【AdobeDreamweaver2020下载】Adobe Dreamweaver 2020简体中文版 v20.0.0 激活版
软件介绍
Adobe Dreamweaver 2020简体中文版是一款非常好用的网页设计工具,软件采用了非常人性化和灵活的交互方式为用户们分享了非常编辑的编程引擎,从而使得网页的编码人员和界面设计人员们都能够很好的相互合作,Adobe Dreamweaver 2020专注于专注于制作网页,快来下载Adobe Dreamweaver 2020简体中文版试试吧!
Adobe Dreamweaver 2020破解版应该是用户们进行网页创作最好的选择了,用户们可以联用Photoshop进行创作,这样省时省力。Adobe Dreamweaver 2020简体中文版支持用户边编辑边预览,从而尽量减少网页的错误和乱码,有需要的小伙伴们,可以在下载Adobe Dreamweaver 2020破解版。

软件特点
1、所见即所得的强大功能
没有一个Web编辑软件能像Dreamweaver一样,具有所见即所得的功能,你可以在”Properties”(属性)窗体中调整参数,即刻在”Documentwindow”窗体中看到它的改变,如果你按下”F12″,Dreamweaver会自动生成HTML文件格式,供欲览,以便开发人员进一步调整。
2、方便快速的文本编排
与”Word”相似,具有强大的文本编辑能力,你可以在”Layer”、”Table”、”Frame”或直接在”Document window”窗体中输入文字,通过快捷的右键,选择例如”Font”(字体)类的选项进行编辑,也可以利用”Text”菜单进行更为细致的排版编辑。
3、专业的HTML编辑–Roundtrip HTML
Dreamweaver与现存的网页有着极好的兼容性,不会更改任何其他编辑器生成的页面。这将大幅度降低由于HTML源代码的变更而给设计者分享的困惑。
4、高质量的HTML生成方式
由Dreamweaver生成的HTML源代码保持了很好的可读性。代码结构基本上同手工生成的代码相同,这使得设计者可以轻易掌握代码全局并加以修改。
5、实时的HTML控制
设计者可以在可视化或者文本这两种方式下进行页面的设计,并且可以实时的监控HTML源代码。当设计者对代码作出任何改动时,结果将立刻显示出来。
6、与流行的文本HTML代码编辑器之间的协调工作
Dreamweaver可以与目前流行的HTML代码编辑器(如BBEdit、HomeSite等)全面协调工作。已经习惯于使用这些纯文本编辑器的设计者将在不改变他们原有工作习惯的基础上,充分享受到Dreamweaver带来更多功能。设计者可以使用文本编辑器直接编辑HTML,同时使用Dreamweaver生成较为复杂的动画、表格、Frame、JavaScript等。(Dreamweaver分别为Windows用户以及Macintosh用户分享了完全版的HomeSite及BBEdit这两个目前最流行的代码编辑器)。
7、强大的DHTML支持
动态HTML是4.0浏览器支持的新功能,将在未来广泛应用于网络。这项技术可以增强页面的交互性、提高下载速度、使页面更美观更易于设计且富有动感。Dreamweaver 对DHTML完全支持,并分享了与之相关联的四大功能。而其它的可视化网页编辑工具几乎不分享或只小部分分享动态HTML的制作。
8、重复元素库
在Dreamweaver中定义的一个站点内,设计者可以将重复使用的内容(例如Header、Footer等)独立定义。这样设计者在需要这些内容的地方只需做一个简单的插入就可以了。而且当元素库中定义的内容被修改后,整个站点中设计同样内容的地方将统一发生变化而无需再逐一修改。
9、基于目标浏览器的检测
目前浏览器更新换代很快,从2.0到4.0层出不穷。同时又有IE和Netscape两大阵营竞争。设计者制作出的网页必须面向功能不同的浏览器并保持其正确性。这是一项比较困难的工作。而Dreamweaver不仅在设计时可以基于不同的目标浏览器进行不同的设计,而且在页面制作完毕后,Dreamweaver可以基于目标浏览器对页面进行检测并给出报告。在报告中将显示出被检测页面的兼容性以及在不同浏览器中页面的区别,同时还将指出页面中HTML的句法错误。
10、FTP
