【Animate CC2019】Animate CC2019激活版下载 v19.0 绿色中文版
软件介绍
Animate CC2019是一款由Adobe推出的网页动画设计软件,它拥有非常丰富的功能,同时支持flash和html5,可以帮助用户轻松制作出适用于网页、游戏和应用程序的交互式动画。这里为大家带来绿色破解的Animate CC2019,有需要的用户敬请下载。

特色功能
1、支持导出为 GL 传输格式
在An cc2019中可以导出新的 glTF 标准动画,还可以在 Facebook 源和 Microsoft Office 套件上运行。
2、自动对口型
An cc2019新增了 Adobe Sensei 支持的自动对口型功能,用户可以让口型与声音语调自动同步。
2、直观简洁的用户界面
An cc2019的UI 已使用 Spectrum 框架进行更新,因此可以和我们的其他 Creative Cloud 工具一样直观明了。
3、支持 MS Surface 触控笔
Microsoft Surface 用户现在可以获得最佳表现和线条品质,因为具有本机支持的触控笔。
4、改进了与After Effects的集成
A cc2019简化了将动画导入After Effects进行合成的方式,并且添加了特殊效果,使该过程更加精确、快速。
5、改进的纹理发布
通过基于纹理的内容创建动画时可以处理矢量内容,然后原样导出或导出为适用于HTML5 平台的高性能光栅内容。
6、更全面地控制图层
通过在父子图层中组织资源可以轻松地在不同动作之间生成动画,当父图层上的对象移动时,子图层也会自动随之移动。
7、支持MS Surface触控笔
An cc2019新增了本机支持的触控笔,Microsoft Surface用户可以获得最佳表现和完美的线条品质。
8、可将作品发布到多个平台
通过将动画导出到多个平台,包括HTML5 Canvas、WebGL、Flash/Adobe AIR等平台】,然后把作品传送到观众的桌面、移动设备和电视上,还可以在项目中包含代码,甚至无需编写代码即可添加操作。
安装教程
1、从知识兔下载Adobe Animate CC 2019的安装包,右击安装包选择“解压到An CC2019”。
2、解压完毕后,双击打开“An CC2019”文件夹。
3、选中“Set-up.exe”文件,右击选择“以管理员身份运行”。

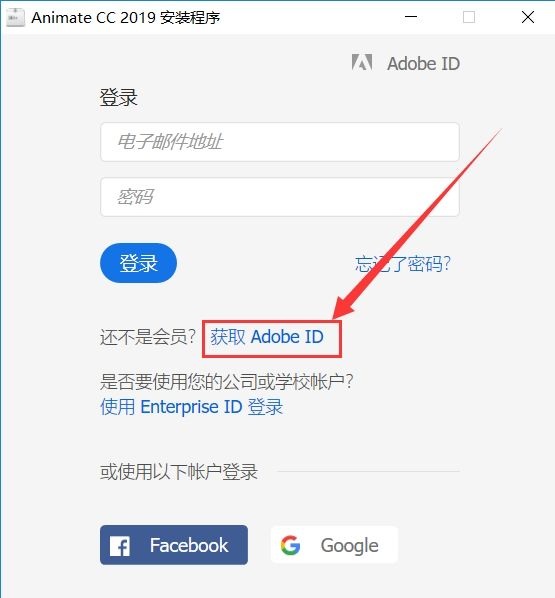
4、有Adobe账号的用户可以直接输入账号密码登录,没有的用户点击“获取Adobe ID”。

