【秀米编辑器PC版下载】秀米微信编辑器 v2.0 免费版
软件介绍
秀米编辑器PC版是具有超强实用性的微信公众号编辑器,内置了秀制作和图文排版两大功能,且各含在线动态H5海报制作工具与文本内容美化工具,让用户更轻松制作精美的电子微刊、扫码即阅的宣传手册等,能够很好用于编辑微信平台公众号文章等各种类型的文章。
秀米编辑器分享了诸多的网络特色素材,能够让你根据自身喜好进行排版、选择制作模式,并且这款软件对H5的编辑功能也是十分强大,还带来独有的元素分享,是广大用户运营微信公众号的不二选择。

秀米编辑器PC版特色
1、秀米编辑器官方版对图文排版的功能进行支持。
2、秀米编辑器内置了大量的各种模块,用户能根据自己的需求选择。
3、拥有独一无二的排版方式,让你可以设计出只属于自己的图文。
4、秀米编辑器拥有丰富的页面组件,也对独立的长图文页面支持。
5、让您制作出不一样的H5,而且在线的编辑工具,快捷的完成相关的页面模板编辑。
6、秀米编辑器能快速的制作出您需要使用的电子微刊。

秀米编辑器PC版功能
1、图文排版
原创模板素材,精选风格排版,独一无二的排版方式,设计出只属于你的图文。
2、H5制作
丰富的页面模板和页面组件,独有的长图文页面,让你制作不一样的H5。
3、在线编辑
无需安装程序,在线编辑使用,随时随地,便捷无忧。
4、组件灵活
这里的每一个模板、组件都可以进行自定义设置,快速移动位置。
5、聚焦化设置
秀米可以更容易地去单独聚焦设置精确到某一段的各种属性。
6、一键排版
用户可以非常轻松地进行调整排版,改变组织形式。
秀米编辑器复制到微信公众号
一、直接复制黏贴过去
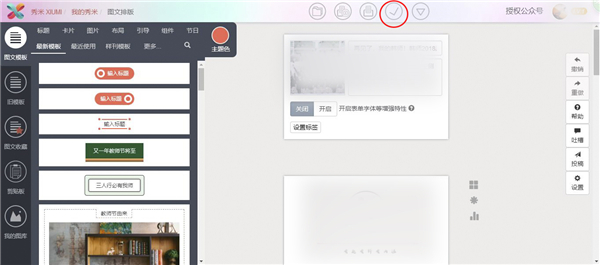
1、在编辑好的秀米制作面,上方一栏图标处,点击“√”图标;

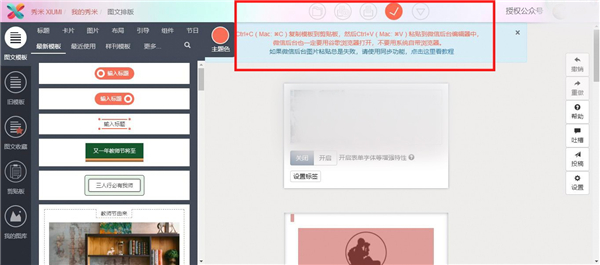
2、点击后出现如下所示文字;

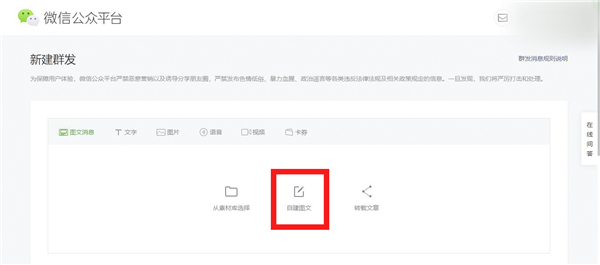
3、接着打开公众号平台,进入新建消息页面。


4、在“在这里输入标题”处按下Ctrl+V,秀米中做好的文章模板就可以复制到公众号平台里了。

二、利用秀米的同步功能
我们在使用同步功能之前,需要先授权公众号,操作步骤如下:
1、点击右上角,授权公众号

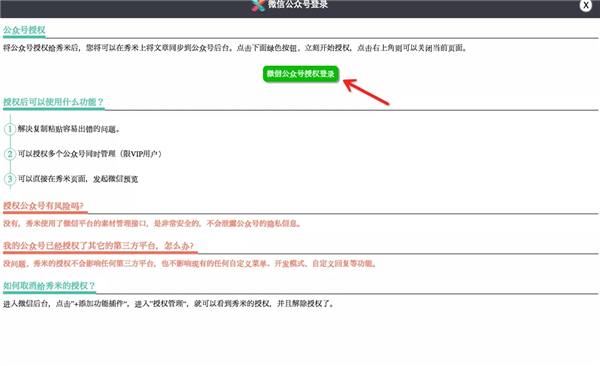
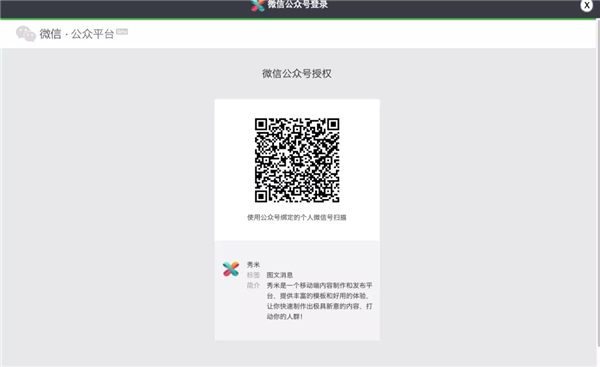
2、仔细阅读说明,点绿色按钮正式进入授权页面,扫码确认,如果你不是公众号的管理员或运营者,要请管理员点击确认。