在Dreamweaver中包含了一个界面极为友好的FTP工具。通过它,设计者可以非常方便的将设计的单一页面或者一个站点上传至服务器。同时,设计者还可以非常方便的将已经上传至服务器的文件下载以供参考和修改。在文件传输的过程中,Dreamweaver将记录下整个过程以供错误分析。
11、文件锁定
这是一种专为合作开发环境设置的档案机制。可以通过标记和取出机制设置只读或可编写属性来进行文档的保护。通过这种方法可以防止不必要的数据丢失,增强了安全性。
Adobe Dreamweaver 2020破解版使用帮助
一、概述使用Dreamweaver设计和开发网站的高级工作流程
1、Web开发的第一个阶段是规划阶段,在此阶段您分析受众需求以及技术和市场需求。您还收集有关设计和发布网站所需的必要信息,回答类似以下的这些问题:
我选择哪个服务分享商来托管网站?我是否可以将文件上传到发布服务器?
网站使用什么域名?
如果您正在将现有网站迁移到Dreamweaver,当前这些文件和资源存储在何处?我是否可以访问存储此信息的服务器?
如果您需要一个动态网站,我能使用哪个服务器来测试数据是否动态显示?我是否有要用于加载动态数据的Web应用程序服务器的详细信息?
网站需要哪些种类的资源?
这些资源将从头开始设计吗?如果这些资源已分享,我是否可以访问它们?
我想使用什么应用程序来设计资源?
我是否计划创建一个响应性网站?
假定您对要开发的网站、如何以及在何处托管它有清楚的了解,并且选择了Dreamweaver和CreativeCloud用于Web开发流程,请继续执行下一步。
2、检查您是否有您的网站所需的所有资源。在您的本地文件夹或Adobe的CreativeCloudLibraries中收集和整理它们。
3、使用以下项在Dreamweaver中创建新文档:
新的空白文档,
随Dreamweaver打包的起始页模板,或
其他人创建的模板文件(*.dwt)
注意:
如果您不熟悉Dreamweaver或刚刚开始学习Web开发,起始页模板对于您入门和开始设计网页有很大帮助。
即使您计划从头开始,也最好参考一下这些页面了解好的网页设计应具备哪些要素。
4、请花几分钟时间熟悉Dreamweaver工作区。找到适合您的工作区,然后设置颜色主题。以适合您的方式重新组织不同的面板。
5、在Dreamweaver中设置您的站点。开始使用文件和资源创建文件夹结构。在组织好信息并确定结构后,您就可以开始创建站点了。(请参阅关于Dreamweaver站点。)
在此阶段,最好还设置到远程服务器的连接,如果有动态内容,还要设置测试服务器。在此阶段,最好还设置到远程服务器的连接,如果有动态内容,还要设置测试服务器。
6、开始在“代码”视图中编写网页代码,或在“设计”/“实时”视图中设计网页。
如果您计划使用Photoshop复合,可以将它们提取到Dreamweaver并处理它们。有关使用Photoshop图层复合的详细信息,请参阅在DreamweaverCC中提取.
添加设计元素,如文本、图像、鼠标经过图像、图像地图、颜色、影片、声音、HTML链接、表格等。
7、使用CSS确定网页外观样式。
您可以使用不同方式在Dreamweaver中处理CSS:
您可以将手动编写CSS代码。有关帮助您手动编写CSS代码的Dreamweaver编码功能的信息,请参阅Dreamweaver中的编码环境。
如果您不十分熟悉创建CSS页,可以使用CSSDesigner面板帮助生成CSS。更多信息,请参阅使用CSSDesigner布局页面。
如果您更喜欢使用Sass和Less文件,Dreamweaver也支持该选项,允许您将Sass和Less文件导入Dreamweaver站点并处理它们。Dreamweaver然后自动编译它们(或您可以选择手动编译它们)并实时查看CSS更改的结果。有关将Sass和Less文件用于Dreamweaver的信息,请参阅CSS预处理器。
8、针对创建动态内容设置Web应用程序。
许多Web站点都包含了动态页,动态页使访问者能够查看存储在数据库中的信息,并且一般会允许某些访问者在数据库中添加新信息或编辑信息。若要创建此类页面,则必须先设置Web服务器和应用程序服务器,创建或修改Dreamweaver站点,然后连接到数据库。
9、创建动态页.
