【HBuilderX官方下载】HBuilderX v2.6.16 官方版
软件介绍
HBuilderX是一款由数字天堂官方推出的Web开发软件,具有体积占用小、速度极快、C++架构好、界面清爽简洁等特点,为你分享最优秀的vue支持,用户通过这款软件可以开发移动APP,也能开发微信小程序。

软件特色
1、轻巧、极速
10M的绿色发行包。C++架构,启动速度、大文档打开速度、编码提示,都极速响应。
2、强大的语法提示
一流的ast语法分析能力,语法提示精准、全面、细致,转到定义、重构完善
3、专为vue打造
分享比其他工具更优秀的vue支持,大幅提升你的vue开发效率
4、清爽护眼
界面清爽简洁,绿柔主题经过科学的脑疲劳测试,最适合人眼长期观看的主题界面,保护手腕,减缓鼠标手。
5、高效极客操作
HBuilderX对字处理分享了更崇高的支持。更强大的多光标、智能双击、选区管理…让文字处理的效率大幅提升。比如你可以简单的选中想要处理的多端文字区块,方便的同时注释掉不同行的一对tag或if块首尾行。
6、markdown优先
HBuilderX是唯一一个新建文件默认类型是markdown的编辑器,也是对md支持最强的编辑器,你甚至可以直接粘贴表格、图片进来。对于技术人员,我们强烈建议你以后不要使用记事本了,用markdown来替代txt。
软件功能
1.执着于更快一步的理念,hx的左侧项目管理器是单击响应而不是双击。
2.单击展开目录,单击预览文件,双击打开文件。
3.预览文件时顶部标签卡是斜体的,此时继续预览其他文件会替换预览标签卡。双击文件后标签卡为正体,不会被替换。预览的文件一旦开始编辑,也会自动变为正式打开状态。
4.项目管理器默认是不显示图标的,可以将鼠标移到项目管理器区域,右上角会悬浮菜单,在里面可以选择显示图标。HBuilderX支持业内多种图标插件,可以在工具-插件安装中找到更多图标插件。
5.hx的文件保存是免丢失的,并且有热退出功能。所谓热退出,就是关闭hx时不要保存文件。再次打开时仍然是之前的状态。未保存的文件也会继续原样展现。
6.hx默认带有每30秒保存一次临时文件的策略(可以在设置里调节时间间隔)
7.不管是关闭hx,还是断电、崩溃,临时文件始终会自动保存。
8.前端预编译型语言越来越多,每次保存都触发编译比较消耗资源,有了hx,可以专注写代码而不需要隔一会按一下ctrl+s,需要编译时再保存,或编辑多个文件后按ctrl+alt+s全部保存。
使用技巧
免拖动选择
用鼠标或拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilderX分享了更友好方式:智能双击和Ctrl+=扩大选区。
智能双击
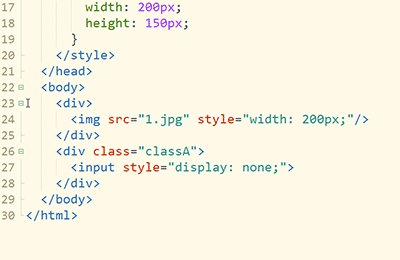
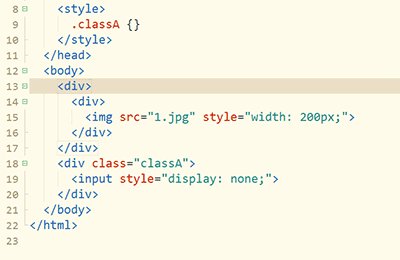
下面是智能双击选中tag和包围父tag的示例
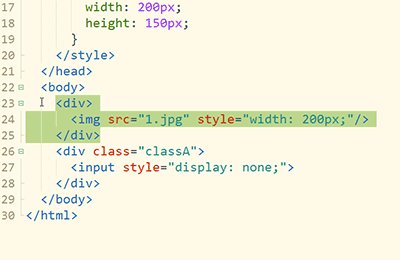
1. 双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧…很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2. 按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
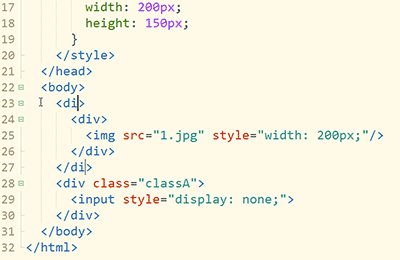
3. 输入div即可在首尾添加包围标签

扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilderX里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。

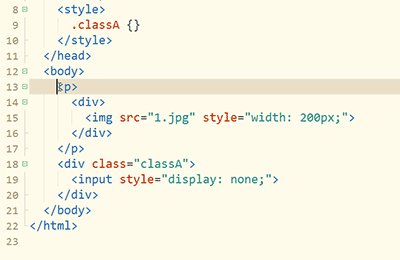
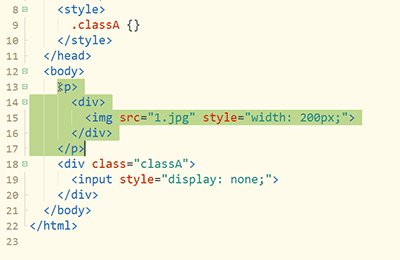
反包围
上面讲到包围,也自然有反包围。
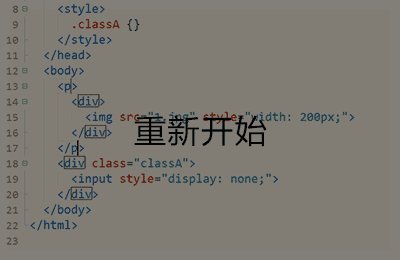
1. 双击tag p开头,选中该tag。
2. 按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。

这里多提一句HBuilderX的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。
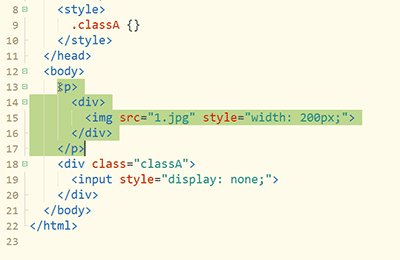
选中相同语法词
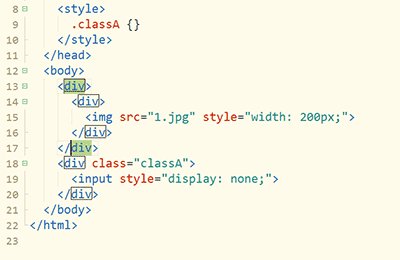
1.下图中,使用普通的选择相同词,会把所有div都选中。但使用Ctrl+Shift+e(mac是Command+Shift+d),会智能识别语法,剔除不相干的词。
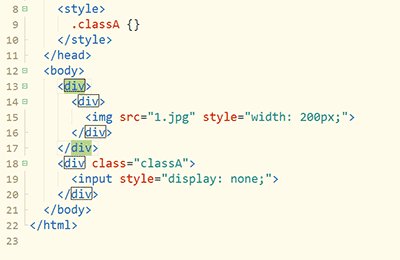
2.下图按下Ctrl+Shift+e同时选中tag首尾的div,而不会选中子节点的div。
3.然后就可以方便的将原div改名为p

