【deveco studio 2.0】华为deveco studio 2.0下载 官方版
软件介绍
deveco studio 2.0是一款由华为官方打造的IDE开发工具。deveco studio 2.0可为应用开发组分享从创建app、开发、测试、上架应用市场到运营监测,生命周期管理一站式端到端开发平台,帮助开发者提高加快开发的效率。

基本介绍
华为deveco studio是一款面向全场景的一站式集成开发环境(IDE),基于IntelliJ IDEA Community开源版本所打造,所以对于那些熟悉IDEA,或Android Studio或WebStorm这些IDE开发工具的朋友们来说,能够轻松上手使用,通过它,开发者可以更高效的开发具备HarmonyOS分布式能力的应用,更方便、高效地使用华为EMUI开放能力,进而提升创新效率。而且该软件构建了一整套健全的测试服务,如DFX(Design For eXcellent)诊断、多语言测试、安全测试等,并深度集成了EMUI开放能力,可实现拖拽式调用,极大降低软件开发周期,另外,deveco studio还为应用开发组分享了从创建app、开发、测试、上架应用市场到运营监测,生命周期管理一站式端到端开发平台,助力你更加高效开发。
同时,deveco studio 2.0作为一款开发工具,除了具有基本的代码开发、编译构建及调测等功能之外,还支持多种HarmonyOS设备的应用开发,包括智慧屏、智能穿戴,轻量级智能穿戴设备,以及多语言的代码开发和调试,其中包括Java、XML、C/C++ 、 JS、CSS、HML,而且可通过工程向导快速创建FA/PA工程模板,一键式打包成HAP,非常强大,拥有这么便捷的开发方式,便捷的SDK,便捷的调试,文档和源码一应俱全,你还在等什么,赶紧来试试吧。

软件特色
1、融合 UX 设计
视觉设计与 UI 界面开发打通,支撑 UI 界面高效开发,确保界面实现与视觉设计的一致性。
2、分布式多端开发
应用开发支持多端界面实时预览和分布式能力快速集成,实现应用多端运行和分布式协同。
3、分布式多端调测
多语言、多进程、多设备的一站式调试,提升复杂环境下的应用调试效率。
4、多端模拟仿真
分享智慧屏、智能穿戴等多终端设备的模拟仿真环境,支持多场景构造,提高代码调试和应用测试效率。
5、全方位质量保障
分享应用从代码级到二进制级的全套测试框架和服务,支持应用单元测试和兼容性、稳定性、性能、功耗等测试。
6、安全纯净
分享安全隐私、漏洞、恶意广告等自动检测服务,确保应用使用体验。
安装教程
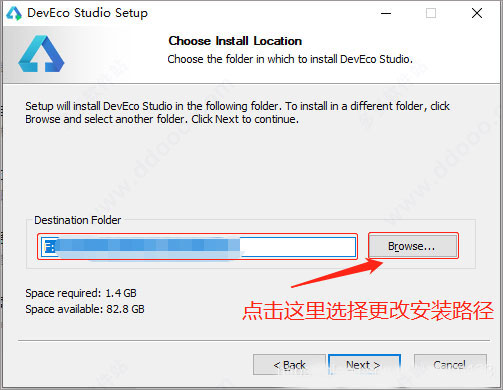
解压后,双击运行”deveco-studio-2.0.8.203.exe”程序,按默认目录进行安装,分当然,用户也可更改到其他盘符下;

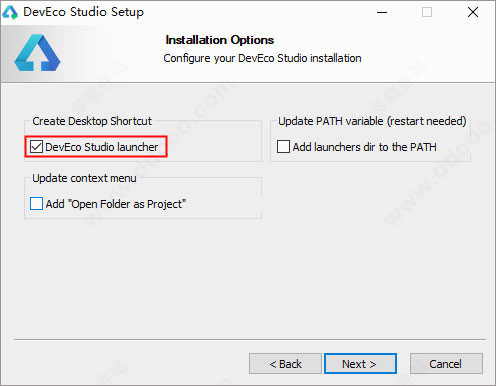
之后,如下安装选项界面勾选DevEco Studio launcher后,点击Next,直至安装完成;