在Dreamweaver中,您可以定义动态内容的多种来源,其中包括从数据库提取的记录集、表单参数和JavaBeans组件。要将动态内容添加到网页,仅将该动态内容拖放到网页即可。
您可以通过设置页面来同时显示一个记录或多个记录,显示多页记录,添加用于在记录页之间来回移动的特殊链接,以及创建记录计数器来帮助用户跟踪记录。
10、测试、预览和发布网站。测试、预览和发布网站。
在创建页面后,您需要预览它们以查看网站是否符合设计目标。您可以在“拆分”视图中编码,同时使“编码”视图和“实时”视图并排放置。
您还可以在设备上实时预览网页(如果您创建的是响应式网页),或在浏览器中预览。
如果您不需要实时预览体验,可以使用常规的“在浏览器中预览”体验。
如果您已定义到远程服务器的连接,则要发布您的网站,需要向远程服务器上传文件以使它们变为活动的。
二、Dreamweaver工作区
1、载入Dreamweaver
安装Dreamweaver后,在您首次启动应用程序时,屏幕上将显示一个快速入门菜单,该菜单会询问您三个问题,帮助您根据需求对Dreamweaver工作区进行个性化设置。
基于您对这些问题的回答,Dreamweaver会在开发人员工作区(包含最少代码的布局)或标准工作区(具有代码可视化工具和应用程序内预览的拆分布局)中打开。
选择工作区后,可选择您喜欢的颜色主题。然后,您可以开始使用。
注意:
以后您可随时使用“编辑”>“首选参数”对话框来更改这些工作区首选参数。
2、改进的主屏幕
Dreamweaver中的主屏幕可让您快速访问最近使用的文件、文件类型和起始页模板。
根据您的订阅状态,“开始”工作区可能还会显示专门针对您的需求定制的内容。
Dreamweaver会在启动时或没有打开的文档时显示主屏幕。
3、Dreamweaver“开始”体验中的选项
学习
单击“学习”可从此屏幕中立即访问Dreamweaver教程。
快速开始
通过单击显示的任意文件类型,开始在Dreamweaver中创建文件。
起始页模板
使用Dreamweaver打开打包的起始页模板之一。
主页
单击“主页”返回到开始屏幕。
您可以在开始屏幕中查看最近处理的文件。如果您没有任何最近打开的文件,则此选项卡为空。
您还可以通过使用此屏幕右上角的搜索图标来使用搜索功能。当您键入搜索查询内容时,该应用程序将显示与搜索查询内容相匹配的最近打开的文件、CreativeCloud资源、帮助链接和库存图像。
注意:
此“开始”屏幕已启用,并且默认情况下处于打开状态。如果您不需要此“开始”屏幕,请在“首选参数”>“常规”对话框中取消选中“显示开始屏幕”。
您可以单击“新建”开始创建新的Dreamweaver文件。如果您的系统中已有文件,请单击“打开”。
4、工作区概述
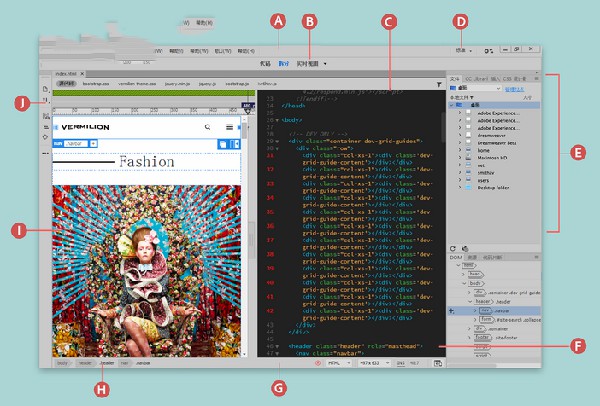
使用Dreamweaver工作区,可以查看文档和对象属性。工作区还将许多常用操作放置于工具栏中,使您可以快速更改文档。

A. 应用程序栏 B. 文档工具栏 C. “文档”窗口 D. 工作区切换器 E. 面板 F. “代码”视图 G. 状态栏 H. 标签选择器 I. “实时”视图 J. 工具栏
5、工作区元素概述
工作区中包括以下元素:
应用程序栏
位于应用程序窗口顶部,包含一个工作区切换器、几个菜单(仅限Windows)以及其他应用程序控件。
文档工具栏
