【FireBug下载】FireBug插件下载 v2.0.19 中文汉化般
软件介绍
FireBug是一款功能十分强大的上网插件,集HTML查看和编辑、Javascript控制台、网络状况监视于一体,从各个不同的角度分析网页的各个层面,能够调试所有网站语言,给Web开发者带来很大的便利。

软件特色
【激活】
Firebug的激活是基于URL的,遵守相同的来源策略。这意味着,当您在不同的选项卡上打开同一个来源的页面时,Firebug会自动打开。当您在同一选项卡中打开不同来源的页面时,它会自动关闭。另一方面DevTools的激活是基于标签的。这意味着,当您在选项卡中打开DevTools时,即使您在不同网站之间切换,它们也会保持打开状态。当你切换到另一个标签,但是,他们被关闭。
【打开工具】
按F12可打开Firebug。要打开它来检查元素,可以按Ctrl+ Shift+ C/ Cmd+ Opt+ C。DevTools共享相同的快捷键,但也分享了不同面板的快捷键。例如,网络监视器可以通过Ctrl+ Shift+ Q/ Cmd+ Opt+ 打开Q,Web控制台通过Ctrl+ Shift+ K/ Cmd+ Opt+ K打开,调试器通过Ctrl+ Shift+ S/ Cmd+ Opt+ 打开S。
该Web控制台是Firebug的相当于控制台面板。它显示与网页相关的日志信息,并允许您通过命令行执行JavaScript表达式。两者之间的显示有所不同。这可能会改变错误1269730。
【过滤日志消息】
Firebug分享了两种方法来过滤日志消息,通过选项菜单和工具栏中的过滤器按钮。开发者工具控制台通过其工具栏内的过滤器按钮分享类似的功能- 集中在一个地方。
【命令行API】
Firebug中的命令行API分享了一些特殊功能,以方便您使用。开发工具命令行有一些共同的功能,但也有一些其他的功能,错过了别人。
【控制台API】
从网页内将东西记录到控制台Firebug 在页面中分享了一个控制台API。开发者工具共享相同的API,所以你的console.*语句将继续工作。
【坚持日志】
在Firebug中,您可以单击工具栏中的Persist按钮以保留页面导航和重新加载之间记录的消息。在DevTools中,这个选项被称为启用日志,并且在“工具箱选项”面板中可用。
【服务器日志】
像FirePHP这样的Firebug扩展允许将服务器端消息记录到Firebug控制台。该功能已经使用ChromeLogger协议集成到DevTools中,不需要安装任何扩展。
【命令历史】
该命令历史记录可通过在Firebug的命令行按钮,可以按↑/↓在DevTools命令行中。
FireBug使用教程
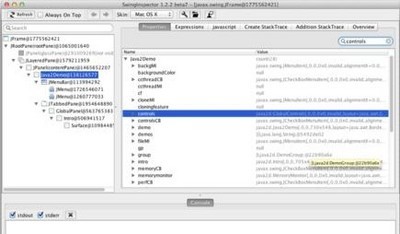
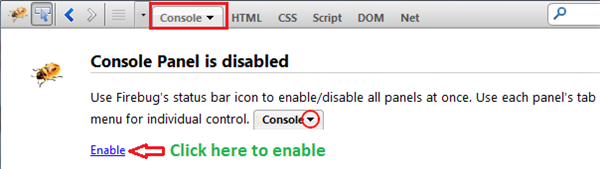
1、控制台(Console)功能:控制台得主要作用是用来显示网页各类错误信息,并可对日志进行打印处理。同时可以在进行javascript调试的时候当作命令行窗口使用,并通过概况子选项说明javascript代码执行的相关信息。

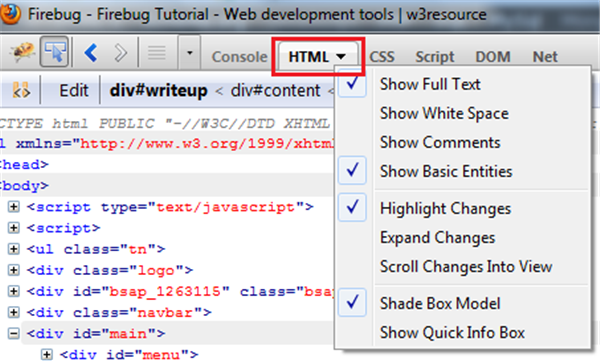
2、HTML功能:此菜单标签功能,主要用于查看当前页面的源代码功能,并可进行编辑,实时显示,从而实现页面上佳效果。

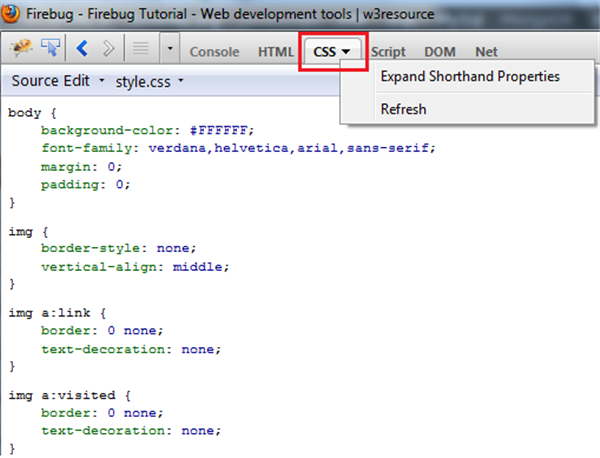
3、CSS功能:点击CSS菜单标签,可查看所有的CSS定义信息,同时也可以通过双击来达到修改页面样式的效果。

