【ReactNative下载 】ReactNative(移动开发工具) v0.63.4 免费版
软件介绍
ReactNative是一款功能强大的移动开发工具。ReactNative可以让用户在Javascript和React的基础上获得完全一致的开发体验,同时React Native已经用于生产环境!

功能介绍
React Native的原理是在JavaScript中用React抽象操作系统原生的UI组件,代替DOM元素来渲染,比如以取代,以替代等。
在幕后,React Native在主线程之外,在另一个背景线程里运行JavaScript引擎,两个线程之间通过一批量化的async消息协议来通信(有一个专门的React插件)。
UI方面React Native分享跨平台的类似Flexbox的布局系统,还支持CSS子集。可以用JSX或者普通JavaScript语言,还有CoffeeScript和TypeScript来开发。有评论说,React的UI层模型要比UIKit好很多。
更好的是,由于基于Web技术,开发起来可以像在浏览器里那样随时在仿真程序中查看应用运行情况,刷新一下就行,无需编译,爽吧。
React Native比起标准Web开发或原生开发能够分享的三大好处:
1、手势识别:基于Web技术(HTML5/JavaScript)构建的移动应用经常被抱怨缺乏及时响应。而基于原生UI的React Native能避免这些问题从而实现实时响应。
2、原生组件:使用HTML5/JavaScript实现的组件比起原生组件总是让人感觉差一截,而React Native由于采用了原生UI组件自然没有此问题。
3、样式和布局:iOS、Android和基于Web的应用各自有不同的样式和布局机制。React Native通过一个基于FlexBox的布局引擎在所有移动平台上实现了一致的跨平台样式和布局方案。
主要特性
原生的iOS组件
React Native主张“Learn once, write everywhere”而非其他跨平台工具一直宣扬的“Write once, run everywhere”。通过React Native,开发者可以使用UITabBar、UINavigationController等标准的iOS平台组件,让应用界面在其他平台上亦能保持始终如一的外观、风格。
异步执行
JavaScript应用代码和原生平台之间所有的操作都采用异步执行模式,原生模块使用额外线程,开发者可以解码主线程图像、后台保存至磁盘、无须顾忌UI等诸多因素直接度量文本设计布局。
触摸处理
React Native引入了一个类似于iOS上Responder Chain响应链事件处理机制的响应体系,并基于此为开发者分享了诸如TouchableHighlight等更高级的组件。
ReactNative项目创建教程
1、安装node。
下载地址: https://nodejs.org
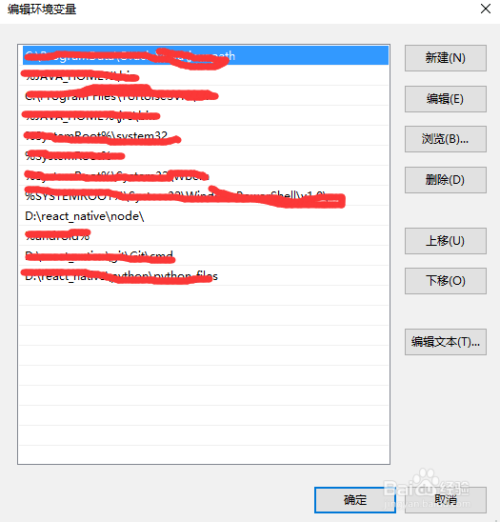
安装成功后,配置环境变量 在path中添加:
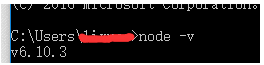
在命令窗口测试node 是否配置成功:
node -v
输出node版本即为成功

2、通过命令:$npm install -g react-native-cli
注:如果遇到Cannot find module 'npmlog', 可以尝试命令:$curl -0 -L https://npmjs.org/install.sh | sudo sh
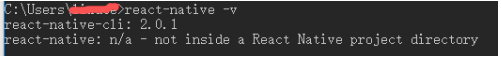
确保react-native安装成功,可以用检查版本的命令来检查react-native命令: $react-native -v

3、安装Git
下载地址:http://git-scm.com/download/win
安装成功后配置环境变量
类似于第一步:path中添加 D:\react_native\git\Git\cmd
4、通过命令窗口切换到想要创建项目的根目录下,然后运行 react-native init MyProject(项目名称)
最后会显示:
To run your app on iOS: cd D:\Users\XXX\MyTest react-native run-ios – or – Open ios\MyTest.xcodeproj in Xcode Hit the Run buttonTo run your app on Android: cd D:\Users\XXX\MyTest Have an Android emulator running (quickest way to get started), or a device connected react-native run-android
5、切换到自己项目下:cd MyProject
运行 npm install (安装node_modules)
6、安装node_modules成功后,运行react-native run-android 即可。
7、在浏览器中输入http://localhost:8081/index.android.bundle?platform=android 会显示一长串的json代码。
8、可能遇到的问题:
如果android系统是5.0以下
1.Could not get BatchedBridge, make sure your bundle is package correctly.
Dev Settings->Debug server host & port for device 修改IP为 充当服务器的PC的ip地址:8081(!!!)。
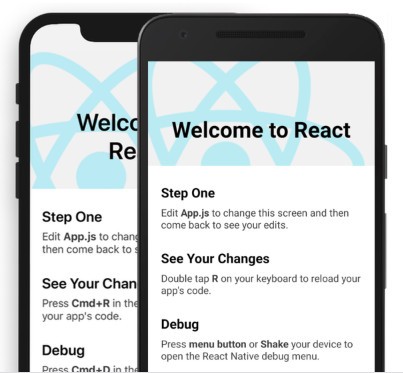
然后reload,最后显示如下界面就是成功啦。

下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论