包含的按钮可用于选择“文档”窗口的不同视图(例如,“设计”视图、“实时”视图和“代码”视图)。
“标准”工具栏
若要显示“标准”工具栏,请选择“窗口”>“工具栏”>“标准”。工具栏包含从“文件”和“编辑”菜单执行的常见操作的按钮:“新建”、“打开”、“保存”、“全部保存”、“打印代码”、“剪切”、“复制”、“粘贴”、“撤消”和“重做”。
工具栏
位于应用程序窗口的左侧,并且包含特定于视图的按钮。
“文档”窗口
显示您当前创建和编辑的文档。
属性检查器
用于查看和更改所选对象或文本的各种属性。每个对象都具有不同的属性。
标签选择器
位于“文档”窗口底部的状态栏中。显示环绕当前选定内容的标签的层次结构。单击该层次结构中的任何标签可以选择该标签及其全部内容。
面板
帮助您监控和修改工作。示例包括“插入”面板、CSSDesigner面板和“文件”面板。若要展开某个面板,请双击其选项卡。
Extract面板
允许您上传和查看CreativeCloud中的PSD文件。使用此面板,您可以将PSD复合中的CSS、文本、图像、字体、颜色、渐变和度量值提取到您的文档。
“插入”面板
包含用于将图像、表格和媒体元素等各种类型的对象插入到文档中的按钮。每个对象都是一段HTML代码,允许您在插入它时设置不同的属性。例如,您可以通过单击“插入”面板中的“表格”按钮来插入一个表格。如果愿意,可以使用“插入”菜单来插入对象,而不用通过使用“插入”面板。
“文件”面板
无论它们是Dreamweaver站点的一部分还是位于远程服务器,都可以将它们用于管理文件和文件夹。使用“文件”面板,还可以访问本地磁盘上的所有文件。有关详细信息,请参阅管理文件和文件夹。
“代码片段”面板
可让您跨不同的网页、不同的站点和不同的Dreamweaver安装保存和重复使用代码片段(使用同步设置)。有关详细信息,请参阅使用代码片段重用代码。
CSSDesigner面板
为CSS属性检查器,可让您“可视化”创建CSS样式和文件,并设置属性和媒体查询。
注意:
Dreamweaver分享了很多其他面板、检查器和窗口。若要打开面板、检查器和窗口,请使用“窗口”菜单
6、文档”窗口概述
“文档”窗口显示当前文档。要切换文档的视图,请使用“文档”工具栏上的视图选项。
您也可以使用“视图”菜单中的“视图”选项来切换视图。
“实时”视图
可以真实地呈现您的文档在浏览器中的实际样子,并且您可以就像在浏览器中一样与文档进行交互。您还可以在“实时”视图中直接编辑HTML元素并在同一视图中即时预览更改。有关在“实时”视图中进行编辑的详细信息,请参阅在“实时”视图中编辑HTML元素。
“设计”视图
是一个用于可视化页面布局、可视化编辑和快速应用程序开发的设计环境。在此视图中,Dreamweaver显示文档的完全可编辑的可视化表示形式,类似于在浏览器中查看页面时看到的内容。
“代码”视图
是一个用于编写和编辑HTML、JavaScript和其他任何类型代码的手动编码环境。
代码—代码
是“代码”视图的一种拆分版本,可以通过滚动方式同时对文档的不同部分进行操作。
代码—实时
使您可以在一个窗口中看到同一文档的“代码”视图和“实时”视图。
代码—设计
使您可以在一个窗口中看到同一文档的“代码”视图和“设计”视图。
实时代码
显示浏览器用于执行该页面的实际代码,当您在“实时”视图中与该页面进行交互时,它可以动态变化。
