【Adobe XD CC2020网盘下载】Adobe XD CC2020激活版 v4.8 绿色中文版
软件介绍
Adobe XD CC2020是一款专业的交互性设计软件,能够对APP界面、平台UI、广告窗口等进行设计,全面的功能辅助,能够与Illustrator、Adobe Photoshop等软件进行无缝的协作,加速设计元素的布局,极大地提高了用户的作业效率。

软件特色
重新定义体验设计。
从节省时间的工具中受益。
即使在处理数百个画板,您也可以在没有任何延迟的情况下缩放画布。使用 Repeat Grid 等工具,在画板之间快速复制列表、照片库和其他元素,不限次数。您所做的任何更改都将在整个网格中进行更新。
只需单击几下即可从设计切换到原型。
在画板之间拖动线条,为您的 原型增添活力。创建叠加以堆放内容,实现更为真实的体验 – 不再需要为键盘、菜单和对话框复制画板。为页眉和页脚设置固定位置,以便在查看者进行滚动操作时,页眉和页脚的位置保持不变。
使用您喜爱的应用程序。
您可以重新开始设计,也可以在该应用程序中打开 Adobe Photoshop、Illustrator 或 Photoshop Sketch 中的文件,来轻松导入这些文件。您的文件将自动转换为 XD 文档,画板和图层原封不动。
在移动设备上预览。
通过在实际的目标屏幕上预览原型,确保体验按照您需要的方式运转。您在桌面上做出的更改将会反映在您的 Android 或 iOS 设备上。
推动 UX 未来的特性。
凭借语音原型创建、响应式调整大小和自动生成动画等功能,Adobe XD 已经准备好迎接 UX 未来的一切挑战。
创建高级动画。
自动生成画板之间的微交互动画,例如移动、缩放和模糊。将资源和画板从 XD 导出到 Adobe After Effects 项目,以便创建更高级的动画。
在原型中增加语音。
使用语音和语音播放功能与原型交互,打造面向智能助手和其他新一代工具的体验,超越屏幕的限制。
充分利用符号。
将常用元素(如按钮和徽标)转换为可拖放到画板上并重复使用的符号。更新一个符号,则该符号会在所有位置更新。并且当您在所有文件中复制和粘贴符号时,符号保持关联。
直接在您的应用程序中处理资源。
与 Creative Cloud Libraries 的集成意味着,您可以应用在 Photoshop 和 Illustrator 中创建的图像、颜色和字符样式,并在任何位置重新合成和重复使用它们。
快速调整屏幕大小。
响应式调整大小会自动调整画板上对象组的大小,使之适应不同的屏幕,因此您可以花更少的时间进行手动更改,并将更多时间用于设计。
一个更大、更好的平台。
通过插件扩展 XD。
通过我们开发人员社区创建的插件,扩展并加快 XD 工作流的速度,这些插件可以增加特性和功能、使用数据帮助您设计以及自动完成日常任务。
通过应用程序集成实现关联。
将 XD 与您日常使用的工具和服务(包括 Slack、JIRA 和 Microsoft Teams 等常见的协作应用程序)关联起来。
随时随地工作和分享作品。
macOS 与 Windows,同样精彩。
您使用 macOS 但您的开发团队使用 Windows?不必担心。XD 可在这两种平台上完美运行。
安全协作。
向团队发送受密码保护的邀请,共享并跟踪您的原型,以便听取反馈意见。审阅者对您的原型和设计规范发表评论时,您会收到通知。
随时随地访问和共享作品。
将您的项目保存为云文档,XD 将自动更新它们,这样您和团队会始终使用同一个版本工作。您可从任意位置共享云文档,甚至可以在您离线时进行编辑。
让开发人员更快地获得资源。
导出设计规范中的资源,方便开发人员下载并在其代码中轻松地重复使用。
Adobe XD CC2020怎么剪切蒙版
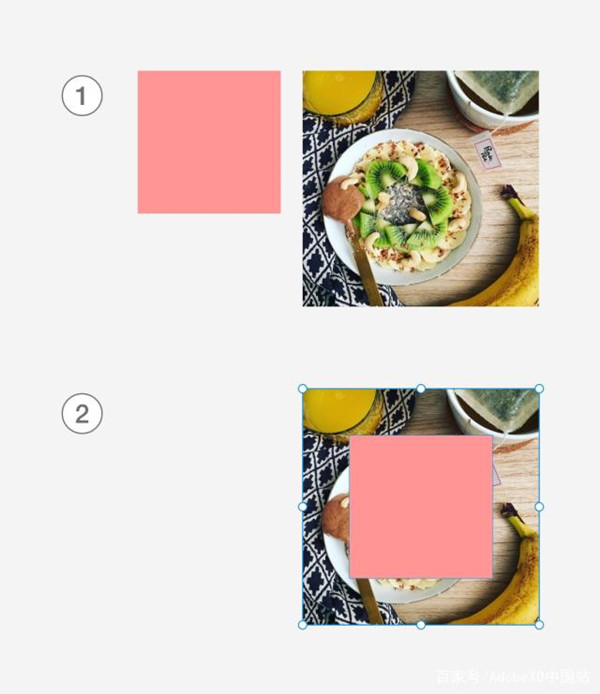
1、首先绘制一个矢量图形作为遮罩层。
2、选中多个图层。有一点特别说明:sketch 和 PS 遮罩层都在最下面一层,在 Adobe XD 中遮罩层在所有图层最上面,大家特别要注意。

