webstorm打开后底部总是出现一个不停运行的进程,显示scanning files to index,排除不希望索引的文件夹即可。找到你想排除的文件夹(主要是node_modulewe文件夹),右键选择 Mark Directory As > Excluded ,重启即可。
常用快捷键
打开软件设置:ctrl+alt+s
复制当前行当下一行:ctrl+d
删除当前行:ctrl+y | ctrl+x
重新开始一行(光标在当前行任何位置):shift+enter
撤销(返回到上一步):ctrl+z
取消撤销(前进到最后一次编辑节点):ctrl+shift+z
注释:ctrl+/
代码向上/向下移动(以行/块为移动基准):ctrl+shift+↑/↓
当前文件搜索:ctrl+f
指定文件路径(全项目下)搜索:ctrl+shift+f
查看本地文件和上次提交成功的改动情况:ctrl+k,该快捷键打开的是git的commit界面
选中所有相同的词语:ctrl+alt+shift+j
选中下一个相同的词:alt+j
同一个项目的不同文件窗口间切换:ctrl+tab
格式化代码块:ctrl+shift+enter
切换标签栏:alt+←,alt+→
安装方法
1、等待下载webstorm完成并解压
2、点击“,exe”开始安装

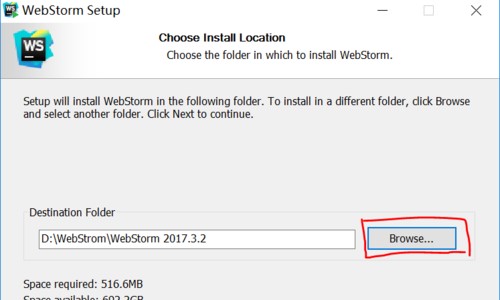
3、点击【Browser】,选择安装路径,之后点击【Next】

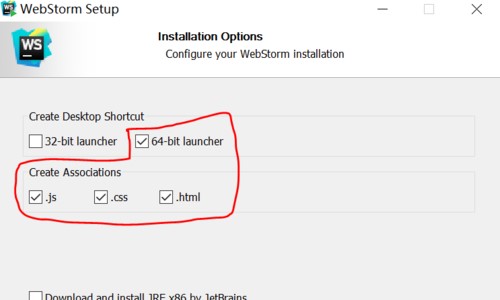
4、选择【64-bit】,之后选择【.js】【.css】【.html】,之后点击【Next】

5、点击【install】,之后就会进行安装,稍等

6、安装完成

7、点击【WebStrom】,引入个人ID E的设置的配置文件,没有点击OK即可

8、接受隐私政策,选择【accept】即可

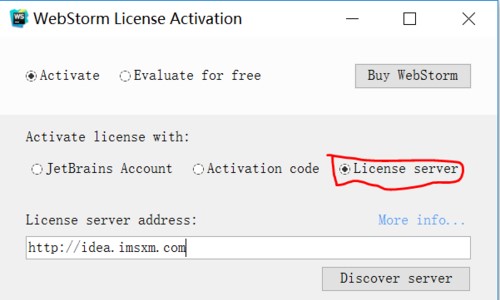
9、激活 激活时选择License server 填入http://idea.imsxm.com 点击Active即可。

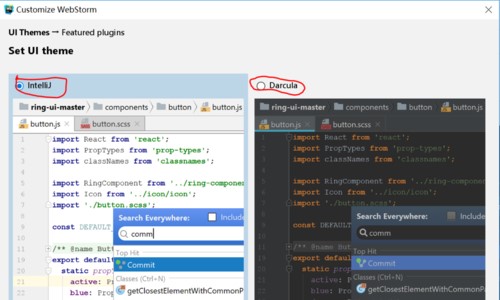
10、设置UI主题,选择IntelliJ或者Darcula

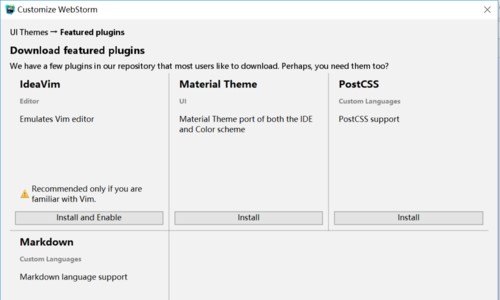
11、下载特色插件,可以先不选

12、开始使用
下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论