【Fiddler Web Debugger下载】Fiddler Web Debugger汉化版 v5.0.20202 官方版
软件介绍
Fiddler Web Debugger汉化版是一款专业且功能十分强大的抓包工具,支持Web调试以及HTTP协议抓包调试,Fiddler Web Debugger能够对浏览器和程序的所有http/https通信连接进行捕捉,并进行数据的分析,支持设置断点、调试web程序、解密等等,是广大用户对WEB进行调试的一大利器。

Fiddler Web Debugger功能介绍
1、调试任何系统上的流量
您可以使用Fiddler来调试任何基于Windows的PC,Mac或Linux系统以及智能手机(iPhone,Windows Phone,Android)和平板电脑等移动设备的网络流量。Fiddler还能够从支持代理服务器的远程计算机和网络设备(例如,支持Wi-Fi的平板电脑和手机)捕获流量。
2、调试任何客户端和浏览器的流量
可帮助您调试来自任何浏览器的流量:Internet Explorer,Chrome,firefox,Safari,Opera等。一旦启动Fiddler,Web调试器将自己注册为Microsoft Windows Internet Services(WinINet)的系统代理,Internet Explorer,Microsoft office和许多其他产品使用的HTTP层。作为系统代理,来自WinINet的所有HTTP请求在到达目标web服务器之前流经Fiddler。同样,所有HTTP响应在返回到客户端应用程序之前都会通过Fiddler流动。
3、解密和解压Web会话
HTTP压缩可以显着减少服务器和客户端之间传输的字节数量:HTML,XML,CSS和javascript通常节省50%以上。使用Sessions选项卡上的Fiddler Transformer工具,您可以通过选中Fiddler Rules菜单上的“模拟GZIP Compression”来解压缩响应或模拟HTTP压缩。
4、分析会话数据
Fiddler公开丰富的功能,以帮助您详细分析Web会话缓存,Cookie和标题属性。您可以轻松地检查某些页面是否缺少允许客户端或代理缓存的HTTP Expiration头 – 如果响应中不包含Expires或Cache-Control头,则客户端可能无法缓存该头。此外,Fiddler分享了一种可靠的方式来确保浏览器传回您的网站可能需要的cookies。
Fiddler Web Debugger软件特色
1、Web会话操作
轻松编辑Web会话:只需设置断点即可暂停会话处理并允许更改请求/响应。编写自己的HTTP请求并通过Fiddler运行它们。
2、性能测试
Fiddler让您一目了然地看到“总页面权重”,HTTP缓存和压缩。使用诸如“标记任何大于25kb的未压缩响应”之类的规则来隔离性能瓶颈。
3、可定制的免费工具
受益于丰富的可扩展性模型,从简单的FiddlerScript到可以使用任何.NET语言开发的强大扩展。
查看现成附加组件的完整列表。
4、安全测试
解密HTTPS流量并使用中间人解密技术显示和修改Web应用程序请求。配置Fiddler以解密所有流量,或仅解密特定会话。
5、HTTP / HTTPS流量记录
使用Fiddler记录计算机和Internet之间的所有HTTP(S)流量。从几乎任何支持代理的应用程序(IE,Chrome,Safari,Firefox,Opera等)调试流量。
6、Web调试
调试来自PC,Mac或Linux系统和移动(iOS和Android)设备的流量。确保在客户端和服务器之间传输正确的cookie,标头和缓存指令。支持任何框架,包括.NET,Java,Ruby等。
Fiddler Web Debugger使用说明
怎么抓包?