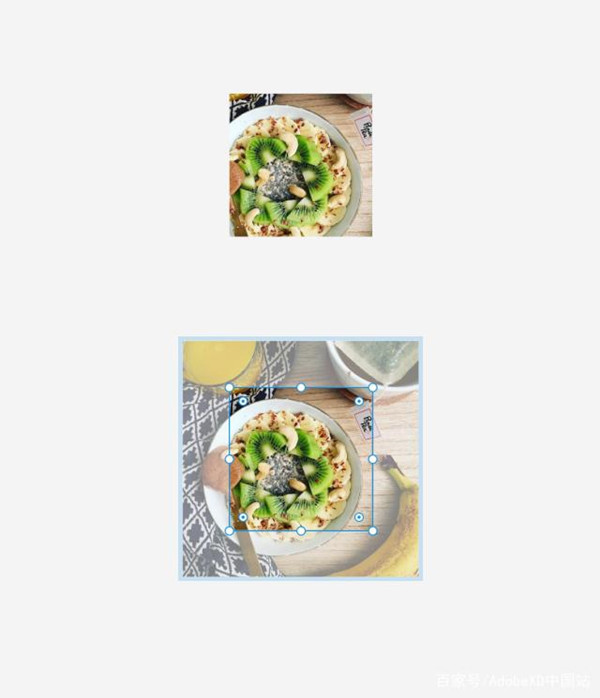
3、在 Mac 上,菜单栏中选择 对象 > 带有形状的蒙版。在 Windows 上,右键单击并从上下文菜单中选择 带有形状的蒙版。如下图所示,剪切蒙版制作完成,双击可对里面的图层元素进行编辑和移动。

4、要从对象的蒙版中释放对象,可右键单击该对象,然后从上下文菜单中选择“取消蒙版编组”
键盘快捷键:
在 Mac 上:Shift + Cmd + G
在 Windows 上:Shift + Ctrl + G
Adobe XD CC2020怎么导出图片
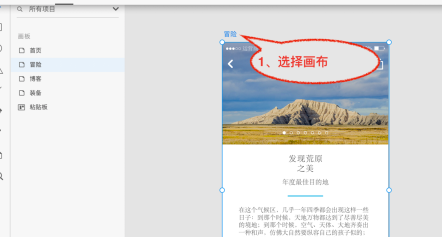
打开软件选择您要导出的页面。

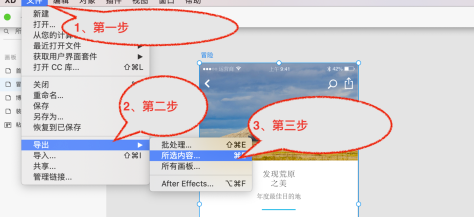
选中画布后依次选择“文件”-“导出”-“所选内容”。

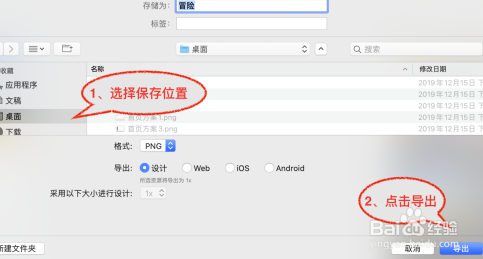
选择文件保存位置,点击“导出”按钮导出成功。

回到保存的位置就能看到刚才导出的图片。

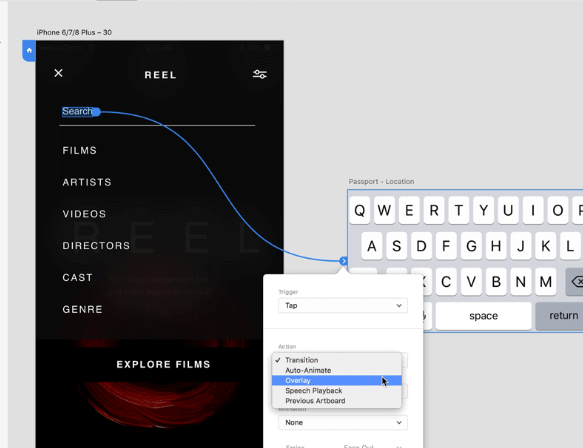
Adobe XD CC2020怎么做交互
设置“主页”屏幕
1、“主页”屏幕是您的应用程序或网站的第一个屏幕。您的用户会通过“主页”屏幕开始在应用程序或网站中进行导航。
此外,如果您在预览原型时并没有选择任何内容,预览将从“主页”屏幕开始。也就是说,默认情况下,您的“主页”屏幕会被设置为第一个添加连线的画板。
切换到“原型”模式。
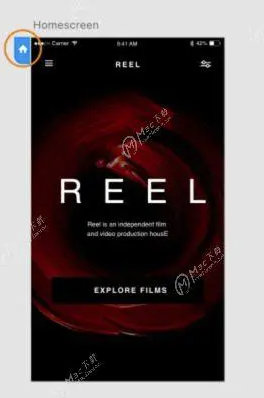
2、单击要设置为“主页”屏幕的画板。左上角会出现一个灰色的主页图标。
点击“主页”图标。它会变成蓝色,提示该画板或屏幕现已成功设置为“主页”屏幕。
3、如需将另一画板设为“主页”屏幕,只需单击与该画板关联的主页图标即可。

