【Sketch Measure插件下载】Sketch Measure(自动标注切图插件) v2.8.1 最新版
Sketch Measure插件介绍
Sketch Measure插件是专门为软件Sketch Measure打造的自动标注切图插件,是UI设计师们的必备插件!有需要的用户欢迎在知识兔下载体验。

Sketch Measure插件安装说明
下载安装包
双击 Sketch Measure.sketchplugin 完成安装
Sketch Measure插件功能
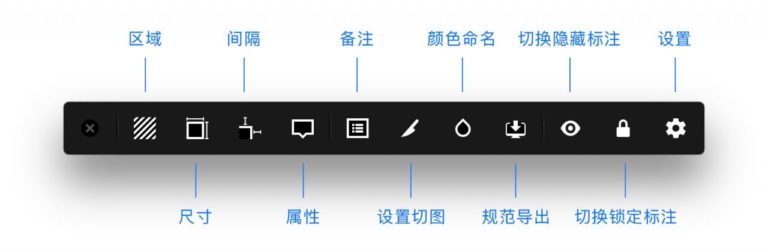
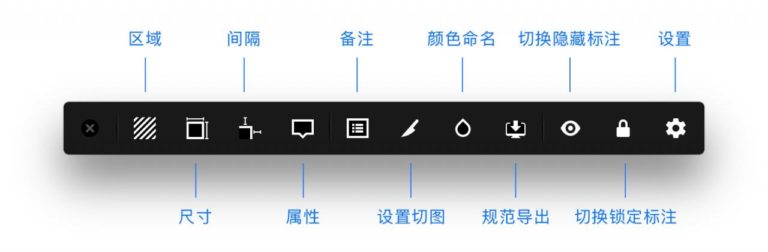
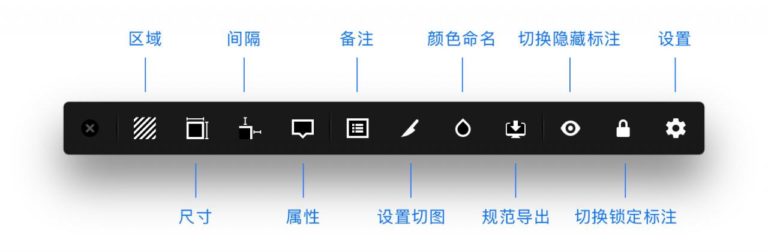
工具栏
一个集成了所有功能图标的工具栏,可以方便操作每一个功能
执行 Plugin > Sketch Measure > Toolbar 或使用快捷键 control shift B

标注区域
有时你可能需要标注一个区域以突出该层,而这在 Sketch Measure 中很容易实现
在 Sketch 中选中一个或多个层
点击工具栏上的 区域 按钮或使用快捷键 control shift 1
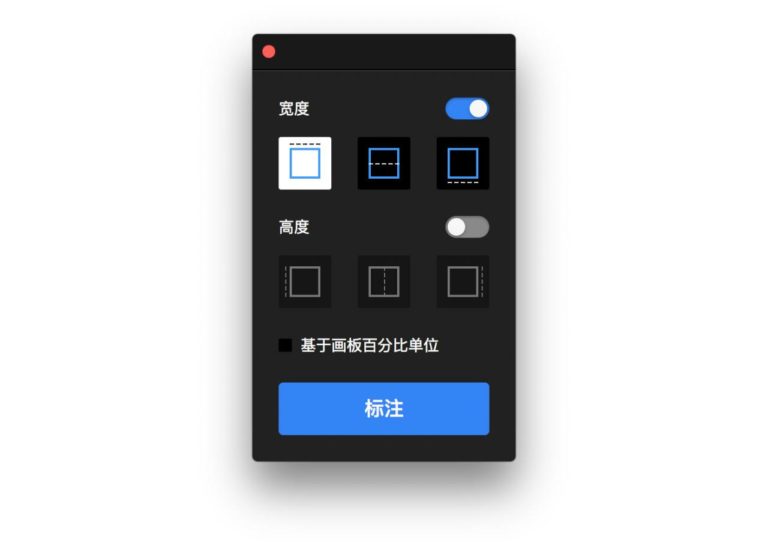
标注尺寸
用于标注一些图层的宽度和高度
在 Sketch 中选中一个或多个层
点击工具栏上的 尺寸 按钮或使用快捷键 control shift 2
对于宽度和高度,如果你想分别单独标注以及设置显示方式
可以在按住 alt ? 键的同时点击工具栏上的 尺寸 按钮

标注间隔
任何层与画板之间的间距
选中在画板上的一个层或选中任意两个层
点击工具栏上的 间隔 按钮或使用快捷键 control shift 3
如果你想分别单独显示顶部、右、底部或左的间距
可以在按住 alt 键的同时点击工具栏上的 间隔 按钮

标注属性
标注图层或文本层的信息,例如填充颜色、边框颜色、不透明度字体和字号等
在 Sketch 中选中一个或多个层
点击工具栏上的 属性 按钮或使用快捷键 control shift 4
如果你想分别单独标注任何属性
可以在按住 alt 键的同时点击工具栏上的 属性 按钮

标注备注
在画板上标注一些备注,在规范导出的查看器中展示
插入文本层,键入一些文本
选中文本层
点击工具栏上的 备注 按钮或使用快捷键 control shift 5
设置切图
快速设置层导出选项的预设和 规范导出 切片规格,例如下图导出安卓资源
在 Sketch 中选中一个或多个层
点击工具栏上的 设置切图 按钮或使用快捷键 control shift S
如果你想创建切片图层
可以在按住 alt ?键的同时点击工具栏上的 设置切图 按钮
颜色命名
设置颜色命名和导出 .xml 文件给开发者
点击工具栏上的 颜色命名 按钮或使用快捷键 control ? shift ? C
在 Sketch 中选中一个或多个图层或文本层
在第 1 步骤弹出的颜色管理对话框界面中点击 按钮
如果你想编辑颜色命名
在对话框界面中双击颜色项目即可
规范导出
一键自动生成 HTML 页面,离线下检查所有设计细节,包括 CSS 样式。
在 Sketch 中选中一些画板
点击工具栏上的 规范导出 按钮或使用快捷键 control shift E
如果你创建一个 HTML 文件一个画板,请取消选中“高级模式”
规范查看器
你可以使用 Safari 9 或 Google Chrome 来查看, 导出的规范基于 HTML 5、CSS 3 和 Javascript 呈现
选中一个层并悬停在层上来测量和获得间距
点击位于规范查看器界面右侧属性检查器的颜色区域可改变颜色格式
使用 command 和 command – 来缩放画布
摁住键盘空格键, 同时鼠标拖拽画布可平移画布
切换备注开关可显示和隐藏备注
下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论