选择一个括号时,也可以使用选中相同语法词,来选中对应的另一个括号
交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴…这么长的操作太低效。
来看HBuilderX的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
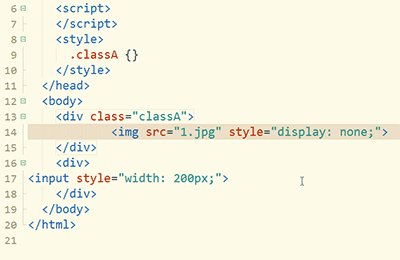
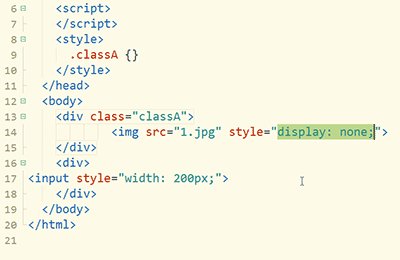
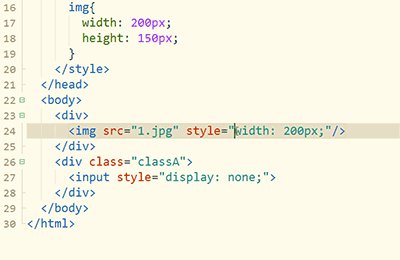
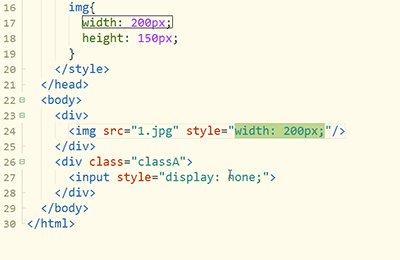
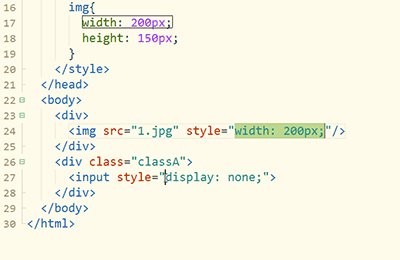
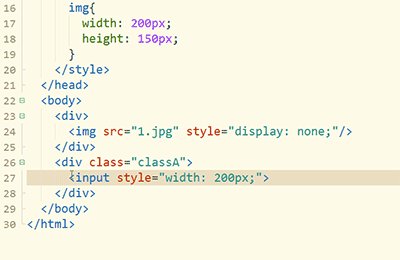
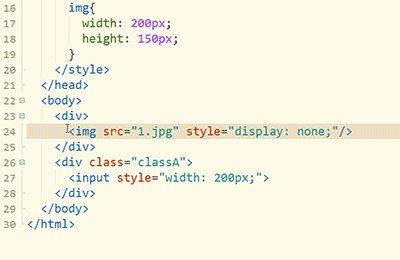
1. 双击第1个style属性后的引号内侧,可选中引号内容。
2. 按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
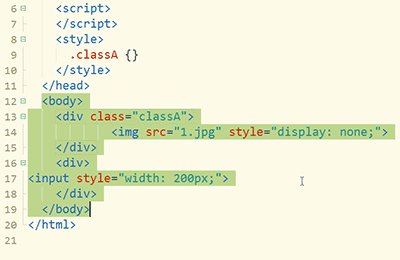
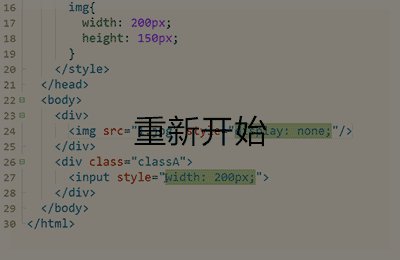
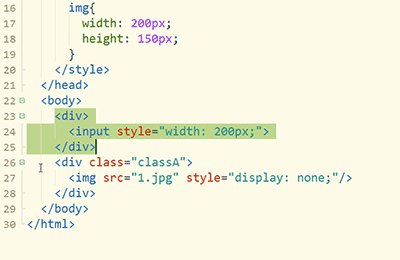
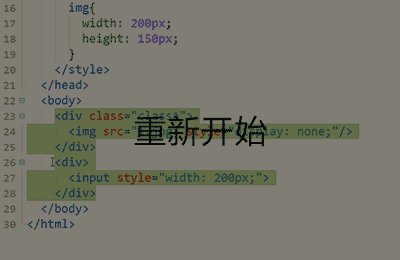
3. 按下Ctrl+Shift+x,交换style属性的内容。

如果不选择内容,光标放置到2行,可直接交换这2行的内容,如下图

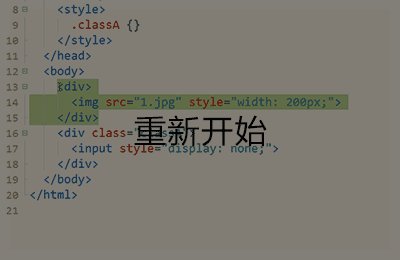
撤销最后一个多选区或多光标
选区选多了或选错了,不用担心要重头选,Ctrl+Shift+z不是撤销编辑内容,而是撤销最后一个选区。
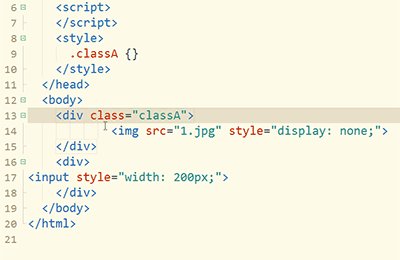
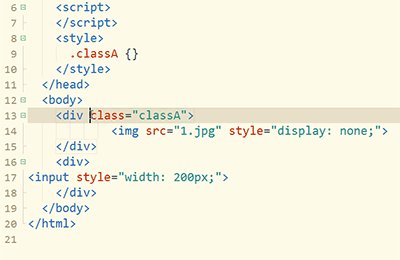
1. 双击选中class
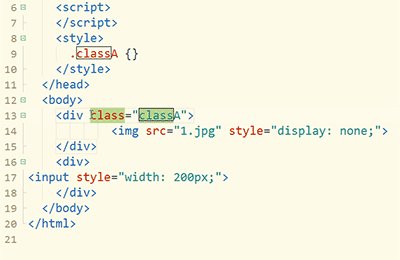
2. 按Ctrl+e选中相同词
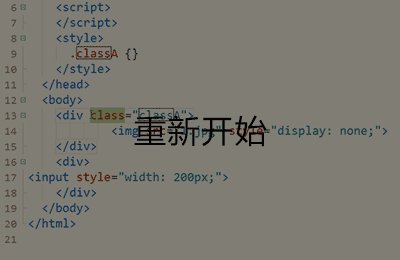
3. 按Ctrl+Shift+z,不再选中最后一个词。