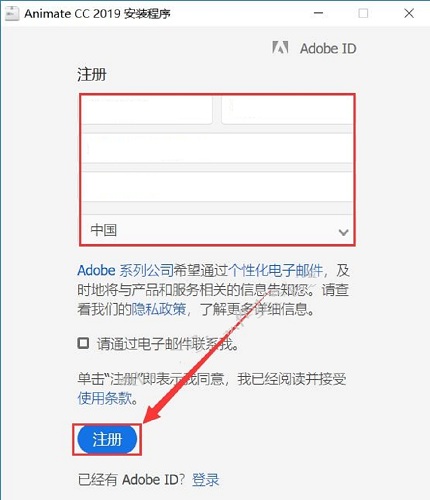
5、填写自己的注册信息,然后点击“注册”。

6、正在安装中,用户需要稍等片刻。

7、选择出生日期,点击“更新”按钮。

8、之后点击“退出 Animate CC”按钮即可。
自定义快捷键
1、首先我们启动软件。
2、然后我们点击菜单栏的编辑命令。

3、接下来我们点击快捷键命令。

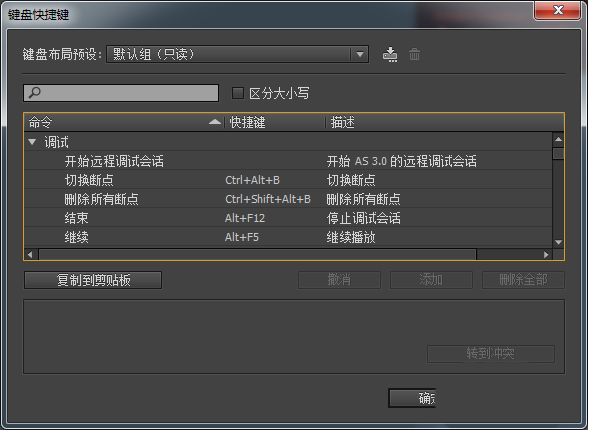
4、此时将会弹出此窗口。

5、此时我们可以给没有的命令添加命令。

6、我们可以将其复制到剪贴板,然后我们点击确定即可。

使用教程
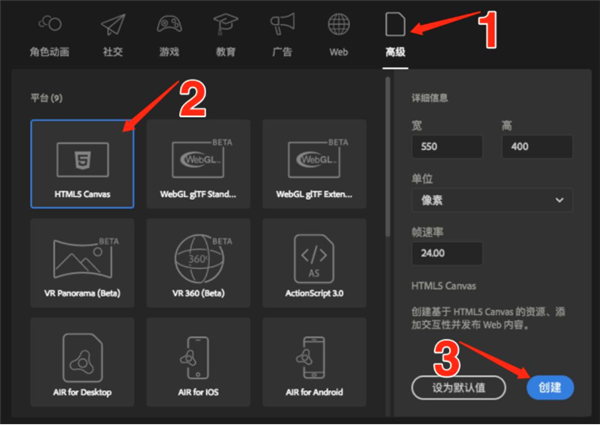
启动Animate CC软件,新建一个【HTML5 Canvas】文档,这里用的是 Animate CC 2019版本。

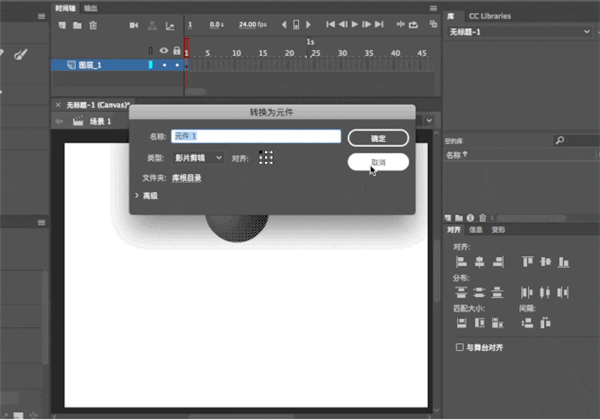
元件:是指创建一次即可多次重复使用的图形、按钮、影片剪辑或文本。
在实例中,我们将创建的立体球形转换成元件。

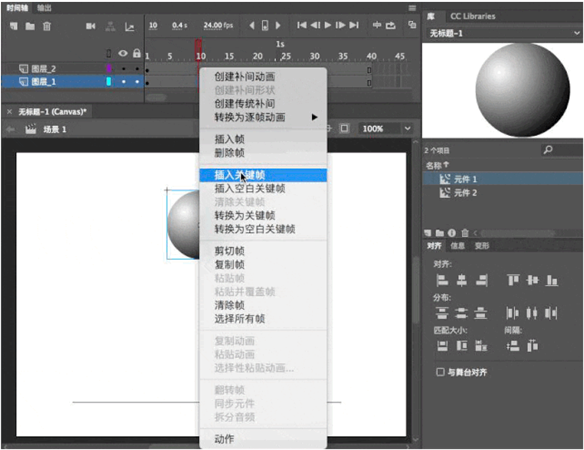
关键帧:是指时间轴中其元件实例首次出现在舞台上的一个帧。
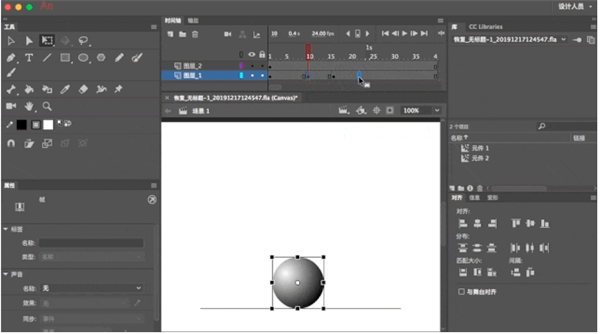
实例中第一帧便是关键帧,记录了小球最初的状态。我们再在第十帧新建一个关键帧,并把小球移到地面。这时,第二个关键帧便记录了小球掉落到地面的最新状态。

