【微信秀米编辑器下载】微信秀米编辑器 v2.0 官方正式版
游戏介绍
微信秀米编辑器是一款非常好用的在线微信公众号文章编辑器,这款编辑器有各种样式可供选择,并且模板丰富,模板分为标题、正文、图片、卡片、标题卡片、其它六大部分,每个部分都分享海量模板以及多种排版方式供用户使用。
微信秀米编辑器是一款非常适合在微信上经营运营号的小伙伴们使用的文章编辑工具,软件上的排版方式是总结了非常多的微信运营号的文章,从而推出了最简单和方便的文章创作格式,其中想要使用的图片,软件上也可以搜索到,感兴趣的小伙伴们,可以在下载微信秀米编辑器官方正式版。

游戏特色
秀制作
有设计的内容,更能打动你的人群
图文排版
轻松选择各种格式,为你的图文排个版!
功能介绍
1、秀米图文排版,专门为微信公众号文章分享免费文本内容美化的图文编辑工具。
2、原创模板素材,海量精选排版,惊为天人的排版方式,创造出只属于你的图文。
3、秀米H5秀,秀米微信图文编辑器破解版在线分享那些惊世骇俗的动态H5海报,以此来制作精美绝伦的H5秀。
4、海量的页面模板,特有的秀米组件,经过H5秀功能,可以迅速制作出精致的电子贺卡、电子文章等等……
5、秀米视频教程,与网易云课堂达成战略合作伙伴关系,推出排版和H5相关视频教程,虽然该教程为付费课程,但是可以免费试听。
秀米编辑器电脑版使用方法
微信秀米编辑器界面介绍
1.打开秀米编辑器在线编辑平台后我们需要找到【我的秀米】单击进去。该处有秀米会员、付费说明、教程等入口,大家感兴趣的可点进进行了解。

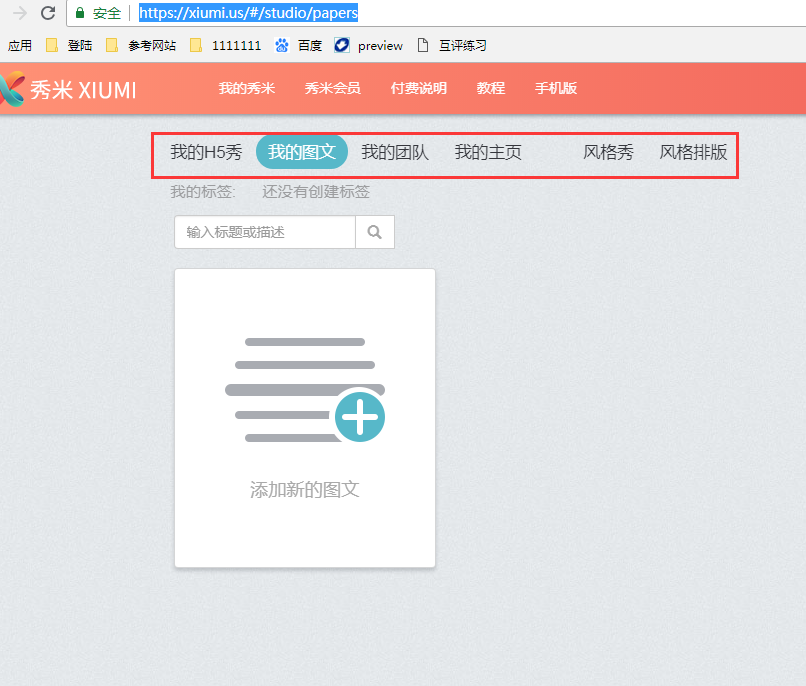
2.点进我的秀米后将进入编辑界面,该处有我的H5秀、我的团队、我的主页等。我们将以我的图文为例进行介绍。在此处我们需要选择【我的图文】然后选择添加新的图文。

