【Vscode破解版下载】Vscode破解版 v1.45.0 绿色免费版
软件介绍
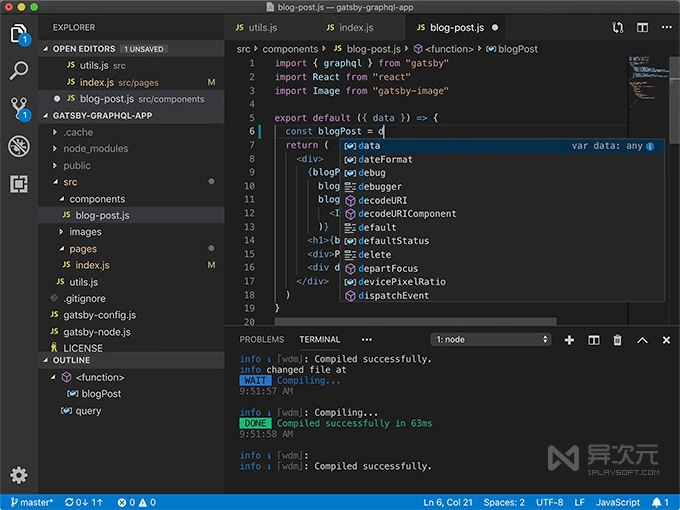
Vscode破解版是一款由微软踢出的编程开发软件,这款支持Windows,OS X和Linux等多平台运行,用户无需担心自己的电脑设备的兼容问题,并且支持JavaScript、TypeScript和Node.js等多种开发环境,让你在编程开发过程如虎添翼。

软件特色
1、搜索编辑器:在全尺寸编辑器中搜索并保存全局搜索结果
2、可拖动的窗框角:拖动窗框角可轻松更改编辑器布局和大小
3、支持 Linux 屏幕阅读器:VS Code 现在支持 Orca 屏幕阅读器
