【AXURE RP 9激活版】AXURE RP 9汉化激活版下载 附激活秘钥 资源
AXURE RP 9破解版介绍
AXURE RP 9破解版是一款十分好用在线编码软件,一款能够在电脑上体验最简单的代码程序编码,在这里体验最简单的代码编程,让你的编程更加的方便。AXURE RP 9汉化破解版有着全新的在线代码编程,在这里能够全新体验最简单的编程方式,让你的编程更简单。

AXURE RP 9破解版特色
突破性解决方案始于明确的问题
无论您是创建图表,客户旅程还是线框,Axure RP都可以帮助您记录问题并让每个人都在同一页面上。
适用于任何项目的强大原型
使用原型来测试设计并与他人进行验证对于做出更好的设计决策非常有价值。Axure RP使您可以快速制作功能丰富的原型,因此即使在最紧急的项目中也可以做出明智的选择。
分析与设计完美融合
当周到的问题解决方案和周到的设计融合在一起时,便会产生最佳体验。Axure RP将强大的设计工具,SVG导入以及Sketch集成与世界一流的原型结合在一起,因此您可以使涉众和客户惊叹不已。
弥合发展差距
全面,易于理解的规格使开发人员能够交付与设计相匹配的产品。将Axure RP文件发布到Axure Cloud,并分享完整的图片,包括文档,原型和带有自动红线和代码导出的视觉设计。
AXURE RP 9破解版系统需求
WINDOWS版环境要求:
Windows XP, 2003 Server, Vista, 7, 8, or 10
2 GB RAM (4 GB recommended)
1 GHz Processor
5 GB disk space
For Word documentation, Microsoft Office Word 2000,
XP, 2003, 2007, 2010. or 2013
For prototypes, IE/Edge, Firefox, Safari, or Chrome
MAC版环境要求:
Mac computer with Intel processor
Mac OS X 10.6+
2 GB Memory (4 GB recommended)
5 GB disk space
For Word documentation, Microsoft Office Word 2004
(with compatibility pack), Word 2008, or Word 2011
For prototypes, Firefox, Safari, or Chrome
AXURE RP 9破解版汉化教程
首先退出正在运行中的 Axure (如果您正在使用).
将 汉化包.rar 文件解压, 得到 lang 文件夹, 然后将其复制到 Axure 安装目录.
默认安装Axure后是没有lang文件夹的,所以要拷贝进去!
如果您使用的为 Windows版:
① 将 lang 文件夹复制到axure安装目录下,汉化后的目录结构类似
c://Program Files/Axure/Axure RP Pro 8.0/lang/default(32位系统)
c://Program Files (x86)/Axure/Axure RP Pro 8.0/lang/default(64位系统)
② 启动 Axure 即可看到简体中文界面, 说明已成功汉化,如果仍为英文则一定是汉化文件位置不正确.
如果您使用的为 MAC 版:
① 在 应用程序 文件夹里找到Axure RP 8.app程序,然后右键选择“显示包内容”,然后依次打开Contents/Resources文件夹;
② 将 lang 文件夹复制到这个目录下即可;
③ 启动 Axure 即可看到简体中文界面, 说明已成功汉化,如果仍为英文则一定是汉化文件位置不正确.