配置教程
配置开发环境
安装完成之后,在知识兔下载Node.js 64位软件包;
注:安装教程在知识兔下载界面,用户可进行参考
开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用:
1、npm设置
只有在同时满足以下两个条件时,需要配置npm代理:
-需要使用JS语言开发HarmonyOS应用。
-网络不能直接访问Internet,而是需要通过代理服务器才可以访问。这种情况下,配置npm代理,便于从npm服务器下载JS依赖。
打开命令行工具,按照如下方式进行npm代理设置和验证:
①执行如下命令设置npm代理
如果使用的代理服务器需要认证,请按照如下方式进行设置(请将user、password、proxyserver和port按照实际代理服务器进行修改)
npm config set proxy http://user:password@proxyserver:port
npm config set https-proxy http://user:password@proxyserver:port
②如果使用的代理服务器不需要认证(不需要帐号和密码),请按照如下方式进行设置
npm config set proxy http:proxyserver:port
npm config set https-proxy http:proxyserver:port
代理设置完成后,执行如下命令进行验证
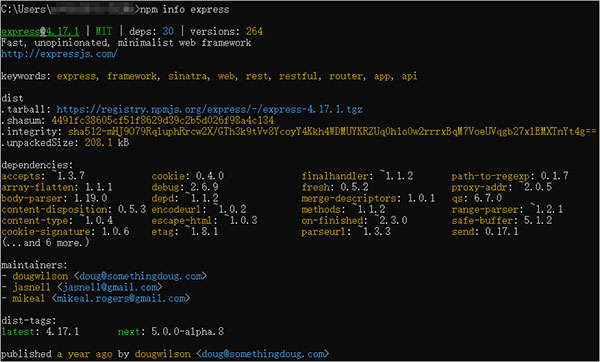
npm info express
执行结果如下图所示,则说明代理设置成功:

设置npm仓库
为了提升下载JS SDK时,使用npm安装JS依赖的速度,建议在命令行工具中执行如下命令,重新设置npm仓库地址
npm config set registry https://mirrors.huaweicloud.com/repository/npm/
2、设置Gradle代理
如果网络不能直接访问Internet,而是需要通过代理服务器才可以访问,这种情况下,需要设置Gradle代理,来访问和下载Gradle所需的依赖:
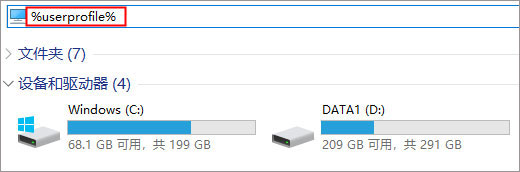
打开“此电脑”,在文件夹地址栏中输入%userprofile%,进入个人数据界面;

创建一个文件夹,命名为.gradle.。如果已有.gradle文件夹,请跳过此操作;
进入.gradle文件夹,新建一个文本文档,命名为gradle,并修改后缀为.properties;
打开gradle.properties文件中,添加如下脚本,然后保存,
其中代理服务器、端口、用户名、密码和不使用代理的域名,请根据实际代理情况进行修改。其中不使用代理的 “nonProxyHosts”的配置间隔符是 “|”:
systemProp.http.proxyHost=proxy.server.com
systemProp.http.proxyPort=8080
systemProp.http.nonProxyHosts=*.company.com|10.*|100.*
systemProp.http.proxyUser=userId
systemProp.http.proxyPassword=password
systemProp.https.proxyHost=proxy.server.com
systemProp.https.proxyPort=8080
systemProp.https.nonProxyHosts=*.company.com|10.*|100.*
systemProp.https.proxyUser=userId
systemProp.https.proxyPassword=password
3、设置DevEco Studio代理
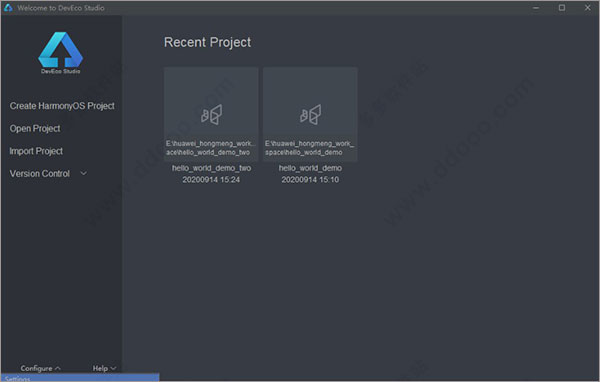
运行已安装的DevEco Studio,首次使用,请选择Do not import settings,点击OK;
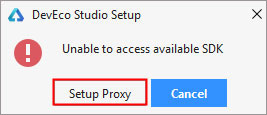
根据DevEco Studio欢迎界面的提示,点击Setup Proxy,或者在欢迎页点击Configure > Settings > Appearance&Behavior > System Settings > HTTP Proxy进入HTTP Proxy设置界面;