4、小地图尺寸调整选项:可以适合或填充小地图垂直布局的新选项
5、列选择模式:列模式切换可用于快速选择文本块
6、转换为模板字符串:将串联转换为 JavaScript/TypeScript 模板字符串
7、支持远程开发:支持 Windows 和 macOS SSH 主机,SSH 连接共享
8、同步设置:在计算机之间共享设置和按键绑定
软件特色
【@Code Handle】
VSCode的其中一个牛逼之处实际上并不是编译器本身的特性。VS Code是在//BUILD 2015 随着 @code Twitter handle一起发布的
【海量语言支持】
作为 ASP.NET 5 的开发工具,VS Code 已经是一个富编辑器,它内置具备很多日常功能。简单使用有效的 Yeoman 工具产生你的 ASP.NET 5 web 应用框架,并指向其根目录。
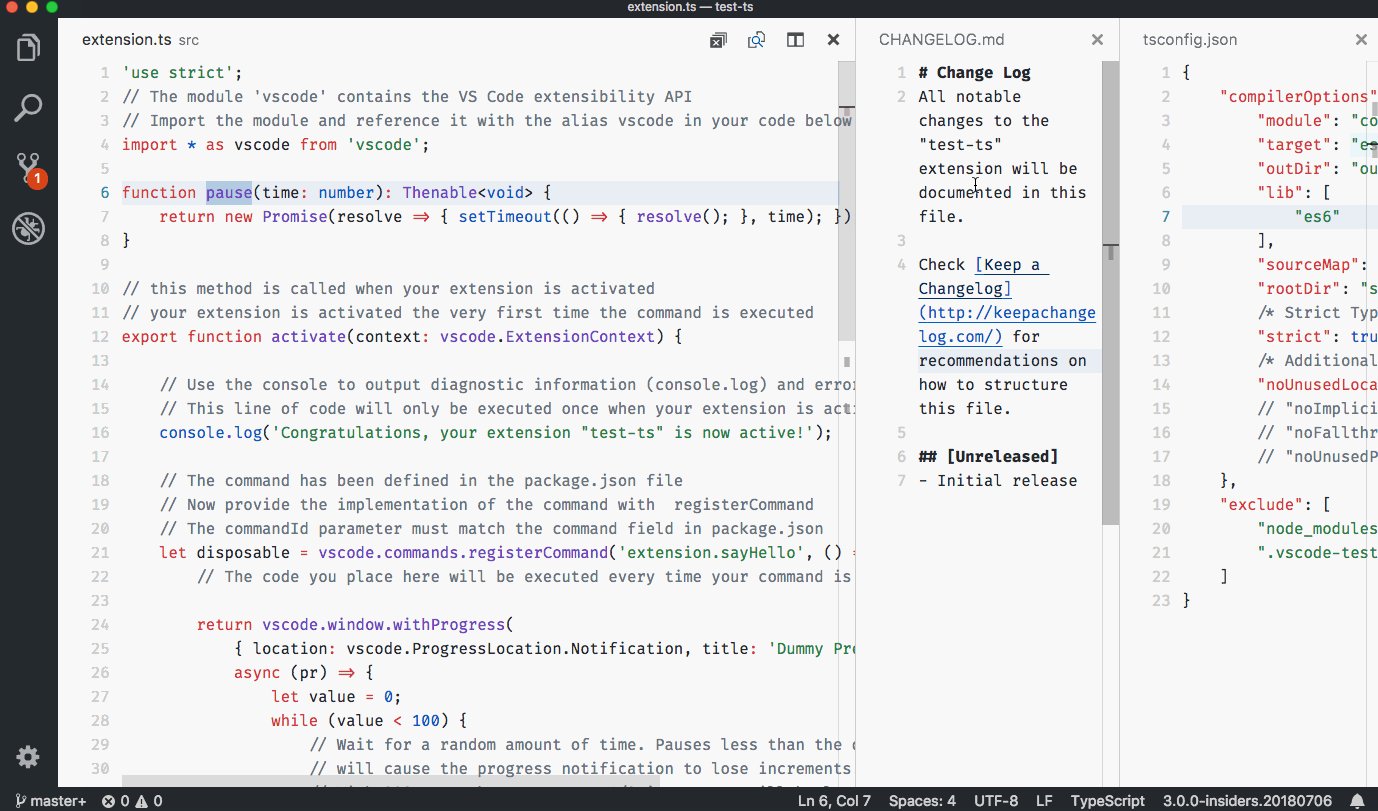
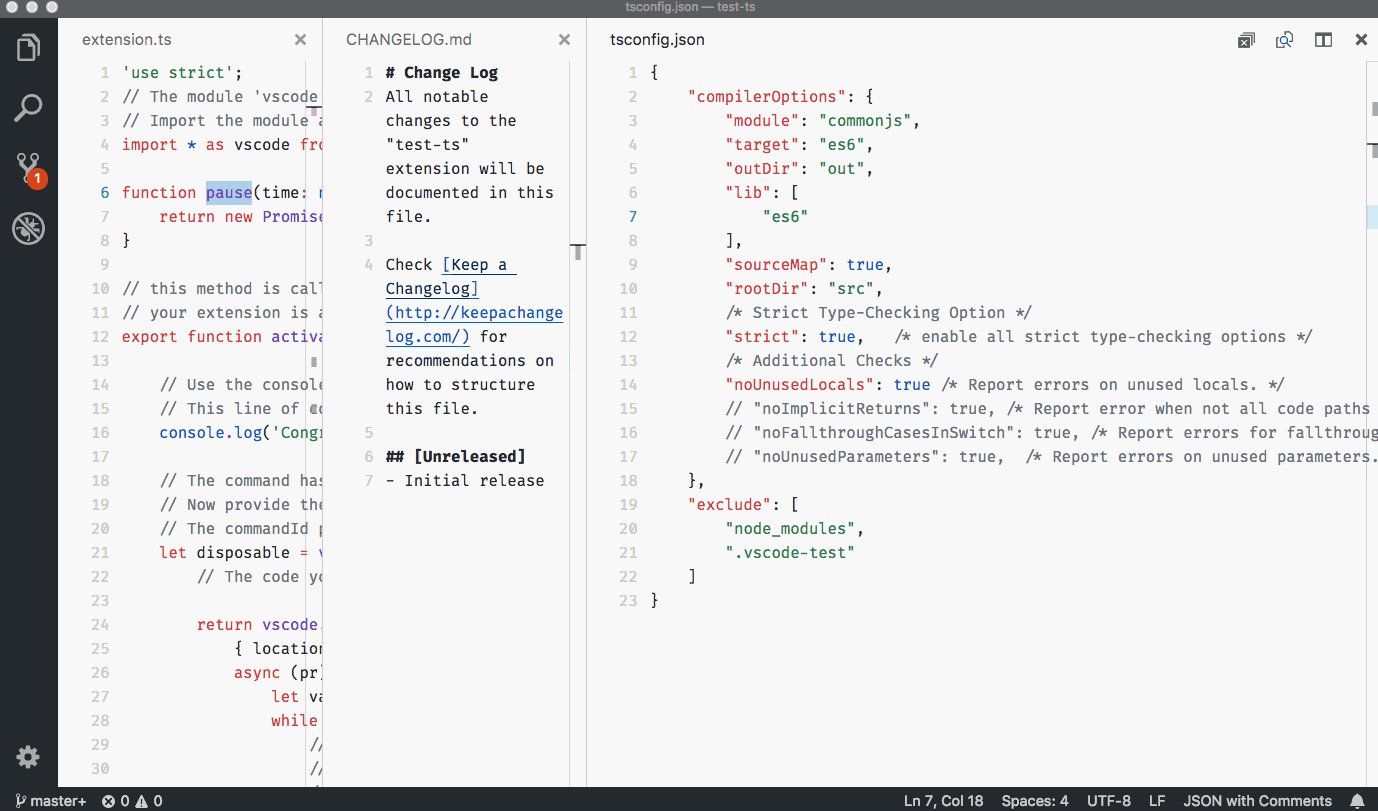
【并排编辑】
vscode 支持的其最受欢迎的开发人员的要求之一–并排编辑代码。简单的命令(?) / 在你的项目浏览器的文件上控制点击,看呀,多个文件可以并排打开文件, pre-docked 并且准备编辑。
【一直开启的智能感应】
如果没有了 VisualStudio 的智能感应,你不会想写 .NET 代码,对吧?VS Code 知道这些并且尝试着令人满意的创造性的智能感应。确保基于语言特性你能获得友好的提示,同时在你自己写的代码里结合上下文智能感应。