汉化包版本更新说明:
1.62优化版:支持8.1.0.3372版 修复汉化后不能登录和检查更新的问题。
1.6优化版:支持到8.1.0.3366正式版 兼容8.0版 兼容MAC版(2017-11-16)
1.5优化版:支持8.1.0.3352正式版 兼容8.1版(2017-08-10)
1.43优化版:支持8.0.0.3330正式版 将新版中失效的汉化作了补充(2017-03-03)
1.42优化版:支持8.0.0.3322正式版 增加对图标元件库的汉化(2016-12-10)
1.35优化版:支持8.0.0.3303正式版 增加几条汉化内容(2016-8-22)
1.33优化版:支持8.0.0.3293正式版
1.32优化版:支持8.0.0.3288 (2016-4-12)
1.3plus:支持版本8.0.0.3287 修复一个BUG
1.3:支持版本8.0.0.3286
1.23:补充部分新版本变更导致的汉化失效。(2016-3-16)
1.22:补充生成配置界面中的汉化。
1.21:修复1.2版本组织动作中汉化失效,汉化元件命名文字;
1.2:支持Axure RP 8.0.0.3279的界面汉化,向下兼容Axure RP 8.0其它版本;
1.04:添加新版本新增的功能汉化。
1.02:修正了一些汉化内容。
1.01:修复Mac系统中因汉化导致的问题。
AXURE RP 9破解版使用说明
轻松共享Axure RP原型和Sketch美工板,并在屏幕顶部收集反馈。
检查布局,获取CSS片段,然后下载资产。
通过电子邮件,Slack或Microsoft Teams获得有关最新更改和讨论的通知。
创建团队项目,以便多个用户可以同时在单个Axure RP文件中制作图表,构建原型和浏览设计。
在Axure Cloud中快速将静态图像转换为交互式原型。
AXURE RP 9如何加载第三方脚本
需求分析:产品汪都知道这个需求如果想实现通过Axure是不可能的,Axure不带这个功能。
解决方案:加载第三方统计工具(目前使用比较多的是百度统计和51拉统计,下面例子以百度统计为例)。
准备工作:创建百度统计,即站点统计。这边不做太多描述做产品的应该都懂。这步的目前是获取统计代码。
实施:
步骤一:打开Axure在需要添加统计埋点的页面,设置页面载入时交互。打开-当前链接-fx
步骤二:填写统计代码。
格式为:
javascript: (应该有很多人不知道,Axure是支持这种行内js引入的,大大提搞了原件的扩展)
复制你百度统计代码在这。javascript不能删除。 百度统计代码中的头尾记得删除
验证:预览刷新原型后,进入百度统计后台查看数据。是不是很神奇。
AXURE RP 9破解版使用总结
1、Axure RP9界面介绍
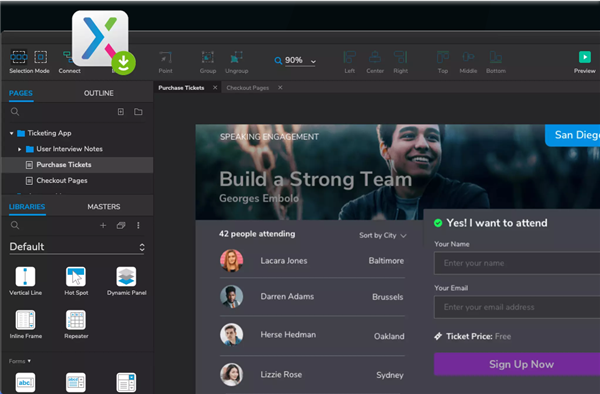
Axure RP9的整体界面风格更加清新和明亮,相比旧版本给人感觉要舒服很多,这种风格的变化也更符合主流的软件界面风格的趋势。如果用一个词来形式新版的界面风格,我觉得“去繁化简”是非常契合的。其实除了界面风格上的变化之外,“去繁化简”也能体现Axure RP9在功能布局上的改变。在这个版本中,使用频率不高的功能一般都被做了收缩和隐藏处理。我相信很多朋友跟我一样,刚开始使用时会发现一些旧版中的功能突然找不到了,就像我在分享开始前所介绍的,这种改变正是大家需要花时间去适应的。
分享一个实用的小技巧,Axure RP9的功能区的布局是可以自定义调整的,只需要使用鼠标按住对应的功能标题便可拖动和改变位置。如果大家已经习惯了Axure RP8中的功能布局,可以根据需要自定义成旧版本的布局。例如,在Axure RP8中概要功能区默认是显示在软件的右下角的,而在Axure RP9中它的默认位置被移到了左上角页面列表旁边,你可以像上面的图片中一样把它移到右下角去。