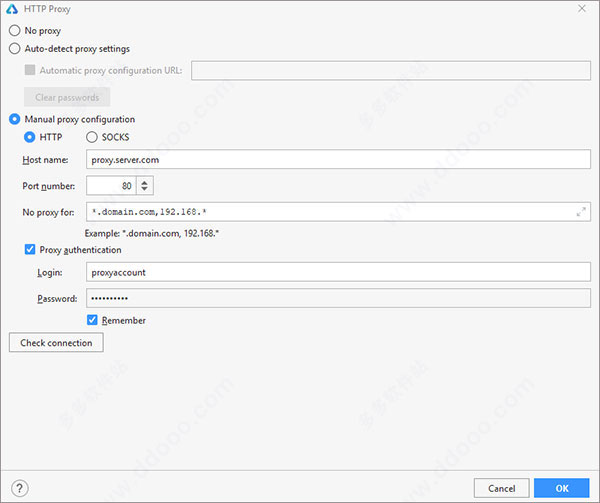
设置DevEco Studio的HTTP Proxy信息:
-HTTP配置项,设置代理服务器信息
Host name:代理服务器主机名或IP地址。
Port number:代理服务器对应的端口号。
No proxy for:不需要通过代理服务器访问的URL或者IP地址(地址之间用英文逗号分隔)
-Proxy authentication配置项,如果代理服务器需要通过认证鉴权才能访问,则需要设置,否则,就跳过此配置
Login:访问代理服务器的用户名。
Password:访问代理服务器的密码。
Remember:勾选,记住密码

置完成后,点击Check connection,输入网络地址(如:https://developer.harmonyos.com),检查网络连通性。提示“Connection successful”表示代理设置成功;
点击OK按钮完成DevEco Studio代理配置;
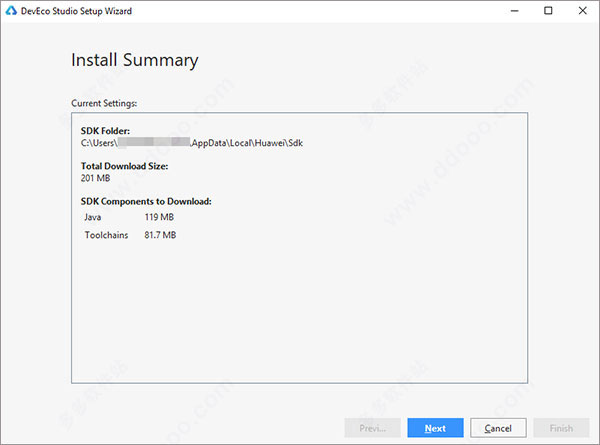
代理设置完成后,会提示安装HarmonyOS SDK,可以点击Next下载到默认目录中;如果想更改SDK的存储目录,请点击Cancel;

