【微信开发者工具最新版】微信开发者工具下载 v1.02.1907300 官方版
软件介绍
微信开发者工具最新版是一款功能强大的微信网页开发工具,可以让用户在PC或者MAC上进行模拟开发,使得用户能够更加安全、轻松的对微信网页进行开发及调式,并且通过对微信客户端的表现进行模拟,让用户可以使用这款工具更加轻松的在PC及MAC上进行开发及调试,使得用户的开发工作更加轻松。

微信开发者工具最新版软件特色
1.支持绑定用户的微信进行调试或授权
2.支持检验权限、模拟大部分 SDK 的输入和输出
3.软件基于weinre 、Chrome DevTools等进行调试或开发工作
4.方便开发人员进行操作
微信开发者工具最新版软件功能
1.使用真实用户身份,调试微信网页授权。
2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。
3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发。
微信开发者工具最新版使用教程
1.登录微信公众号,进入微信web开发者工具,绑定个人微信号。

2.通过个人微信号,登录微信web开发者工具。

3.从微信公众号复制链接到地址栏,大功告成。

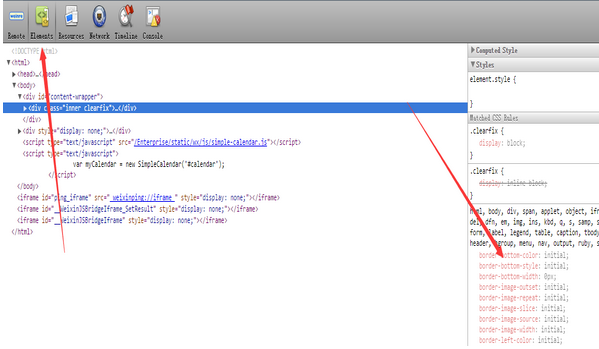
4.然后是需要移动调试,登陆开发工具,随意打开一个公众号的页面,复制链接放在开发工具的地址栏,现在基本上就可以在电脑上面进行调试了。

5.先选择Android设备调试–普通调试。

6.只要按照他的提示–调试步骤设置手机就可以,手机代理设置如图所示:

7.手机设置完毕代理以后,点击开发者工具页面中的开始调试就可以。


微信开发者工具最新版常见问题
微信web开发者工具如何设置开发人员?
1.登录微信公众平台,“开发-开发者工具”
2.会展示已有的开发者列表,选择“绑定开发者微信号”

3.输入已关注用户的微信号或QQ号、手机号等,“邀请绑定”
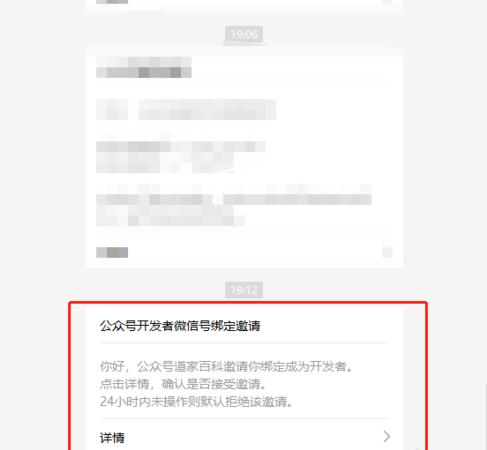
4.收到通知

5.同意绑定

6.绑定成功,微信公众平台收到提醒
微信web开发者工具无法打开的解决方法?
解决一:软件部分组件损坏,重新安装软件解决。
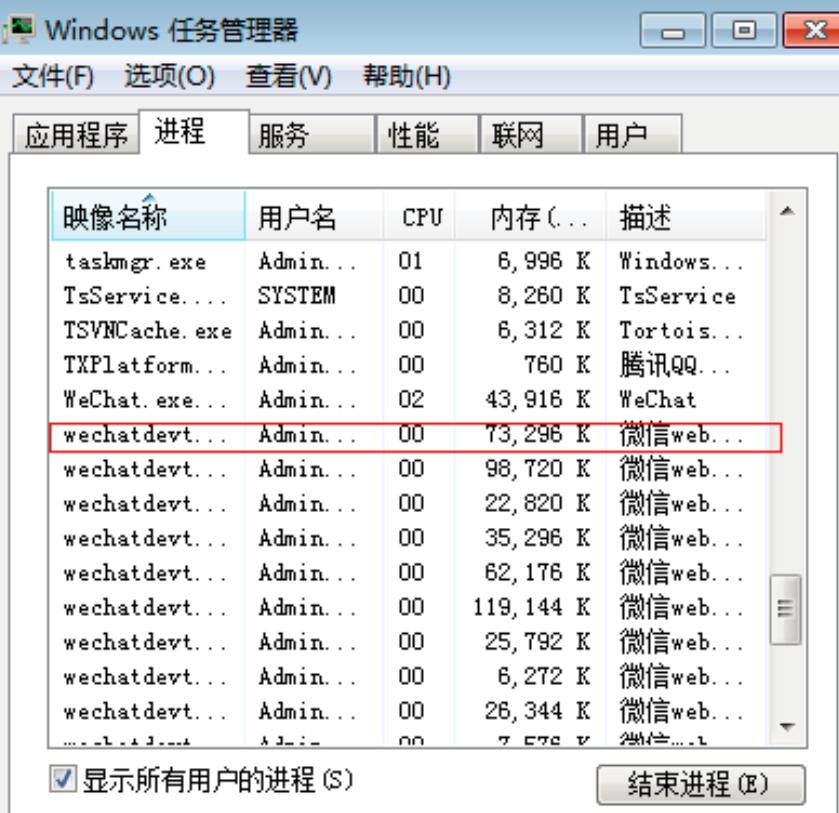
解决二:在任务管理器中关掉微信web开发者工具和其他相关程序,再重新启动下微信web开发者工具即可。

微信开发者工具最新版更新日志
1.修复导航条背景色错误时白屏问题
2.修复小程序页面跳转时 WXML 面板可能空白的问题
3.修复计算上传代码包错误的问题
下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论