Axure RP9中分享了明亮和黑暗两种界面风格模式,默认是明亮风格模式的,大家可以通过“文件—偏好设置—常规”中对模式进行切换。黑色模式可以让用户在设计过程中将更多的注意力专注于设计区域,而减少受Axure自身界面元素影响。这个模式的切换我觉得也算是一个不小的改进,其实很多主流的设计软件的界面默认都是黑暗风格的,例如著名的Adobe全家桶系列。不过还是忍不住想吐槽一句,Axure RP9的黑暗模式的界面风格给人一种粗糙感,特别是功能图标和文字与界面背景颜色对比度过于强烈,希望以后的版本中能进行优化。
2、负坐标功能特性介绍
Axure RP9中新增的负坐标功能是很多老用户吐槽最多的一点,这个功能可以查看到编辑区域顶部和左侧的更多区域。其实大部分主流的设计软件都有负坐标功能,它能让用户用更宽广的视角查看自己的设计内容,我觉得这个改变并不是坏处,只要大家愿意花一点时间去适应。
如果在设计时编辑区域处于负坐标位置,可以点击编辑区域的左上角“返回原点”图标快速返回到0坐标位置,同时也可以通过快捷键“Ctrl 9”快速返回。另外,建议大家记住以下两个常用的快捷组合键,便于查看设计区域内容或快速移动位置。
■ 按住Ctrl上下滚动鼠标滚轮可以缩放编辑区域大小;
■ 按住空格键后移动鼠标可以快速移动编辑区域位置;
3、交互编辑功能优化
交互编辑是Axure中使用频率最高的一个功能,新版本对这个功能进行了重要的优化,相应的变化也是在版本过渡时最需要花时间去适应的。下面的截图是Axure RP8和Axure RP9的交互功能初始面板的对比,基本的变化如下:
■ Axure RP8中功能面板的标题叫“属性”,Axure RP9中功能面板的标题叫“交互”;
■ Axure RP9中仅保留了添加交互的功能,同时交互功能的名称、布局、位置都有变化;
■ Axure RP8的交互样式设置、禁用及选中设置、选项组设置等功能都被去除了;
除了初始面板的变化之外,Axure RP9中添加交互的方式也是不一样的,点击添加交互按钮后是直接在面板区域即可完成相关设置,而在Axure RP8中是需要在弹出的交互编辑器窗口进行设置的。这个功能优化的主要目的是为了减少添加交互时的操作步骤,但是由于这个交互面板区域的空间非常狭小,当同一个元件的交互事件较多时管理起来就不太方便了,特别是对于适应了旧版操作方式的老用户来说操作起来会感觉很不顺手。以下是Axure RP9中在交互面板中添加交互的截图效果。
在Axure RP9的交互面板的右下角有一个交互编辑器图标,点击后打开跟Axure RP8中一样的操作窗口。Axure RP9中的交互编辑器在最初的测试版本中是没有的,可能是由于很多用老户反馈后才重新加上的。这个交互编辑器功能跟交互面板中的设置功能是一致的,但是当交互事件比较多的时候可以更便于管理。如果是习惯了旧版操作方式的用户,可以选中元件后直接点击图标打开交互编辑器窗口添加交互效果。
以下是Axure RP9的交互面板中添加交互完成后的截图效果,当一个元件中的同一个事件添加多个动作时,每个动作会通过颜色进行区分,拖动对应的区域可以对动作进行排序。
Axure RP8中的属性面板中的相关功能在9中被移入到了其它位置,其中禁用及选中设置、选项组设置等功能可以点击元件名称右边的更多图标查看到,元件的交互样式设置可以在选中元件后右击在更多功能查找到。
4、编辑模式切换优化
在Axure RP8中对动态面板或中继器的内容进行编辑时,需要双击动态面板对应的状态或中继器弹出一个新的内容窗口进行编辑,当编辑的内容较多的时经常会导致打开过多的窗口而需要反复切换。在Axure RP9中对动态面板和中继器的编辑模式进行了改进,进入编辑模式后会停留在当前页面,其它内容会以半透明的样式显示。这个改进可以极大的提升编辑效率,同时也能更方便的预览修改效果。
以上是Axure RP9动态面板编辑模式下的截图效果,点击顶部蓝色区域的状态名称可以快速切换需要编辑的状态,双击阴影区域可以快速退出编辑模式。
5、元件库功能优化
Axure RP9对元件库管理功能进行了几项全新的改进,可以更方便的导入和管理元件库文件。除了默认的从元件面板中导入元件库文件以外,双击对应的rplib格式元件库文件可直接完成导入。以下是双击rplib格式元件库的导入操作提示界面截图。
新版本中还加入了可以导入图片文件夹的功能,可以将指定目录中的图片或图标批量导入到元件库面板中,不需要再单独制作rplib文件,只需要点击元件面板中的“添加图片文件夹”选择对应的目录后即可完成。另外,点击元件面板中的更多图标,选择“打开源目录”,可快速定位到对应元件库文件或图标文件夹所在的目录位置。