4、下载HarmonyOS SDK
Devco Studio分享SDK Manager统一管理SDK及工具链,下载各种编程语言的SDK包时,SDK Manager会自动下载该SDK包依赖的工具链:
Native:C/C++语言SDK包,默认不自动下载,需手动勾选下载
JS:JS语言SDK包,默认不自动下载,需手动勾选下载
Java:Java语言SDK包,首次下载SDK时默认下载
还分享SDK对应的工具链(SDK Tools):
Toolchains:SDK工具链,HarmonyOS应用开发必备工具集,包括编译、打包、签名、数据库管理等工具的集合,首次下载SDK时默认下载
Previewer:Lite Wearable预览器,在开发过程中可以动态预览Lite Wearable应用的界面呈现效果,默认不自动下载,需手动勾选下载
首次下载HarmonyOS SDK时,只会默认下载Java SDK和Toolchains,因此,如果还需要使用JS或C/C++语言开发应用时,需手动下载:
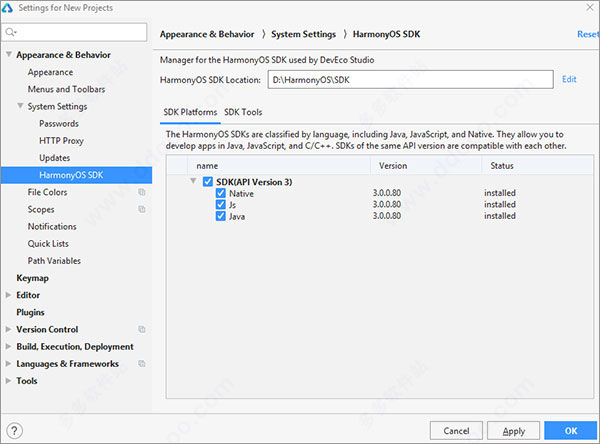
在菜单栏点击Configure > Settings或者默认快捷键Ctrl+Alt+S,打开Settings配置界面;
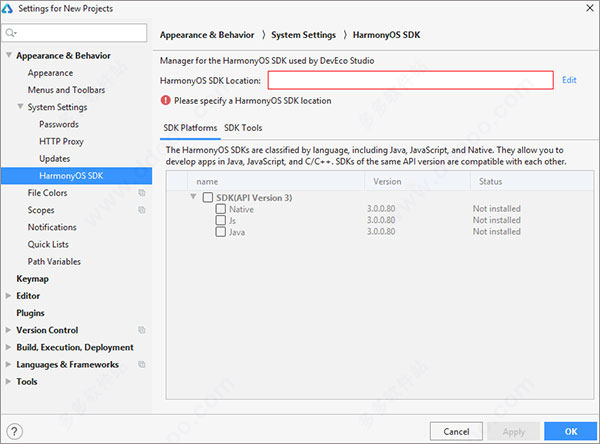
进入Appearance&Behavior > System Settings > HarmonyOS SDK菜单界面,点击Edit按钮,设置HarmonyOS SDK存储路径;

选择HarmonyOS SDK存储路径(不能包含中文),然后点击Next。在弹出的License Agreement窗口,点击Accept开始下载SDK;
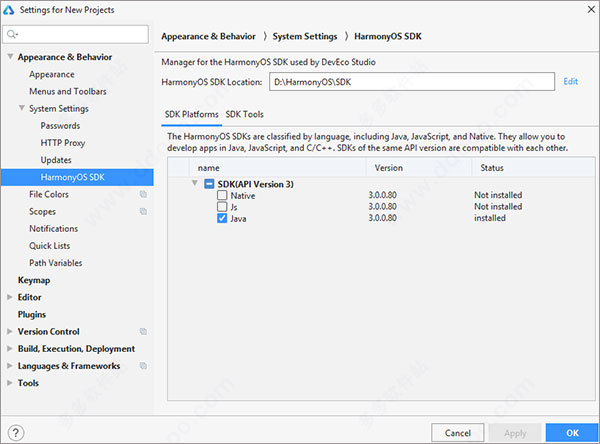
等待HarmonyOS SDK及工具下载完成,点击Finish,可以看到默认的SDK Platforms > Java SDK及SDK Tools > Toolchains已完成下载;

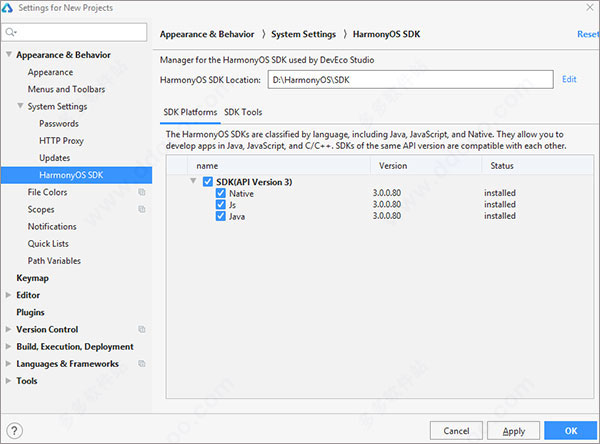
如果工程还会用到JS或者C/C++语言,请在SDK Platform中,勾选对应的SDK包,点击Apply,SDK Manager会自动将SDK包和工具链,下载到3中设置的SDK存储路径中;

下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论