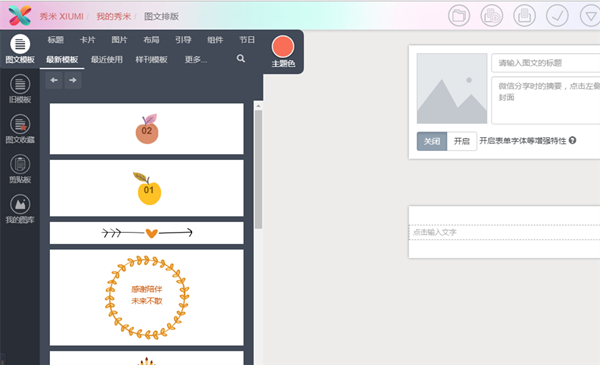
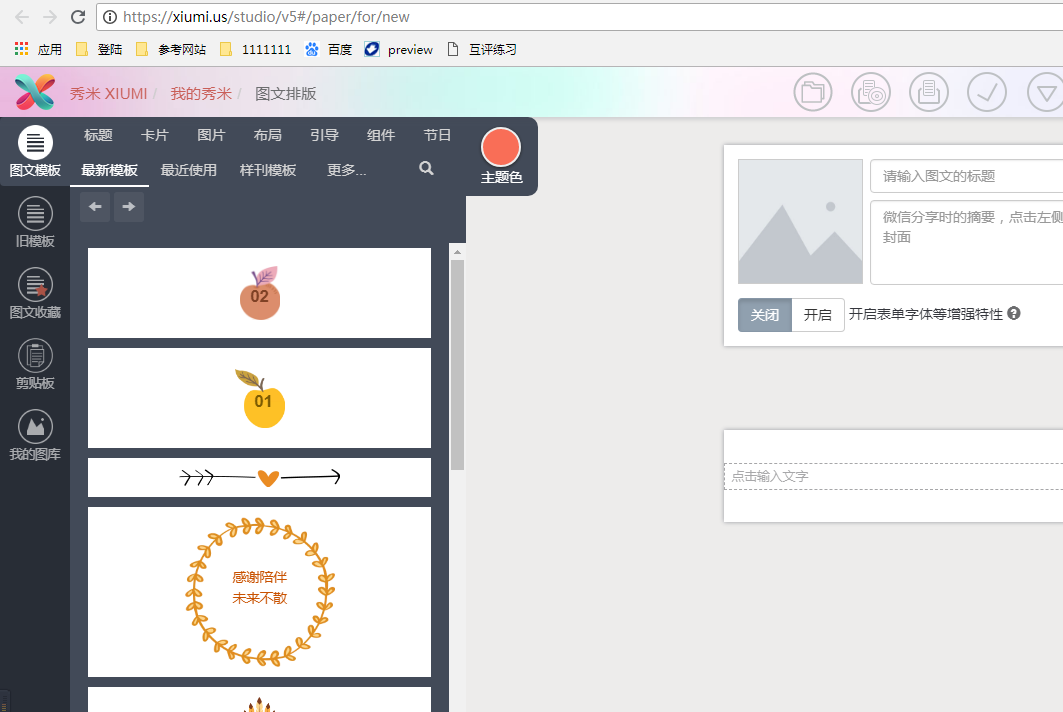
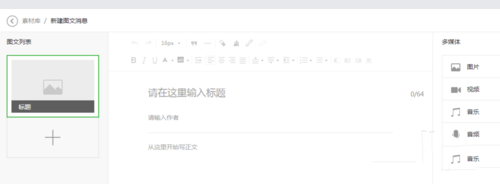
3.进入到具体编辑页面后,我们可以看到最左竖排有图文模板、旧模板、图文收藏、剪贴板、我的图库几大功能,在图文模板中我们可以编辑自己需要的风格文章排版。可设置模板样式、标题、图片、颜色等。

小说明:在编辑界面的正上方处有一排小功能分别是:打开图文、预览、保存、复制到微信公众号、更多操作。

秀米微信图文编辑器电脑版怎么复制到微信?
1、首先进行文章内容的编辑,同时绑定自己的微信公众号。

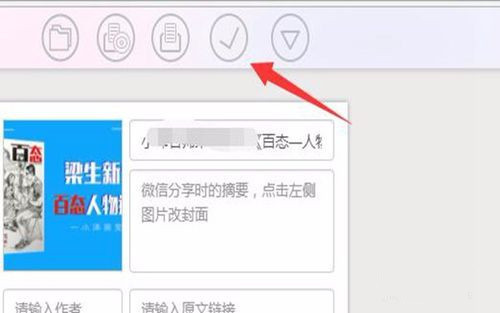
2、编辑完毕后,我们点击上方的“对勾”的标志。

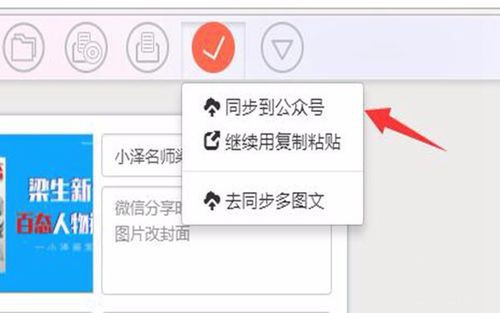
3、点击“同步到公众号”的选项,即可同步到微信公众号上。

4、登录自己的微信公众号,在主页面的左侧信息栏找到“素材管理”并点击,就会看到我们在秀米微信图文编辑器上编辑的文章啦。

5、最后,大家在主页面也会看到自己在秀米微信图文编辑器上编辑的文章了

秀米微信图文编辑器电脑版怎么上传视频?
1、在秀米微信图文编辑器中留出添加视频的位置。

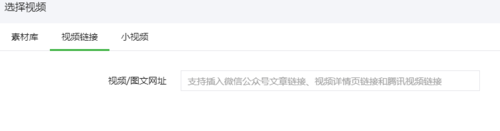
2、打开微信公众平台,将编辑好的文章黏贴进去。并在想要添加视频的位置点击右边的视频