接下来,我们用同样的方法创建第三个关键帧,并通过【任意变形工具】适当调整下小球的形状,表示小球落地后产生的弹性形变。
使用 Alt+拖动 (Windows) 或 Option+拖动 (Mac) 的方式,复制第二个关键帧到第三关键帧,第一个关键帧到最后一个关键帧,表示小球弹起后到状态。完成后再适当调整各个关键帧到时间间隔。

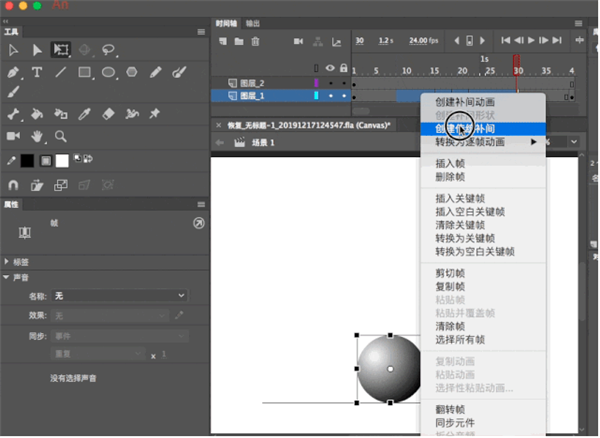
补间动画:Animate CC 可以创建两种类型的补间动画:补间动画和传统补间。补间动画是一种使用元件的动画,用来创建运动、大小和旋转的变化、淡化以及颜色效果。传统补间是指在 Flash CS3 和更早版本中使用的补间,在 Animate 中予以保留主要是用于过渡目的,传统补间与补间动画类似,但是创建起来更复杂。传统补间允许一些特定的动画效果,使用基于范围的补间不能实现这些效果。

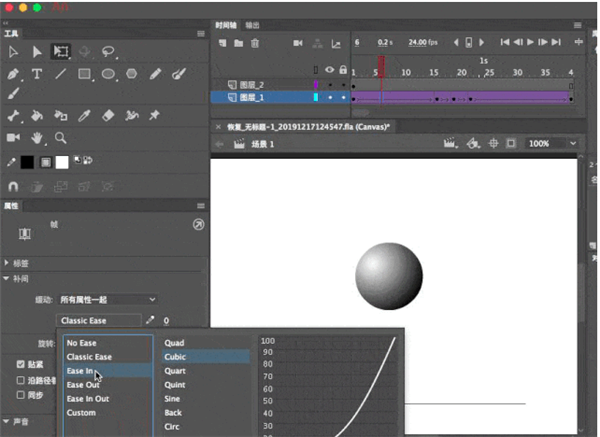
到这里,动画已基本实现,现在需要调整下细节。小球在物理掉落过程中每个阶段速度是不一样的。掉落时会有一个加速,弹起时会出现减速动作。我们使用【动画属性检查器】分别给掉落和弹起两个阶段的补间动画加上预设的【缓动】,让动画看起来更加自然。

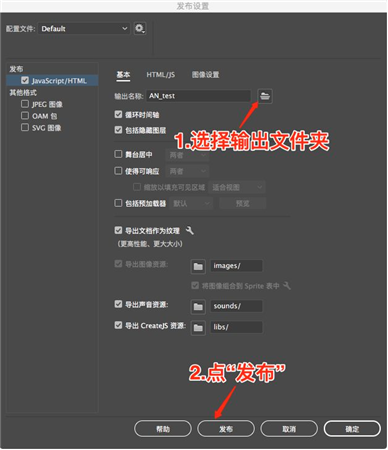
这样我们就完成了一个简单的动画制作。最后一步我们把它导出成 HTML5 Canvas动画。

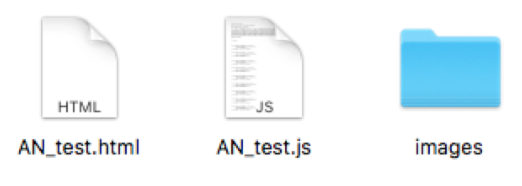
发布成功后,我们按照设置的路径打开文件夹,发现已经自动生产了如下的几个文件:

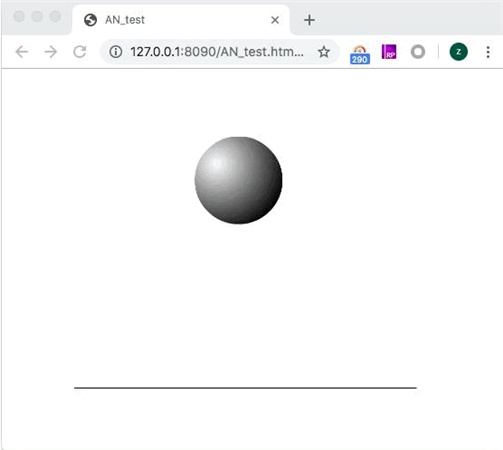
双击打开AN_test.html,你就能看到刚才创作的的动画了。是不是非常简单。

下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论