【Vscode32位官方下载】Vscode32位中文版 v1.47 免费激活版
软件介绍
Vscode32位是一款相当出色的编程开发工具,内置了丰富的现代功能,能够引领程序员走上职业巅峰,支持Windows、Linux等,内置了大量的插件,支持JavaScript、TypeScript和Node.js等,在编程制作上更加易上手。

软件特色
一、满足智能感知。超越语法高亮和自动智能感知,它分享了基于智能完井类型变量,函数的定义,并导入模块。
二、打印语句调试已经是过去的事了。调试代码编辑器中的权利。启动或附加到你的应用程序运行和调试断点,调用堆栈,和交互式控制台。
三、Git命令内置。Git和其他供应链分享商工作从来都不容易。复习阶段的差别,文件,和提交正确的编辑。推任何托管供应链服务拉。
四、可扩展的、可定制的。想要更多的功能?安装扩展来添加新的语言、主题、调试器,并连接到额外的服务。运行在独立的进程扩展,确保他们不会减慢你的编辑器。了解更多关于扩展。
软件功能
【@Code Handle】
VS Code 的其中一个牛逼之处实际上并不是编译器本身的特性。VS Code是在//BUILD 2015 随着 @code Twitter handle一起发布的
【海量语言支持】
VS Code不只是跨平台, 它想成为支持30多种语言的开箱代码编辑器。 你想问哪个? 你可以编辑C#, VB, JavaScript, HTML, CSS, TypeScript, Ruby, Objective-C, PHP, JSON, Less, Sass 还有 Markdown, 这只是列出来一丁丁而已~ 你可以得到内嵌语法高亮和分支匹配, 当然也少不了代码导航。VS Code旨在成为Node.js, ASP.NET 和 TypeScript 开发的首选IDE, 剑指先进web/cloud 应用。
作为 ASP.NET 5 的开发工具,VS Code 已经是一个富编辑器,它内置具备很多日常功能。简单使用有效的 Yeoman 工具产生你的 ASP.NET 5 web 应用框架,并指向其根目录。你找到了一个功能丰富的 IDE(示例项目截图),它的 Omnisharp-powered 为代码分享了智能感知,错误,命令,部署和集成版本控制功能。所有的这些设计可以保持现代,精益,跨平台的 ASP.NET 5 web 开发在 VS Code 上的所需。
【并排编辑】
vs code 支持的其最受欢迎的开发人员的要求之一–并排编辑代码。简单的命令(?) / 在你的项目浏览器的文件上控制点击,看呀,多个文件可以并排打开文件, pre-docked 并且准备编辑。VS Code 可以支持三个同步的文件编辑,每个人都可以发射命令提示符。下面的屏幕快照展示了来源于一个被开放地并排编辑的 asp.net 项目的两个文件–生活是美好的。
【一直开启的智能感应】
如果没有了 VisualStudio 的智能感应,你不会想写 .NET 代码,对吧?VS Code 知道这些并且尝试着令人满意的创造性的智能感应。确保基于语言特性你能获得友好的提示,同时在你自己写的代码里结合上下文智能感应
【控制面板】
VS 代码中有一个强大、方便的功能就是控制面板–通过简单的单击键盘Command或者Control+Shift+P(??P)来使用。考虑到它是你IDE中的PowerShell,为常用任务准备一个快捷方式,例如下面的屏幕截图。