【控制面板】
VS 代码中有一个强大、方便的功能就是控制面板–通过简单的单击键盘Command或者Control+Shift+P(??P)来使用。考虑到它是你IDE中的PowerShell,为常用任务准备一个快捷方式。
软件亮点
1、Vscode中文版全部采用中文语言,更加符合中国人的使用习惯,熟练操之
2、更具智能性,超越语法高亮和自动智能感知,它分享了基于智能完井类型变量,函数的定义,并导入模块
3、自动调试,启动或附加到你的应用程序运行和调试断点,调用堆栈,和交互式控制台
4、内置GIT命令,复习阶段的差别,文件,和提交正确的编辑。推任何托管供应链服务拉
5、扩展性、自定义更强,安装扩展来添加新的语言、主题、调试器,并连接到额外的服务
使用方法
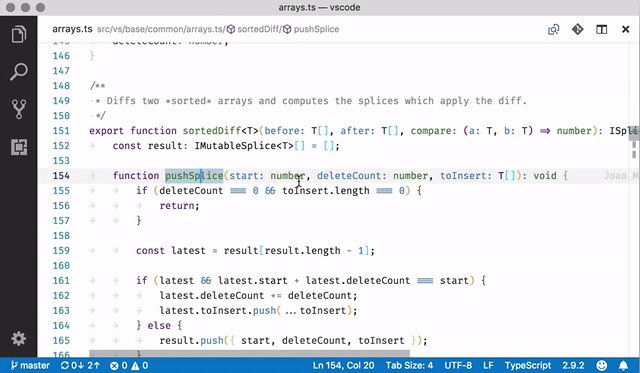
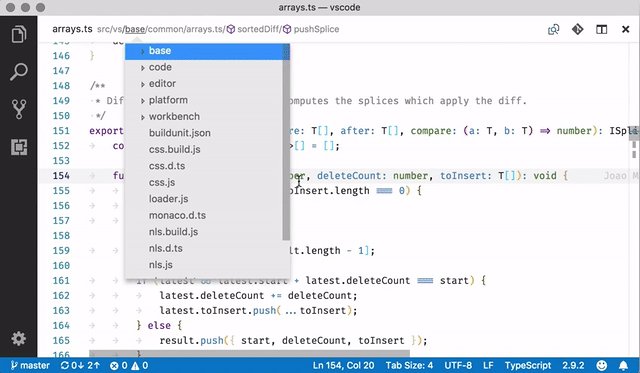
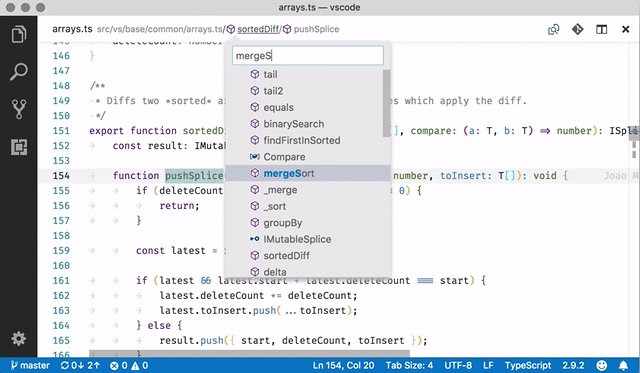
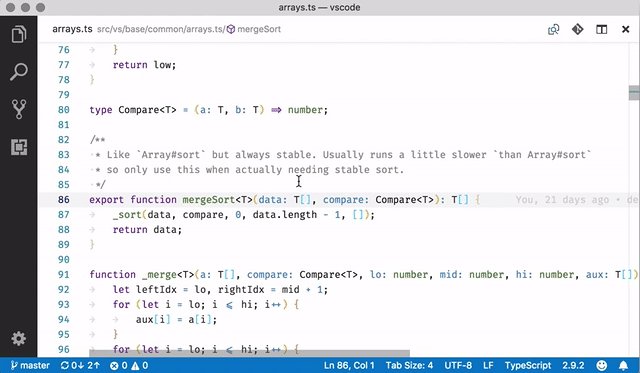
Breadcrumbs(面包屑)- 编辑器的内容上方现在有一个被称为 Breadcrumbs 的导航栏,它显示你的当前位置,并允许在符号和文件之间快速导航。要使用该功能,可使用 View > Toggle Breadcrumbs 命令或通过 breadcrumbs.enabled 设置启用。