当“文档”窗口处于最大化状态(默认值)时,“文档”窗口顶部会显示选项卡,其中显示所有打开的文档的文件名。如果您尚未保存已做的更改,则Dreamweaver会在文件名后显示一个星号。
Dreamweaver还会在文档的选项卡下(如果在单独窗口中查看文档,则在文档标题栏下)显示“相关文件”工具栏。相关文档指与当前文件关联的文档,例如CSS文件或JavaScript文件。若要在“文档”窗口中打开这些相关文件之一,请在“相关文件”工具栏中单击其文件名。
7、在视图之间切换
使用“文档”工具栏可在各种视图之间快速切换。有关详细信息,请参阅“文档”工具栏概述。
您也可以使用“视图”菜单中的以下选项在视图之间切换:
仅显示“代码”视图:选择“代码”
“拆分”视图:选择“拆分”并选择任一拆分选项
视图模式:在“实时”视图和“设计”视图之间切换
切换视图:从一个视图切换到另一个视图。
8、以层叠方式、平铺方式放置文档窗口或重新排列文档窗口
如果一次打开了多个文档,您可以采用层叠方式或平铺方式放置这些文档。
要以层叠方式放置文档窗口:请选择“窗口”>“排列”>“层叠”。
以平铺方式放置文档窗口:
(Windows)选择“窗口”>“排列”>“水平平铺”或“垂直平铺”。
(Macintosh)选择“窗口”>“排列”>“平铺”。
打开多个文件时,“文档”窗口将以选项卡方式显示。要重新排列选项卡式“文档”窗口的顺序,请将窗口的选项卡拖至组中的新位置。
9、调整“文档”窗口的大小
状态栏显示“文档”窗口的当前尺寸(以像素为单位)。若要将页面设计为在使用某一特定尺寸大小时具有最好的显示效果,可以将“文档”窗口调整到任一预定义大小、编辑这些预定义大小或者创建新的大小。
更改“设计”视图或“实时”视图中页面的视图大小时,仅更改视图大小的尺寸。而不更改文档大小。
除了预定义和自定义大小外,Dreamweaver还会列出在媒体查询中指定的大小。选择与媒体查询对应的大小后,Dreamweaver将使用该媒体查询显示页面。还可更改页面方向以预览用于移动设备的页面,在这些页面中根据设备的持握方式更改页面布局。
要调整“文档”窗口的大小,请从“文档”窗口底部的“窗口大小”弹出菜单中选择一种大小。
显示的窗口大小反映浏览器窗口的内部尺寸(不包括边框);右侧列出显示器大小或移动设备。
注意:
如果对调整大小的精确程度要求不高,可使用操作系统标准的调整窗口大小的方法,如拖动窗口的右下角。
注意:
(仅限Windows)“文档”窗口中的文档在默认情况下是最大化的,文档最大化后,您无法调整其大小。若要取消最大化文档,请单击文档右上角的取消最大化按钮。
10、更改窗口大小弹出菜单中列出的值
从“窗口大小”弹出菜单中选择“编辑大小”。
单击“窗口大小”列表中的任意宽度值或高度值,并键入新值。要使“文档”窗口仅调整为某个特定的宽度(高度保持不变),请选择一个高度值,然后将其删除。
单击“描述”框,输入关于某个特定大小的说明性文本。
11、向窗口大小弹出菜单中添加新的大小
从“窗口大小”弹出菜单中选择“编辑大小”。
单击“宽度”列中最后一个值下面的空白。
输入“宽度”和“高度”的值。
若要仅设置“宽度”或“高度”,只需将一个字段保留为空。
单击“描述”字段以输入关于所添加大小的说明性文本。
例如,您可能在800×600像素显示器项的旁边键入SVGA或一般PC,而在832×624像素显示器项的旁边键入17英寸Mac。大多数显示器可以调整为不同的像素尺寸。