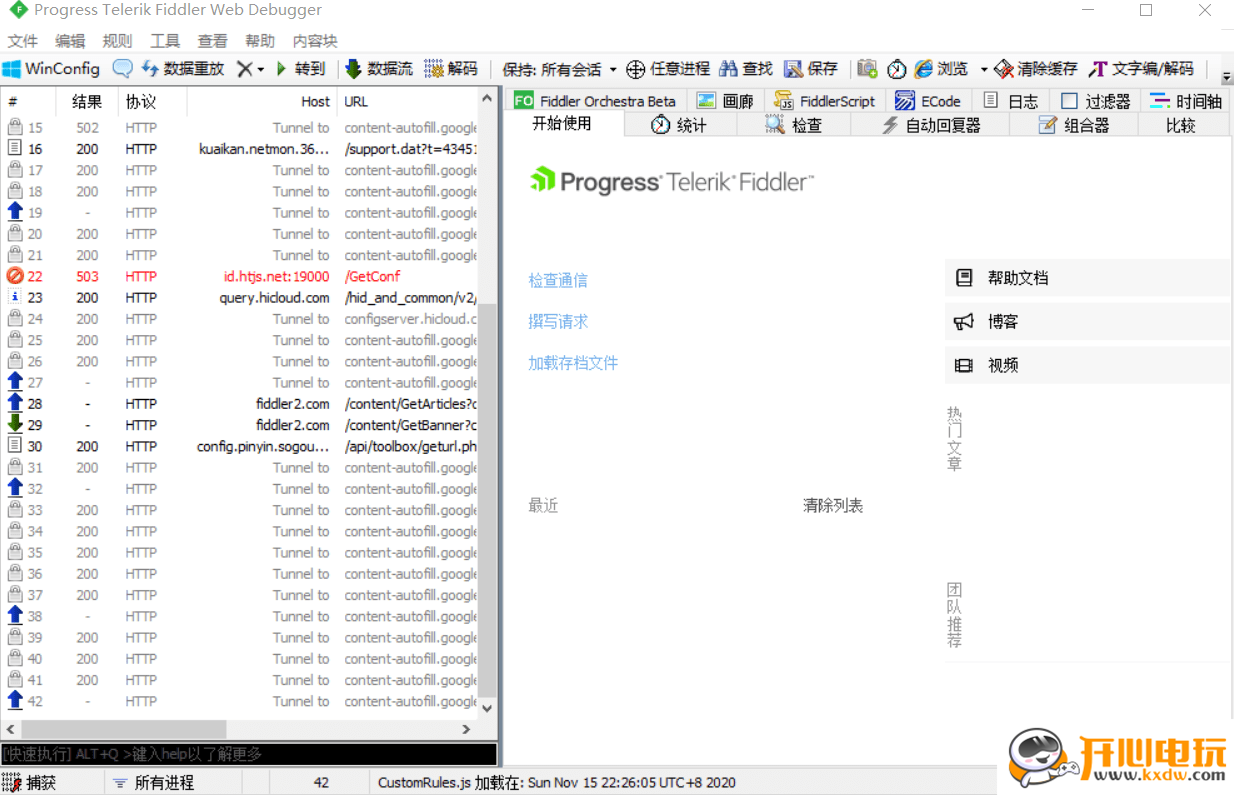
1. 开发fiddler之后默认情况下就是抓包状态,可以查看界面左下角显示capturing,如果没有显示,单击此处可以开始抓包。
2. 如果访问的网站是https网站,则需要通过Tools – Fiddler Options – Https – Decrypt Http Traffic来设置将https解密
3. 通过浏览器发送请求。(在windows平台上此处并不限于浏览器,只要程序是通过winhttp或者wininet发送请求都可以被监测到)
4. 在收到回复后回到fiddler查看抓包内容。
关键字查找
1. 通过Ctr+F调出查找对话框,在全局查找关键字
2. 在选中特定请求之后可以在Inspecters – Raw中分别在特定的请求或回复中查找内容
3. 如果回复被压缩过,通过单击提示按钮可以将内容解压缩
自动回复
请求自动回复应用也比较广,例如将其他机器抓包倒入自动回复,然后再本机回放重现问题;或者动态调试过程中不希望有些请求去调用服务器,而在自动回复中配制或者进行相应的更改直接查看效果。
1. 切换到自动回复(AutoResponder)标签页
2. 选中Enable automatic responses
3. 点击Import按钮导入抓包的saz文件
4. 可以通过默认Url或者通过Rule Editor来修改请求匹配规则
断点设置
1. 通过Rules – Automatic Breakpoints – Before Requests/After Response设置断点。
自定义扩展脚本
Fiddler支持通过Jscript方式扩展功能,比如自动通过脚本对请求及回复进行处理。具体的实例可以参考fiddler分享的实例代码。
http://www.fiddler2.com/Fiddler/dev/ScriptSamples.asp
以下是两个简单例子
以下提到的方法可以在CustomRule.js中找到并进行相应的更改,
可以通过Rules – CustomRule来打开CustomRule.js.
常见问题
问:Fiddler无法抓取chrome,IE正常抓取是怎么回事?
答:前端开发中,不可避免的要和服务器端进行联调,少了fiddler这个利器可不行。
由于无线开发需要配置UA,我使用chrome进行访问,但是今儿一早过来,发现fiddler汉化版无法抓取chrome的请求了。想想昨天对chrome进行的操作,我觉得问题应该出在代理的身上。实际上fiddler是可以抓chrome的请求的。
由于我的chrome安装了代理管理的插件SwitchySharp,无论选择直接连接还是选择使用代理连接,插件都会屏蔽fiddler的设置。
fiddler会自动给浏览器设置一个代理127.0.0.1 端口8888,并且记忆浏览器的代理设置,所有的请求先走fiddler代理,再走浏览器代理。
如果使用插件,可能会直接屏蔽了fiddler的代理,因此无法监听到请求了。
chrome下的解决方法,代理插件选择“使用系统代理设置”选项,fiddler又重新能看到chrome的请求了。
或者不使用插件,不用卸载,chrome很方便禁用一个插件。然后使用浏览器默认的代理设置方式就ok了。
使用代理插件是为了方便切换代理,但是可能会导致fiddler等工具无法使用。真是鱼和熊掌不可兼得
下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论