要与其交互,请使用 Focus Breadcrumbs 命令或按 Ctrl + Shift + 。

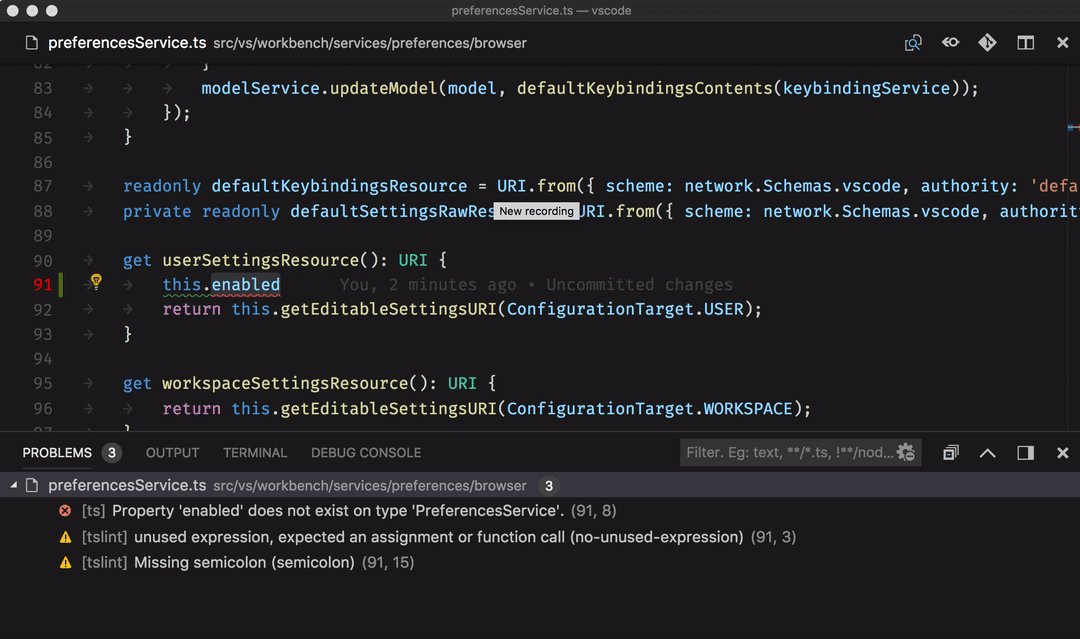
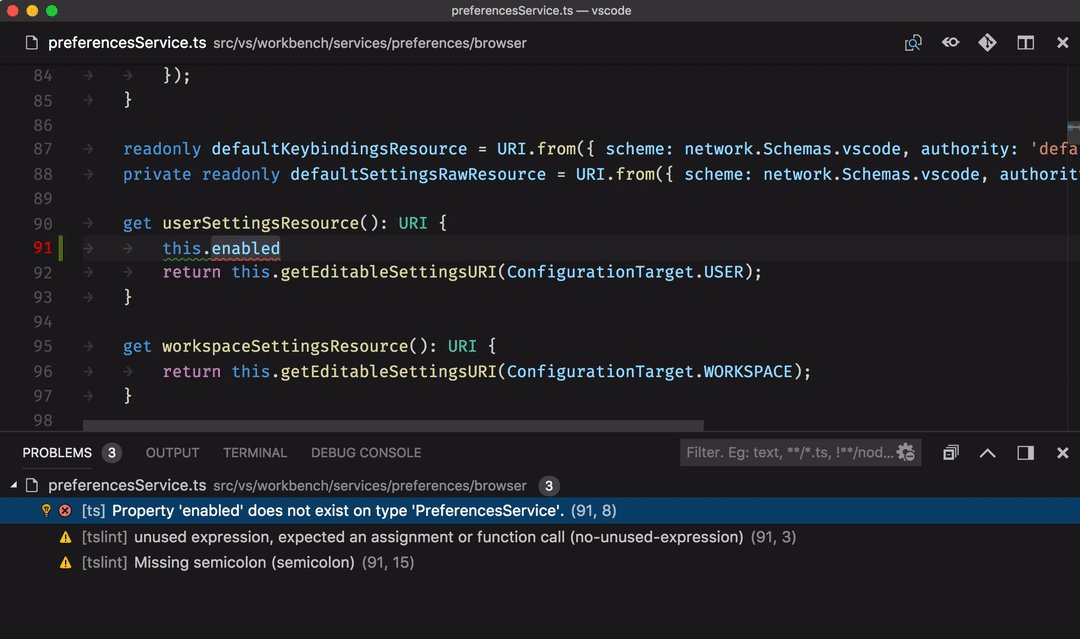
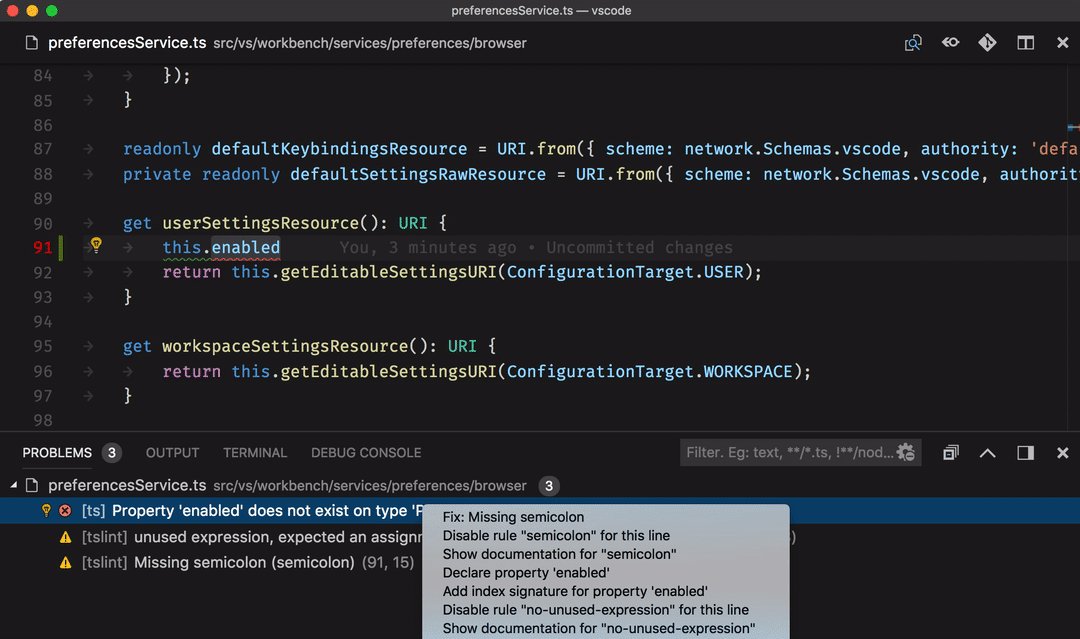
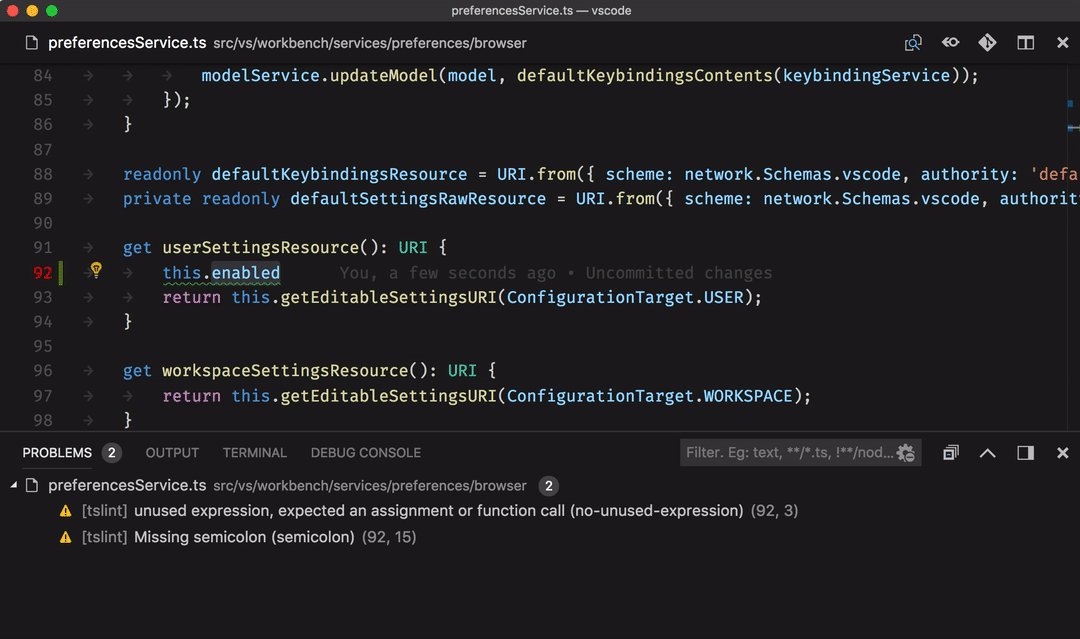
“问题”面板快速修复 – 现在可以从 “Problems” 面板中应用“ Quick Fixes ”。当你悬停或选择问题条目时,会出现快速修复的灯泡指示。可通过单击指示或打开问题条目的上下文菜单来应用快速修复。