单击“应用”并关闭对话框。
现在,可从“窗口大小”弹出菜单中使用您的新窗口大小。
12、文档工具栏概述
使用“文档”工具栏包含的按钮,可以在文档的不同视图之间快速切换。工具栏中还包含一些与查看文档、在本地和远程站点间传输文档有关的常用命令和选项。
以下选项将显示在“文档”工具栏中:
“代码”视图
仅在“文档”窗口中显示“代码”视图。
“拆分”视图
在“代码”视图和“实时/设计”视图之间拆分“文档”窗口。流体网格文档无“设计”视图选项可用。
“实时”视图
是一个交互式预览,可准确地实时呈现HTML5项目和更新,以便在您做出更改时显示您的更改。您也可以在“实时”视图中编辑HTML元素。利用“实时”选项旁边的下拉列表,可以在“实时”视图和“设计”视图之间切换。此下拉列表在流体网格文档中不可用。
“设计”视图
显示文档的表现形式,以说明用户如何在Web浏览器中查看文档。
13、“标准”工具栏概述
标准工具栏
若要显示“标准”工具栏,请选择“窗口”>“工具栏”>“标准”。工具栏包含从“文件”和“编辑”菜单执行的常见操作的按钮:“新建”、“打开”、“保存”、“全部保存”、“打印代码”、“剪切”、“复制”、“粘贴”、“撤消”和“重做”。
14、“浏览器导航”工具栏概述
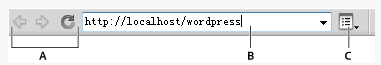
“浏览器导航”工具栏在实时视图中成为活动状态(仅当您通过选择“窗口”->“工具栏”->“标准”完成设置时),并显示您正在“文档”窗口中查看的页面地址。“实时”视图的作用类似于常规的浏览器,因此即使浏览到您的本地站点(例如http://www.adobe.com/cn)以外的站点,Dreamweaver也将在“文档”窗口中加载该页面。

A.浏览器控件B.地址框
默认情况下,不激活“实时”视图中的链接。在不激活链接的情况下可选择或单击“文档”窗口中的链接文本,而不进入另一个页面。若要在“实时”视图中测试链接,可通过选择“视图”>“实时视图选项”>“跟踪链接”(按下Ctrl时单击链接)或“持续跟踪链接”来启用一次性单击或连续单击。
15、工具栏概述
工具栏垂直显示在“文档”窗口的左侧,在所有视图(“代码”、“实时”和“设计”视图)中可见。工具栏上的按钮是特定于视图的,并且仅在适用于您所使用的视图时显示。例如,如果您正在使用“实时”视图,则特定于“代码”视图的选项(例如“格式化源代码”)将不可见。
自定义工具栏
您可以选择根据需要自定义此工具栏,方法是添加菜单选项或从工具栏删除不需要的菜单选项。
要自定义工具栏,请执行以下操作:
单击工具栏中的以打开“自定义工具栏”对话框。
选择或取消选择要在工具栏中显示的菜单选项,并单击“完成”以保存工具栏。
若要恢复默认工具栏按钮,请单击“自定义工具栏”对话框中的“恢复默认值”。
16、状态栏概述
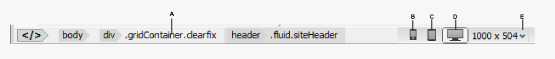
“文档”窗口底部的“状态”栏分享与正创建的文档有关的其他信息。

A. 标签选择器 B. “输出”面板 C. 代码颜色 D. 插入和覆盖切换 E. 行和列编号
标签选择器
显示环绕当前选定内容的标签的层次结构。单击该层次结构中的任何标签以选择该标签及其全部内容。单击可以选择文档的整个正文。若要在标签选择器中设置某个标签的class或ID属性,请右键单击(Windows)或按住Ctrl单击(Macintosh)该标签,然后从上下文菜单中选择一个类或ID。