3、黏贴腾讯视频的通用地址。即可将视频添加到微信文章中。
常见问题
秀米编辑器官方正式版怎么发布到微信平台
秀是一个移动端H5页面,我们在完成编辑后可以将其保存,也可以预览看下效果。然后在【复制到微信公众号】按钮处获得链接。需要跟大家说明有关使用微信公众号链接的规则,如下:
1. 需要使用原文阅读的链接。
2. 可自定义菜单,然后直接接跳转链接。
3. 可以再图文中插入一个秀的二维码图片。
假设你已经有一个通过微信支付的服务号,还可进行如下操作:
1. 在图文消息里设置你需要的链接。
2. 直接使用“商品消息”,然后推送相关链接。
注意:自定义菜单,微信支付,服务号,商品消息等功能都是属于微信平台限制的功能,如有需要你可联系官方客服进行咨询了解。
微信秀米编辑器排版元素是如何自适应的?
在秀米图文无论是制作模板还是进行内容排版,无非都是在处理这三大类内容元素:文字、图片和布局。要掌握自适应设计思维就要先了解这些元素在不同屏幕宽度下产生什么样的变化。
秀米编辑器官方正式版文字如何自适应?
文字的字号大小是不会随屏幕的大小改变的;然而当屏幕的宽度发生改变的时候,一行容纳的字数就会改变。举个例子,同一段文字,在手机端上看是9行;而在比手机屏幕更宽的平板上看,一行容纳的字数变多了,行数就缩减到了6行。当屏幕宽度变大时,图片的大小会按比例变大。这种变化在图文搭配的版式中尤为明显,例如在二列布局中,布局的一边放入的是图片,另一边放入的是文字;屏幕的宽度变大时,图片会随着屏幕变大而变大,而文字大小不发生改变。
注:系统模板中的标题模板、零件、以及某些特殊形状的图片模板(圆形、正方形、菱形、半圆)它们都有不随屏幕变大而变大的特性。稍后在常见案例中再详细解析。
微信秀米编辑器布局如何自适应?
布局是个框,里面什么都能装,包括文字、图片以及嵌套另一个布局都可以。布局的自适应方式和图片类似,但又不太一样。当屏幕大小发生改变的时候,布局的宽度也会随之变化,而布局的高度则是根据布局中的内容的高度决定的。例如布局中放的是文字内容,当屏幕变大的时候,由于文字有不会随屏幕改变大小的特性,布局的高度有可能不变,又或者是因为文字的行数变少而高度也随之变小了。这样一来就解释了这么一个现象,有的小伙伴将某张图片用作布局的背景,布局内部也添加了一些图文内容,但是不同屏幕大小的终端机上看,背景图就显示不完全了。这是因为,背景图和布局的宽度虽然随着屏幕变宽了,但是由于布局中的文字不会像图片一样变大,甚至可能还会缩减行数,使整个布局的高度变小,也就意味着背景图的显示高度就变小了,图片因此显示不完全。
微信秀米编辑器如何调整内容的显示位置?
秀米编辑器与96微信编辑器比较
熟悉秀米模板制作的小伙伴对工具条上的“定位”选项并不陌生。定位设置上的参数单位是像素,而“自适应”又却是按屏幕比例变化的,并没有一个固定的变化数值。错误使用定位功能是大多数模板“错位”的元凶之一。看到这里的你先别慌,我们可以从横向和纵向两个角度去理解定位功能。
1、秀米编辑器跟微信编辑器都是基于微信平台的文章编辑工具,主要用于公众号文章进行编辑、排版等工作。这两款软件的最大区别:秀米编辑器是一个无需下载安装就可在线使用(必须联网才可以使用哦),还会分享多种风格化的模板供用户选择参考。
2、微信编辑器则可以将软件包下载至本地后进行安装使用(需要安装步骤可能较麻烦),微信编辑器除默认模板外还支持其他模板(其他网站直接复制粘贴即可使用)也可支持常见的编辑、排版等功能。
感兴趣的小伙伴们,可以在下载96微信编辑器。
更新日志
1、部分功能升级优化。
2、添加了超链接功能。
3、添加了多国语音。
下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论