而且,如果你部署的相聚支持特定的命令行工具,VS代码控制面板是很聪明的,足以理解并分享帮助。举个例子,在我的ASP.NET 5 web应用中,Project.JSon列出了一些特定的DNX(可执行的.NET)命令,后面会给出。在你开始键入这些可是别的命令时,控制面板分享IntelliSense帮助,甚至出现为可执行的任务分享命令提示,如下。
【函数参数】
VS Code 有很优美的智能感知功能,帮助我们在相应的调用中输入函数参数,因此能很轻松地完成代码。这是与编程语言/系统函数相关的功能,除此之外,它智能地对你的代码中的自定义函数分享了帮助。下面的截图显示,为函数调用分享了输入参数,在这个工程里的任何地方 VS Code 都能看到被定义了的函数。并且很流畅。
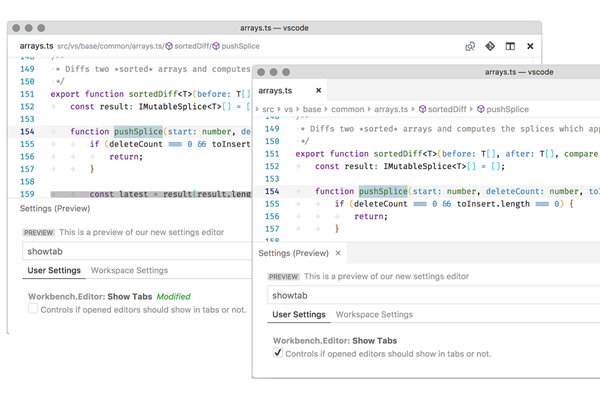
【信息预览】
作为开发者,你可能常常想要预览一个文件,或检查一个函数的定义。 但是,一个完整的上下文切换的消耗很大,因为它让你无法继续输入。在 VS Code 中输入预览帮助,只需单击右键,或者(F12) — 这样预览定义(Peek Definition)就会出现,如下所示。预览的结果内嵌在编辑器中,敲击 Escape 键后退出,这样节省了大量的上下文切换的时间。
【Markdown 预览】
大多数开发者都拥有他们最喜欢的 Markdown 编辑器–快速输入 Markdown,然后预览 HTML。VS Code 有意接管 Markdown 编辑,同时 VS Code 也具备这样的实力。你可以得到一致的Markdown 编辑支持,准备好以后,简单的触发 ??V 来查看预览,如下所示。这里也有按钮,用来在编辑/预览之间切换,同样,它也会将预览窗口并排放置,以便查看变动。
【调试】
开发者整天写代码时处在一种编辑/编译/调试的循环中,对于现代的任何 IDE 如果没有可靠的调试支持都是一种残缺。VS Code 已经对 Node.js 开发分享可靠的支持并且接下里计划对 ASP.NET 5 开发分享最好的调试体验,在不久的将来。想要使用 VS Code 调试你的应用,你首先必须设置你的启动配置文件——这个文档向你展示怎样配置。
配置好以后,你可以通过视图栏切换到调试模式(像下图展示的)并且能从 VS Code 启动你的 app 或者附加到一个运行的程序中。你可以设置断点,查看调用堆栈或运行时的变量,暂停或一步步执行代码——总的来说,这份完美的调试体验让你整天都在使用 VS Code
【集成版本控制】
这永远是开发者的痛,必须在代码编辑器外部配置才能实现版本控制功能——鉴于此VS Code内置了Git。VS Code可以使用任何类型的Git 库——无论是本地的或远程的,并且分享解决代码提交冲突的可视化提示。你可以很容易地从左边的视图栏启动版本控制器,打开或关闭你的Git库。VS Code会自动进行文件更改的追踪并且对代码分享stage/unstage/commit 三种不同的状态操作,如下图所示,你可以进行完全的版本控制而不必离开VS Code的界面。
Vscode32位怎么运行Python
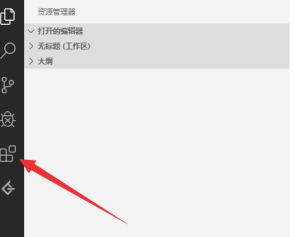
1、首先点击左侧的方块的按钮,如下图所示