将交互式元素链接到目标屏幕

在开始链接画板或屏幕之前,请适当地命名画板。这样做有助于您确定要将指定屏幕链接到哪个屏幕。
1、切换到“原型”模式。
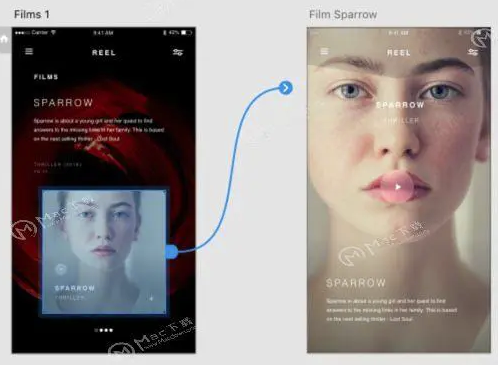
2、单击要链接的对象。
对象上出现带箭头的连接手柄。将鼠标悬停在手柄上,光标会变为连接器。
3、单击并开始拖动鼠标,可以看到连接器。在目标画板或屏幕上释放鼠标。

当您连接第一个元素时,该元素所在的画板将设为主画板。
4、在出现的弹出窗口中,您可以指定以下内容:
过渡选项和过渡持续时间:如果您想要在过渡到另一个画板时让滚动位置保持不变,请选择“保留滚动位置”。这个选项对于导航栏或固定页脚的原型设计非常有用。如果用户在原始画板中滚动,下一个画板会识别原始画板中的滚动位置。通过单击画板或画板中的任何元素,您可以控制滚动位置,从而在从一个屏幕切换到下一个屏幕时保留原始位置。此控件可防止在项目文件中反复来回滚动。例如,如果用户在画板 A 上向下滚动到 y=1,000,那么过渡到画板 B 后,默认位置也会是 y=1,000。如果未在原始画板中定义滚动,则“保留滚动位置”选项处于非活动状态。
叠加:如果要模拟状态或过渡(如下拉菜单和滑动键盘),请选择“叠加”。
按Esc键或在弹出窗口之外单击,可将其解除。
5、重复上述步骤,链接项目中的所有交互式元素。

Adobe XD CC2020怎么做轮播
1、首先打开 Adobe XD CC 2020

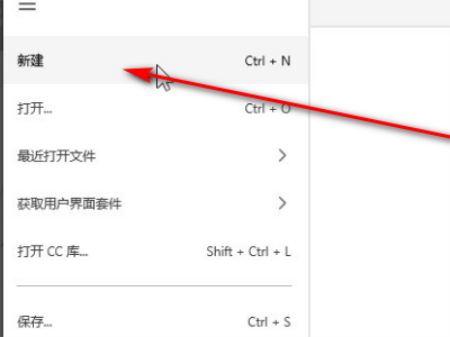
2、打开 Adobe XD CC 2020之后,单击“新建”按钮,新zhi建一个空白的页面。

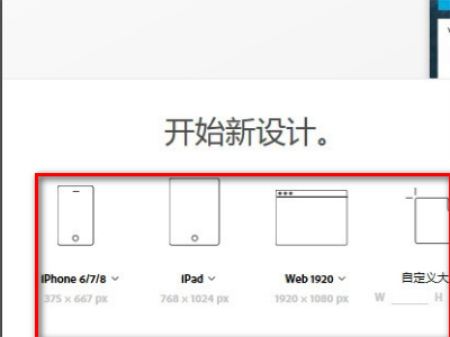
3、点击页面下方的自定义尺寸,新建一个空白的设计,也可以选择使用默认的尺寸。

4、首先使用矩形工具创建一个矩形图形。

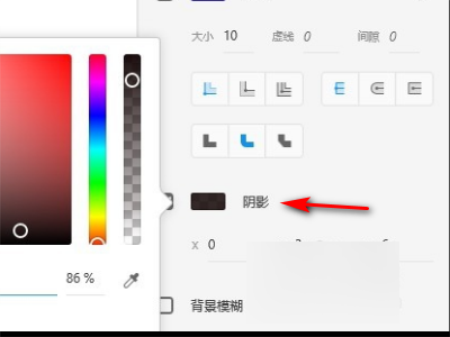
5、在页面的右下角找到阴影工具,点击打开应用工具,选择想要使用的阴影颜色和阴影的透明度。就完成了。

下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论