【Amaze UI下载】Amaze UI官方下载 v2.7.2 最新中文版
软件介绍
Amaze UI是国内第一款开源的HTML5跨屏前端框架,这款软件为用户们分享了丰富的开发组件,我们可以通过这些组件来快速构建出HTML5网页应用。而且Amaze UI官方版大大提升了网页效果,让你可以快速制作出网页,提升开发人员的效率。

Amaze UI软件简介
Amaze UI采用国际最前沿的“组件式开发”以及“移动优先”的设计理念,基于其丰富的组件,开发者可通过简单拼装即可快速构建出HTML5网页应用,上线仅半年,Amaze UI就成为了国内最流行的前端框架,目前在Github上收获Star数近万,服务于全球50W开发者。

软件特色
为移动而生
Amaze UI 以移动优先(Mobile first)为理念,从小屏逐步扩展到大屏,最终实现所有屏幕适配,适应移动互联潮流。
组件丰富,模块化
Amaze UI 含近 20 个 CSS 组件、20 余 JS 组件,更有多个包含不同主题的 Web 组件,可快速构建界面出色、体验优秀的跨屏页面,大幅提升开发效率。
本地化支持
相比国外框架,Amaze UI 关注中文排版,根据用户代理调整字体,实现更好的中文排版效果;兼顾国内主流浏览器及 App 内置浏览器兼容支持。
轻量级,高性能
Amaze UI 面向 HTML5 开发,使用 CSS3 来做动画交互,平滑、高效,更适合移动设备,让 Web 应用更快速载入。
Amaze UI目标结构
amazeui
|– HISTORY.md
|– LICENSE
|– README.md
|– package.json
|– dist # 构建目录
|– docs # 文档
|– fonts # Icon font,目前使用了 http://staticfile.org/
|– gulpfile.js # 构建配置文件
|– js # JS 文件
|– less # LESS 文件
|– tools # 相关工具
|– vendor
`– widget # Web 组件
Amaze UI使用说明
amaze ui的使用通常有两种方式:css、js文件复制到项目中;采用cdn方式。(在开发过程中采用第一种方式;开发结束需要部署时,采用第二种方式。
方法一
1.将amaze ui对应的zip下载。
解压后查看该文件夹下的问assets文件,assets文件夹下又包括css、js文件夹,这两个文件就是amaze ui中封装,可供用用户直接使用的样式。
2.把上述提到的css、js文件夹拷贝到web项目的WebRoot下。
3.在项目中对样式进行使用。
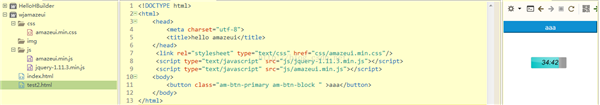
注:使用hbuilder开发非常便捷。


方法二
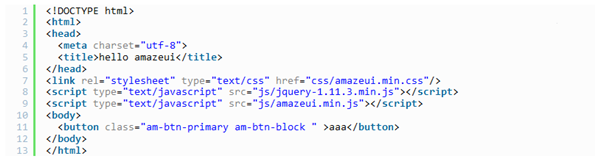
在官网上获取js和css对应的地址,将他们引入到js中。但是使用amaze ui的js,需要jquery的支持,所以需要将其导入,导入次序要在js之前。

我们在class中使用amaze ui已经封装好的格式。
附录1
在开发过程中,使用的是hbuilder这个工具,如果将amaze ui的css、js导入到项目中,开发过程中工具本身会有提示;但是,当用户访问该网页时,每次都会请求本地的css和js资源,会增加部署该项目的服务器的负担。因此为了避免第二项问题,我们在部署项目时会改变成第二种方式。
常见问题
1、Amaze UI 目前没有 xx 组件,有没有推荐的?
首先,确保查看了每个栏目的下面的左侧菜单的每个链接。如果你的窗口比较小, 左侧的菜单是可以向下滚动,点小三角或者使用鼠标滚轮上下滚动。真的没找到?那真是没有。

2、拷贝页面中的示例代码粘贴以后没有效果?
确保页面中已经引入了 jQuery 以及 Amaze UI 的 CSS、JS,path/to/ 替换相应的路径。
如果已经引入,请查看 Amaze UI CSS、JS 文件顶部的版本信息,确保引入的版本和示例要求的版本匹配。
下载仅供下载体验和测试学习,不得商用和正当使用。


发表评论