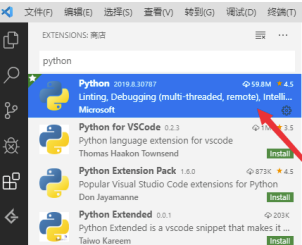
2、接着输入python,选择第一个进行安装

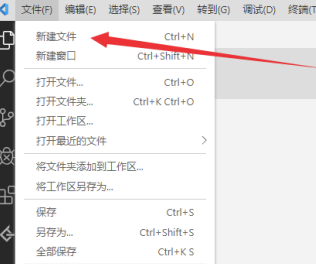
3、接下来点击文件下面的新建文件,如下图所示

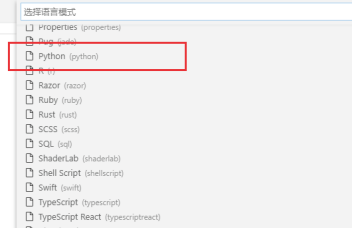
4、然后选择语言版本为python,如下图所示

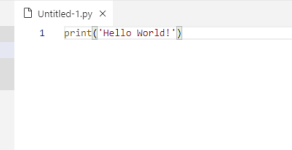
5、接着输入python语言,如下图所示

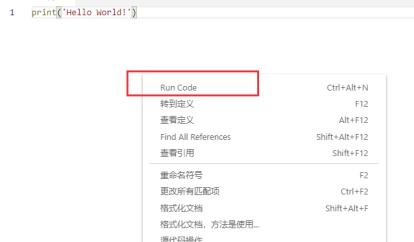
6、最后右键文件,选择run code即可运行了

Vscode32位怎么打开浏览器
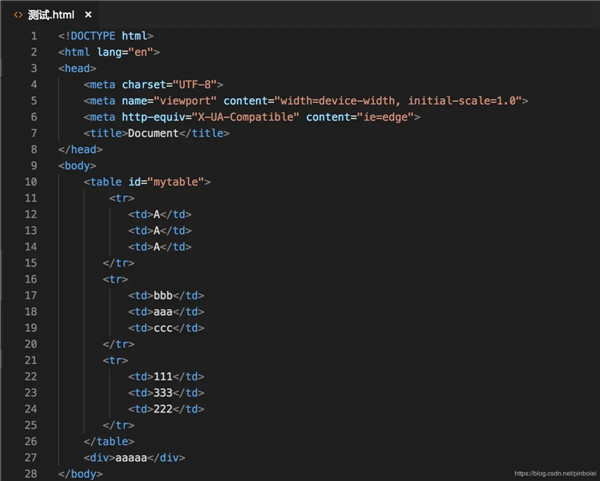
1、新建一个HTML文件

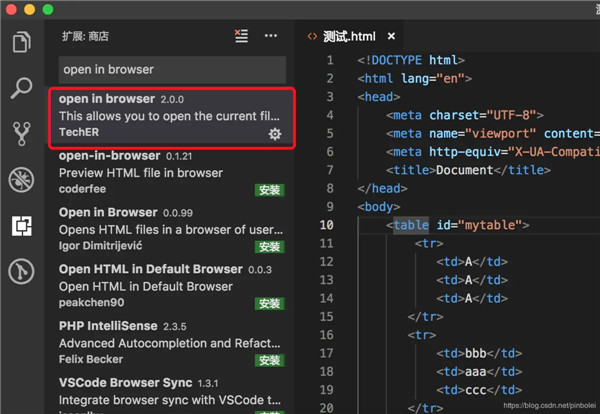
2、点击左侧的扩展,打开扩展栏

3、在扩展栏的搜索栏中输入open in browser,找到open in browser这款插件,点击右下角“安装”字样即可安装。因为我已经安装了,所以再搜索不会显示安装字样

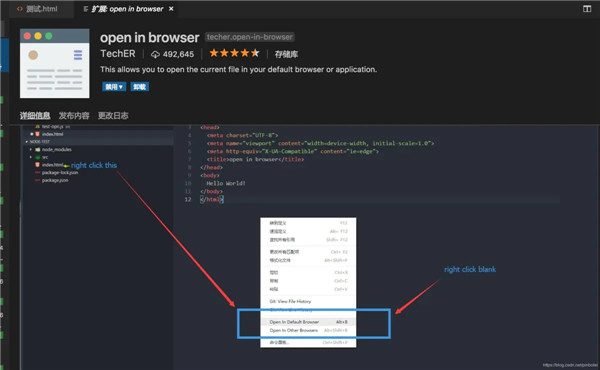
4、安装完成后可以看一下这款插件的扩展文档,里面有插件的各种信息,及插件的使用方式等。我们可以看到在默认浏览器中打开是:Alt + B,在其他浏览器中显示是:Shift+Alt+B

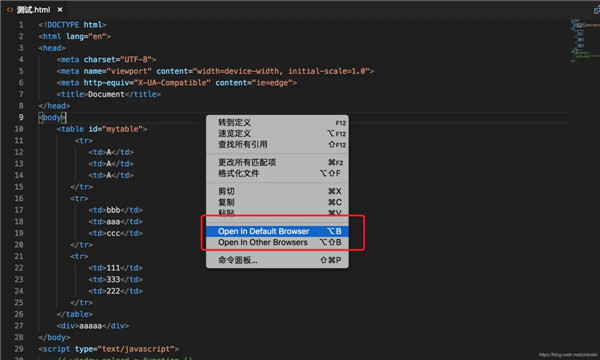
5、回到我们刚开始建的HTML文件,在文件中鼠标右键单击,在弹出的窗口中选择使用默认浏览器打开或者其他浏览器打开,也可以使用我们上面说的快捷键(Alt + B或Shift+Alt+B)打开。