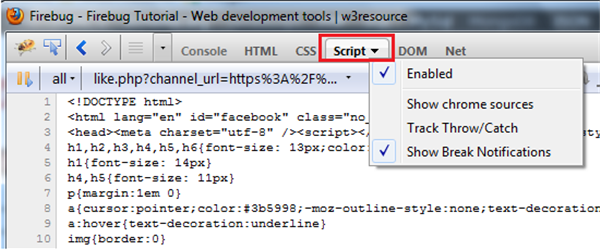
4、脚本(Javascript)功能:脚本功能主要是一个脚本调试器,可以进行单步调试、断点设置、变量查看等功能,同时通过右边的监控功能来实现脚本运行时间的查看和统计,提高运行效率。

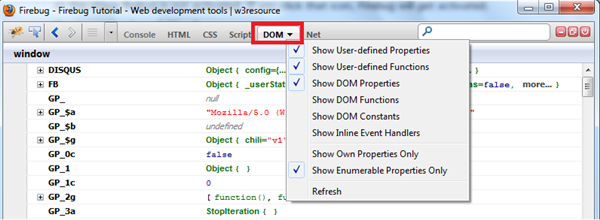
5、DOM功能:该功能主要用于查看页面DOM信息,通过分享的搜索功能实现DOM的快速准确定位,并可双击来实现DOM节点属性或值的修改。

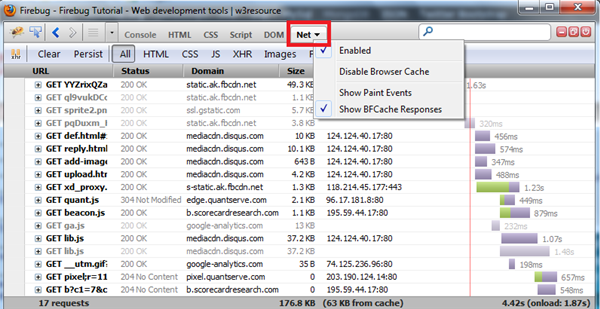
6、网络(Net)功能:该标签功能主要用来监控网页各组成元素的运行时间的信息,方便找出其中运行时间较慢的部分,进一步优化运行效率。

安装方法
1、在知识兔下载FireBug安装包
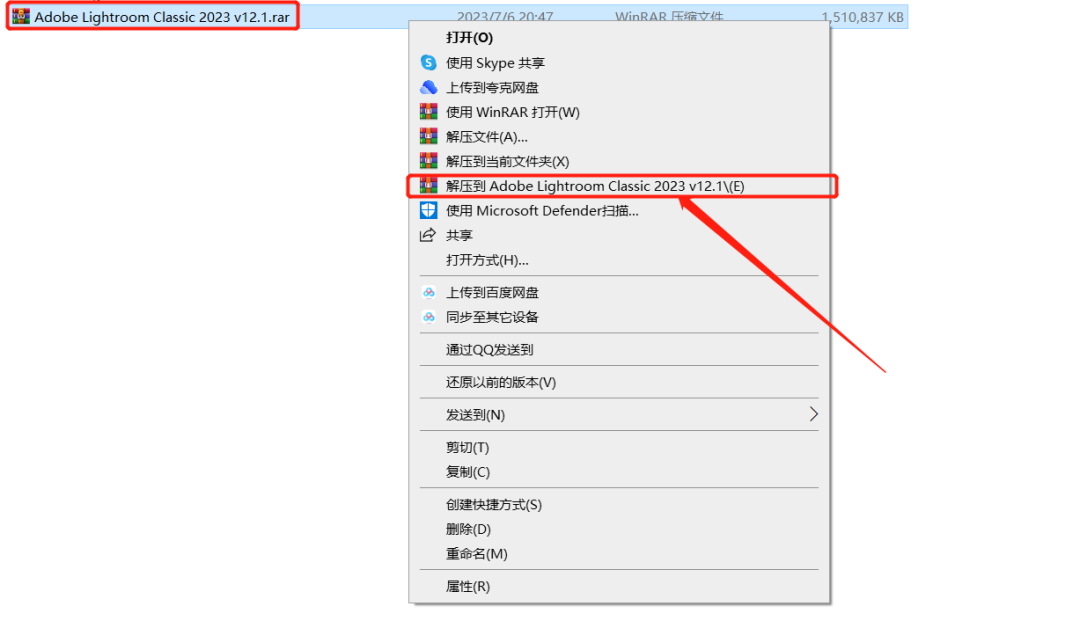
2、使用压缩软件进行解压(推荐使用WinRAR)
3、点击“firebug.exe”文件开始安装
下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论