批量合并行
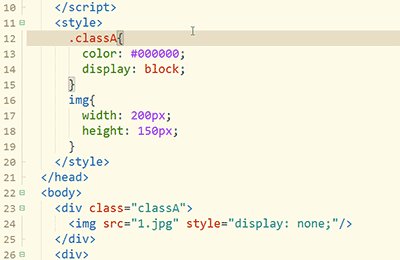
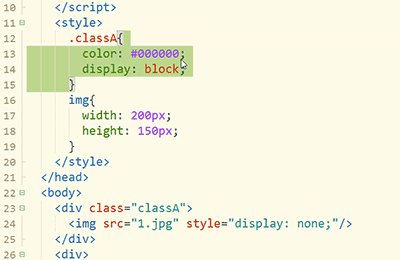
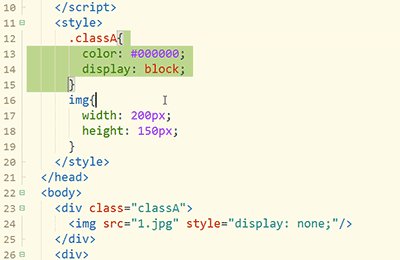
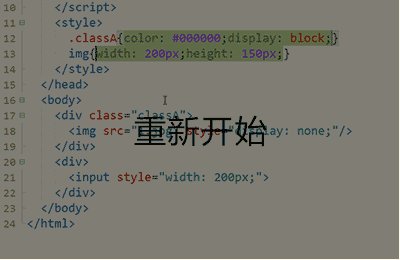
下图示例,是把css合并为一行时的快捷操作
1. 双击{内侧选中class
2. 按Ctrl+双击选中另一个class
3. 按反格式化Ctrl+Shift+k,可以把每个css的区块代码都合并为一行
Ctrl+k是格式化代码,那么Ctrl+Shift+k就是合并为一行。

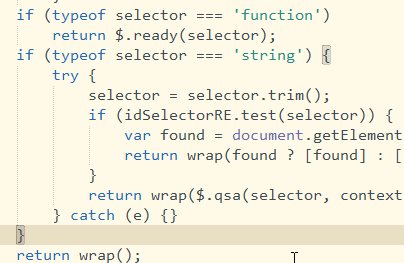
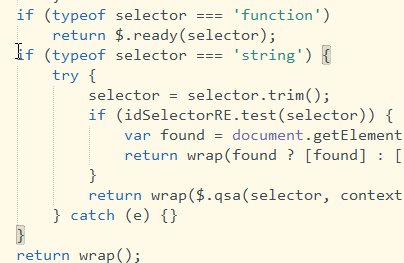
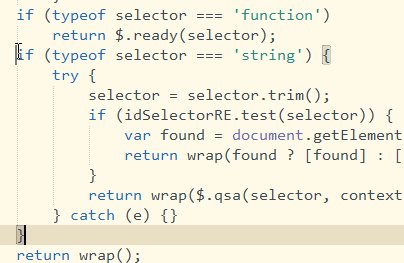
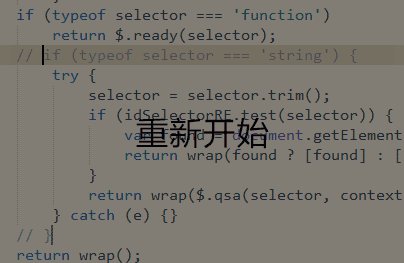
同时注释if段首尾
if块的调整很常见,除了包围、反包围外,常用操作还有同时注释掉if段首尾。
1. 双击if选中if代码块
2. 按Ctrl+\在选区首尾加光标,变成多光标模式
3. 按Ctrl+/注释掉选区首尾行

下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论