注:等级V用户可以授权多个公众号,其他用户只能授权一个公众号。授权成功后,无需反复扫码授权。
3、授权成功后,你的公众号头像就会出现在右上角。鼠标移到公众号头像时,会弹出以下菜单,你可以按照你的需求勾选设置。

4、授权后,点击编辑界面上方红勾图标,可以看到一系列的同步选项。

秀米编辑器加音乐方法
1、首先登录秀米后点击新建一个图文;

2、图文信息编辑好后,点击上面的“√”,按下CTRL+C就可以将消息复制到微信公众号。

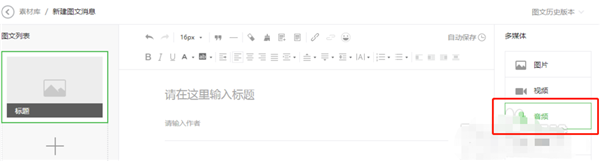
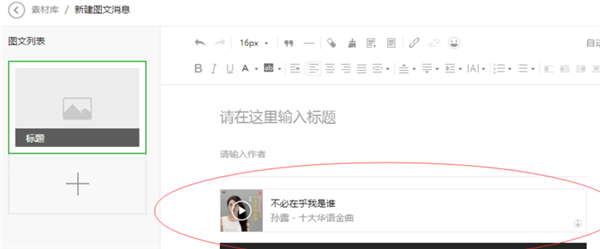
3、然后将刚刚编辑好的图文信息复制到微信编辑界面,此时在右侧便可以看到音频选项,点击可以进行本地上传或者在线查找想要的音乐。

4、最后把音乐框放置到想添加的位置即可。

常用快捷键
撤销:Ctrl+Z
重做:Shift+Ctrl+Z
打开一个图文:Ctrl+O
保存:Ctrl+S
预览当前图文:Ctrl+P
删除选中的模板:Delete键(除此以外,还可以直接将模板拖到空白区域)
选中全部内容:Ctrl+A
常见问题
一、排版元素是如何自适应的?
在秀米图文无论是制作模板还是进行内容排版,无非都是在处理这三大类内容元素:文字、图片和布局。要掌握自适应设计思维就要先了解这些元素在不同屏幕宽度下产生什么样的变化。
二、文字如何自适应?
文字的字号大小是不会随屏幕的大小改变的;然而当屏幕的宽度发生改变的时候,一行容纳的字数就会改变。举个例子,同一段文字,在手机端上看是9行;而在比手机屏幕更宽的平板上看,一行容纳的字数变多了,行数就缩减到了6行。当屏幕宽度变大时,图片的大小会按比例变大。这种变化在图文搭配的版式中尤为明显,例如在二列布局中,布局的一边放入的是图片,另一边放入的是文字;屏幕的宽度变大时,图片会随着屏幕变大而变大,而文字大小不发生改变。
注:系统模板中的标题模板、零件、以及某些特殊形状的图片模板(圆形、正方形、菱形、半圆)它们都有不随屏幕变大而变大的特性。稍后在常见案例中再详细解析。
三、布局如何自适应?
布局是个框,里面什么都能装,包括文字、图片以及嵌套另一个布局都可以。布局的自适应方式和图片类似,但又不太一样。当屏幕大小发生改变的时候,布局的宽度也会随之变化,而布局的高度则是根据布局中的内容的高度决定的。例如布局中放的是文字内容,当屏幕变大的时候,由于文字有不会随屏幕改变大小的特性,布局的高度有可能不变,又或者是因为文字的行数变少而高度也随之变小了。这样一来就解释了这么一个现象,有的小伙伴将某张图片用作布局的背景,布局内部也添加了一些图文内容,但是不同屏幕大小的终端机上看,背景图就显示不完全了。这是因为,背景图和布局的宽度虽然随着屏幕变宽了,但是由于布局中的文字不会像图片一样变大,甚至可能还会缩减行数,使整个布局的高度变小,也就意味着背景图的显示高度就变小了,图片因此显示不完全。
四、如何调整内容的显示位置?
熟悉秀米模板制作的小伙伴对工具条上的“定位”选项并不陌生。定位设置上的参数单位是像素,而“自适应”又却是按屏幕比例变化的,并没有一个固定的变化数值。错误使用定位功能是大多数模板“错位”的元凶之一。看到这里的你先别慌,我们可以从横向和纵向两个角度去理解定位功能。
下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论