Windows 默认用户设置 – 分享 Windows 用户设置安装包,不需要管理员权限即可安装,并分享流畅的后台更新体验。默认情况下,会通过“ 下载”页面指示新用户使用该设置包。

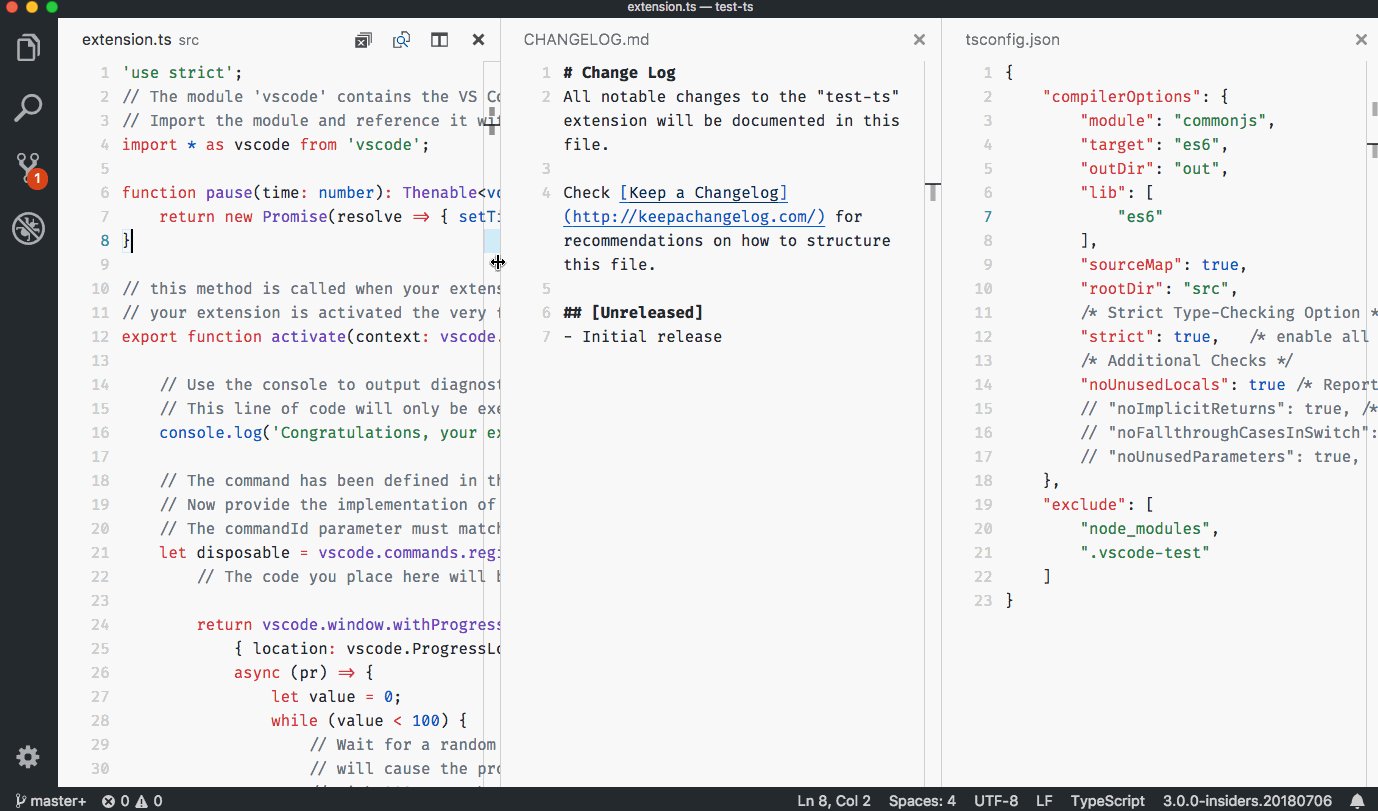
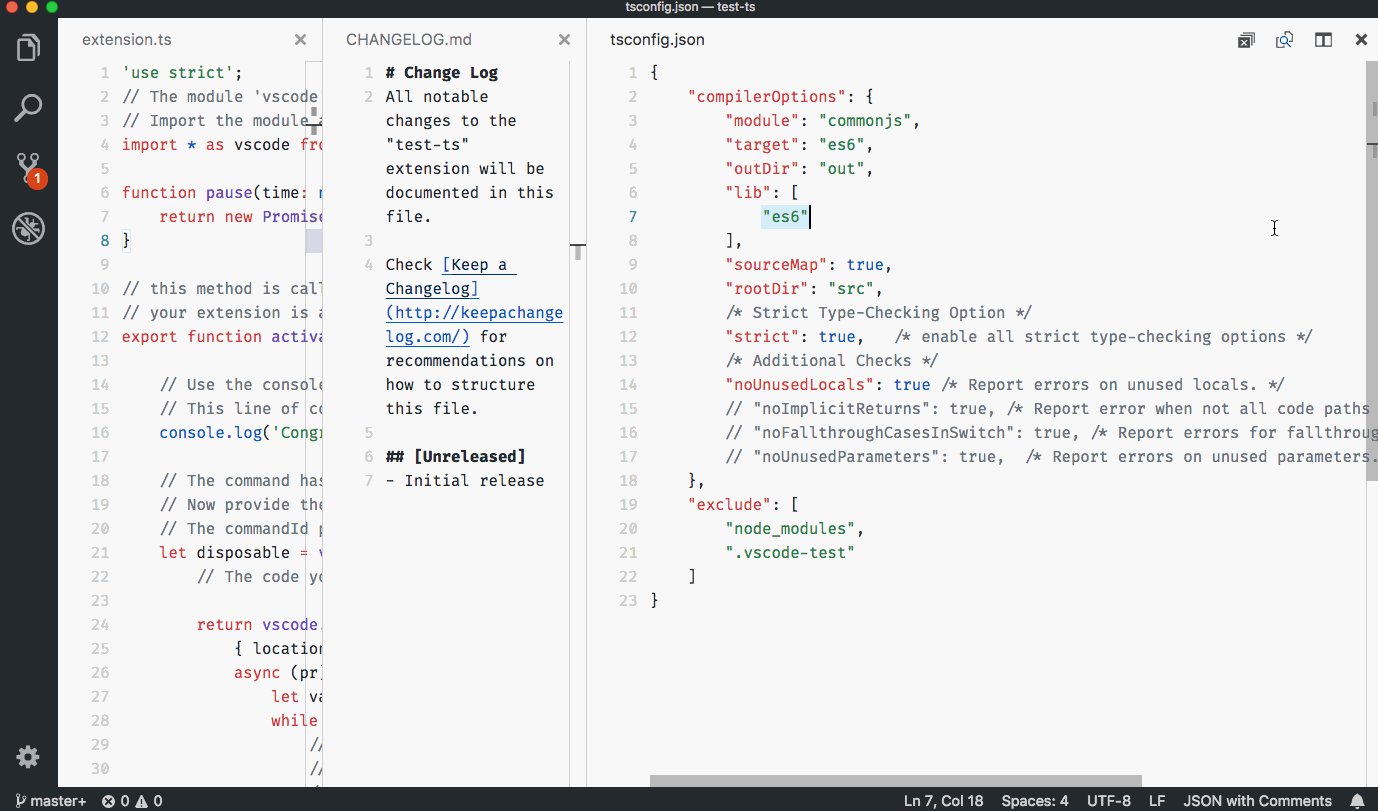
Grid: 自动最大化编辑器 -当你关注某个正处于最小化状态的布局窗口时,编辑器会自动最大化。可通过 View:Maximize Editor Group(workbench.action.minimizeOtherEditors)最大化活动编辑器,或通过View:Reset Editor