输出面板
单击此图标可显示在文档中显示编码错误的“输出”面板。
代码颜色
(仅在“代码”视图中可用)
从此弹出菜单中选择任意编码语言,以根据编程语言更改要显示的代码的颜色。
插入和覆盖切换
(仅在“代码”视图中可用)
可让您在“代码”视图中工作时在“插入”模式和“覆盖”模式之间切换。
行和列编号
(仅在“代码”视图中可用。)
显示光标所在位置的行号和列号。
Adobe Dreamweaver 2020常用快捷键
一、文件菜单
保存 Ctrl+S
另存为Ctrl+Shift+S
检查链接 Shift + F8
退出 Ctrl+Q
二、编辑菜单
撤消 Ctrl+Z
重复 Ctrl+Y 或 Ctrl+Shift+Z
剪切 Ctrl+X 或Shift+Del
拷贝 Ctrl+C 或Ctrl+Ins
粘贴 Ctrl+V 或Shift+Ins
清除 Delete
全选Ctrl+A
选择父标签 Ctrl+Shift+<
选择子标签 Ctrl+Shift+>
查找和替换 Ctrl+F
查找下一个 F3
缩进代码 Ctrl+Shift+]
左缩进代码 Ctrl+Shift+[
平衡大括弧 Ctrl+’
启动外部编辑器 Ctrl+E
参数选择 Ctrl+U
三、页面视图
标准视图 Ctrl+Shift+F6
布局视图 Ctrl+F6
工具条 Ctrl+Shift+T
四、页面元素
可视化助理 Ctrl+Shift+I
标尺 Ctrl+Alt+R
显示网格 Ctrl+Alt+G
靠齐到网格 Ctrl+Alt+Shift+G
头内容 Ctrl+Shift+W
页面属性 Ctrl+J
五、代码编辑
切换到下一个设计页面 Ctrl+Tab
打开快速标签编辑器 Ctrl+T
选择父标签 Ctrl+Shift+<
平衡大括弧 Ctrl+’
全选 Ctrl+A
拷贝 Ctrl+C
查找和替换 Ctrl+F
查找下一个 F3
替换 Ctrl+H
粘贴 Ctrl+V
剪切 Ctrl+X
重复 Ctrl+Y
撤消 Ctrl+Z
切换断点 Ctrl+Alt+B
向上选择一行 Shift+Up
向下选择一行 Shift+Down
选择左边字符 Shift+Left
选择右边字符 Shift+Right
向上翻页 Page Up
向下翻页 Page Down
向上选择一页 Shift+Page Up
向下选择一页 Shift+Page Down
选择左边单词 Ctrl+Shift+Left
选择右边单词 Ctrl+Shift+Right
移到行首 Home
移到行尾 End
移动到代码顶部 Ctrl+Home
移动到代码尾部 Ctrl+End
向上选择到代码顶部 Ctrl+Shift+Home
向下选择到代码顶部 Ctrl+Shift+End
编辑文本编辑
创建新段落 Enter
插入换行 Shift+Enter
插入不换行空格 Ctrl+Shift+Spacebar
拷贝文本或对像到页面其他位置 Ctrl+拖动选取项目到新位置
将选定项目添加到库 Ctrl+Shift+B
在设计视图和代码编辑器之间切换 Ctrl+Tab
打开和关闭[属性]检查器 Ctrl+Shift+J
检查拼写 Shift+F7
下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论