【eWebEditor激活版下载】eWebEditor编辑器 v2020 最新免费版
软件介绍
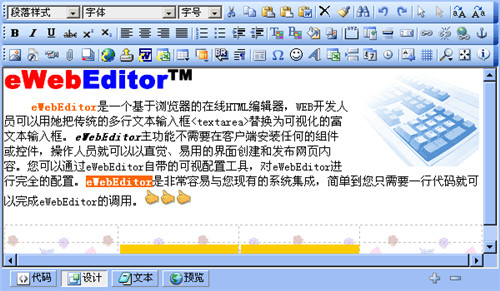
eWebEditor破解版是一款非常经典的HTML编辑器,。eWebEditor编辑器能够在网页上实现许多的强大可视编辑功能。WEB开发人员可以用她把传统的多行文本输入框“TEXTAREA”替换为可视化的富文本输入框,使最终用户可以可视化的发布HTML格式的网页内容。

eWebEditor软件功能
1、eWebEditor是一个基于浏览器的在线HTML编辑器,WEB开发人员可以用她把传统的多行文本输入框替换为可视化的富文本输入框。
2、eWebEditor主功能不需要在客户端安装任何的组件或控件,操作人员就可以以直觉、易用的界面创建和发布网页内容。
3、您可以通过eWebEditor自带的可视配置工具,对eWebEditor进行完全的配置。
4、您可以定制多个样式,在不同的地方使用不同的样式。这里指的样式是指,包含了一系列实例参数及界面的配置。 功能界面可自定义eWebEditor的工具栏、按钮、界面、各种应用参数允许自定义。
eWebEditor界面介绍
1、工具栏按钮定制
通过后台的工具栏及按钮管理,您可以很容易的定制工具栏上的按钮个数、顺序等。不同的系统,不同的应用,可以拥用不一样的功能及界面。
2、右键菜单
在编辑器内某对象或某选区上点击右键,就可以弹出如Window似的右键菜单,并显示相应的关联功能操作按钮。您可以通过点右键,实现剪切/拷贝/粘贴,修改表格/单元格/链接/图片等属性。
3、表格
分享了强大的在线表格创建及修改的功能支持。要创建表格,您只需要在工具栏上点建表的按钮,就会弹出如图详细的表格相关设置项。右键点在表格或单元格中,可以方便的修改它的各项属性。
4、艺术字
分享了强大的艺术字功能,可以设置字体,大小,艺术字形状,可以拖拉,不但可以创建,还可以修改。使用艺术字功能,可以使您的网页文字具有非常不一般的特效。
5、图片
自带图片上传功能。您可以方便的插入、修改、预览图片,并设置其各项属性。
6、后台可视化设置
通过此功能,您可以方便的可视化的增加或删除工具栏上的按钮。此意味着工具栏上的功能按钮个数及排序是可以自由定制的。
eWebEditor常见问题
webeditor 不能粘贴或复制的解决方法
1、访问网络上的机器时,有的机器无法粘贴。
2、访问在局域网内建的站点时可以粘贴。
其实并不是eWebEditor编辑器的问题,是用户自己IE安全设置的问题,修改后即可。
工具/Internet选项/安全/Internet,自定义级别/脚本、选择“允许通过脚本进行粘贴操作”(windows 2003 好像叫允许脚本进行编程访问)即可
如何解决ewebeditor网站后台不能上传图片
1、首先在eWebEditor文本编辑器根目录下的Include目录下找到editor.js文件(注意:不同的eWebEditor版本的editor.js文件所处目录可能有所不同,有的可能在js目录下)
2、用记事本打开editor.js文件,if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + 'anonymous()');注意:不同版本的eWebEditor此段代码可能有所不同,也可能是以下代码:
|
if (element.YUSERONCLICK) { eval_r(element.YUSERONCLICK + 'anonymous()'); } |
3、将上面的代码替换为下面的代码即可:
| if(navigator.appVersion.match(/8./i)=='8.') { if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + 'onclick(event)'); } else { if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + 'anonymous()'); } |
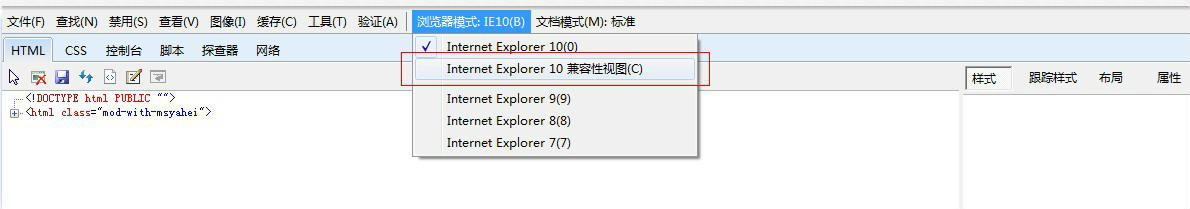
后台eWebEditor文本编辑器ie10不能用的解决方法
1、只要改一下IE10的兼容性模式。
2、按F12?如图勾选兼容性视图。

eWebEditor安装方法
1、首先等待eWebEditor破解版下载完成
2、使用压缩软件解压文件
3、双击运行exe文件开始安装
4、自定义安装目录等待安装完成后即可使用
下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论