6、页面尺寸设置功能
Axure RP9中新增了页面尺寸设置功能,默认分享了苹果和安卓等数十种终端设备的设计尺寸,用户也可以根据需要自定义设计尺寸。但是Axure RP9中分享的终端设计尺寸并不等于对应终端的UI设计尺寸,它的作用是使原型设计更加规范,以及在演示时具有更仿真的效果。
以下截图中的效果要使用了Axure RP9的终端设计尺寸的演示效果,其中相关界面使用的是苹果IPAD4的设计尺寸,共分为横版界面(1024px*768px)和竖版界面(768px*1024px)两种布局。建议大家在设计原型时首先确定好对应的布局方式和设计尺寸并保持统一。
7、元件样式编辑优化
Axure RP9中分享了更丰富和元件样式编辑功能,使一些元件样式效果的实现变得更加方便了,同时能输出视觉效果更佳的交互原型。
■ 文字排版功能优化
选中文字元件后在样式面板的“排版”中点击字母图标可以设置丰富的排版效果,其中包括上标和下标、字母大小写切换、加粗、斜体、下划线、删除线等。
■ 自定义文字间距
在“排版”中可以自定义文字行间距和字间距,直接输入对应的数值,支持小数点。推荐常用文字排版行间距20\24\28\36。
■ 自定义边框宽度
矩形元件的边框宽度支持自定义宽度,在线段中输入对应的数值,不支持小数点。
■ 自定义文本框边框
文本框元件可以像矩形一样修改边框样式了,包括边框颜色及宽度等,在Axure RP8中实现类似的效果是非常繁琐的。
■ 复选框自定义样式
Axure RP9中支持自定义复选框和单选框的样式了,包括颜色、大小、对齐方式等。
■ 单选框自定义样式
复选框和单选框的大小和对齐方式设置,选中元件后在“样式”面板中进行设置。
8、取色器功能优化
Axure RP9对取色器功能进行了优化,其中主要的是收藏功能的优化和新增了建议功能。在设计时将常用的颜色收藏到取色器面板中,这样可以方便在设计过程中快速选取。收藏颜色的方法:首先选中带有背景颜色的矩形,然后点击工具栏中的填充颜色方框打开配色面板,在收藏选项中点击添加图标,这样就可以将对应元件的背景颜色添加至收藏中了。
9、删除的相关功能
以下的相关功能是在Axure RP8中有的,但是在新版本中已经被删除了。个人感觉有一部分功能还是很实用的,可能是总体使用频率并不高,所以被Axure的开发团队抛弃了。
■ 项目设置功能
Axure RP8中的项目功能设置包含边界对齐和DPI设置,这个边界对齐功能还是非常有用的,我很疑惑为什么没有保留。去掉这个功能以后,使用新版本打开以前Axure RP8创建的文件,导致很多元件的边框显得比较粗,需要重新手动调整边框对齐方式。
■ 团队SVN功能
Axure RP9已经不再支持团队SVN功能了,目前仅支持Axure Cloud功能,但是国内访问Axure Cloud速度并不是特别理想。Axure的开发团队去掉这个功能明显并没有顾及到中国用户的需求,但是如果不需要使用团队功能,其实影响不会太大。
■ 格式刷功能
Axure RP8中的格式刷功能用于将一个元件的样式快速复制到其它元件上,在新版本中这个功能被“粘贴样式”取代了。在Axure RP9中选中一个元件后右击选择“复制”,然后选择另一个元件右击选择“粘贴选项—粘贴样式”就可以了。
■ 草图效果功能
Axure RP8草图效果功能在新版本中也被删除了,个人感觉这个功能一直挺鸡肋的,所以影响不是很大。
■ 标志设置功能
Axure RP8的标志设置功能,设置后会在演示框架中显示。由于Axure RP9对演示框架进行了简化,所以这个功能也没有保留。
■ 移动端设置功能
Axure RP8的移动端设置功能,用于输出在移动设备上进行演示的相关设置,本人觉得是很有必要的保留的。这个功能在Axure RP9中去除后输出的原型中想要实现类似的效果,需要手动修改对应的HTML文件。
■ 高级设置功能
很少使用到这个功能,去掉没有什么影响。
下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论