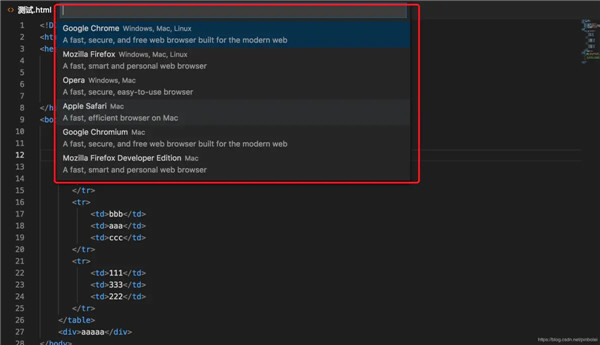
6、假如你想用其他浏览器打开,就选择Open In Other Browsers(Shift+Alt+B,顶部会出现一个命令框,其中会显示可以使用的浏览器,选择自己需要的浏览器即可,在此,我们使用chrome打开。

Vscode32位无法显示中文
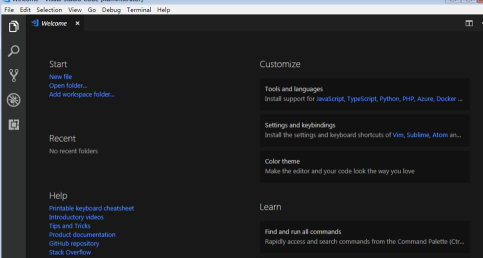
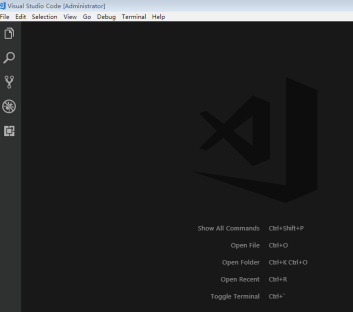
首先打开VSCode软件,可以看到刚刚安装的VSCode软件默认使用的是英文语言环境,如下图:

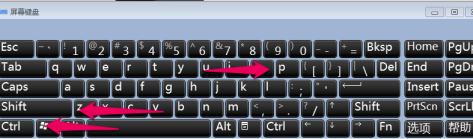
接下来小编开始设置为中文语言环境,这里需要使用快捷键【Ctrl+Shift+P】来实现,如下图:

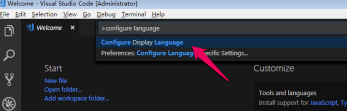
在弹出的搜索框中输入【configure language】,然后选择搜索出来的【Configure Display Language】,如下图:

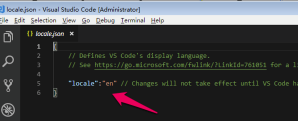
然后就打开了locale.json文件,可以看到locale的属性值为en,如下图:

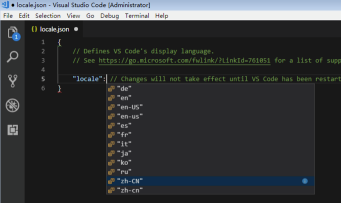
删除locale后面的属性直到冒号,然后重新输入冒号会自动出现代码提示,如下图:

这里选择“zh-CN”,如下图:

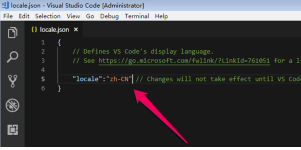
然后保存locale.json文件,重新启动VSCode软件,可以看到,并没有变为中文语言环境,那是应为locale.json中的代码配置的意思是说软件启动加载语言配置包为中文,但是实际上刚刚安装的VSCode并没有中文语言包,所以这里并没有显示为中文语言环境,如下图:

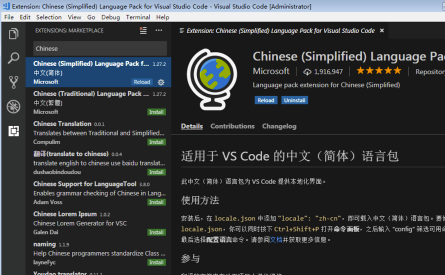
按照下图中红色箭头指示位置点击步骤1指向,然后在弹出的搜索框中输入Chinese,然后选择【Chinese (Simplified)Language Pack for Visual Studio Code】,然后点击右侧的【Install】,如下图:

安装好中文语言包之后软件会提示重启VSCode,点击【Yes】重启VSCode软件,如下图:

重启VSCode软件之后就会看到我们熟悉的中文语言环境界面了,如下图:

下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论