Group Sizes(workbench.action.evenEditorWidths)重置所有编辑器大小。

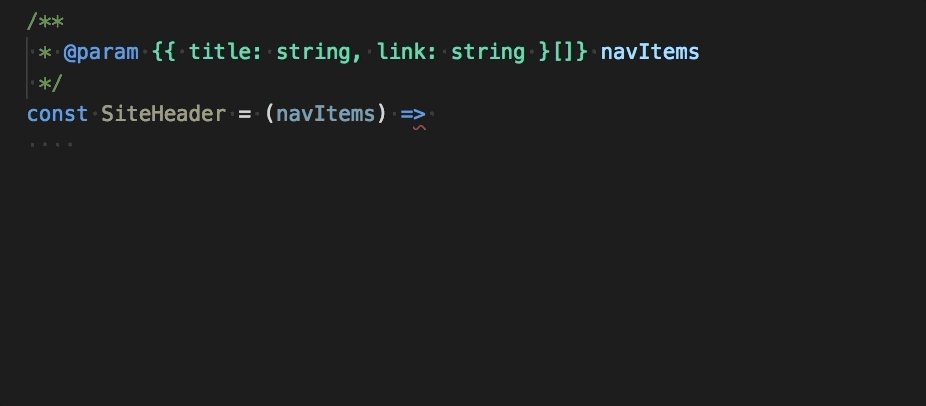
更好的 JS / TS 错误报告 – 带有相关源代码链接,消息简洁明了。
改进扩展搜索 – 筛选市场查询以查找所需的扩展名称。

终端列选择 – 可通过 Alt+click 以选择集成终端中的文本块。

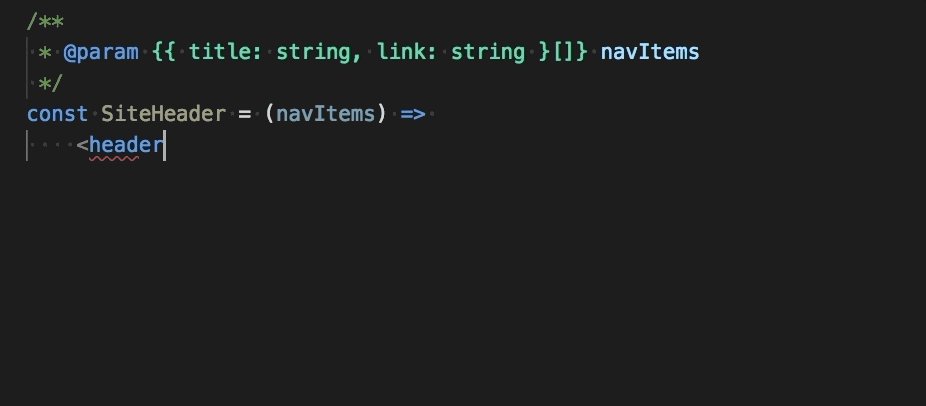
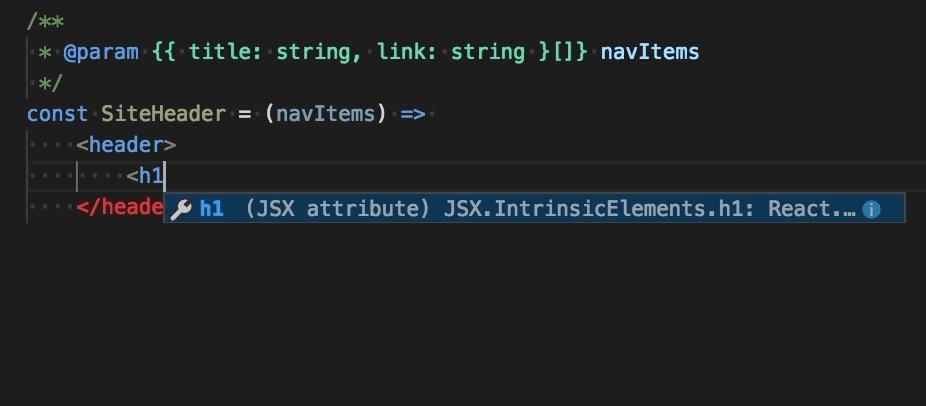
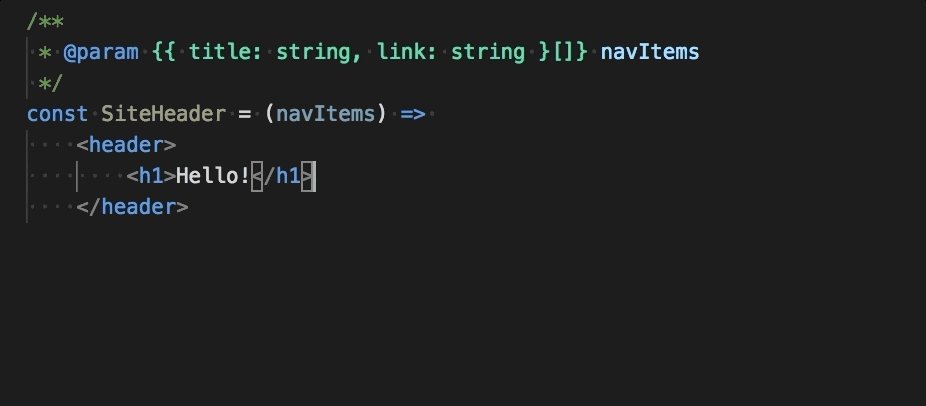
JSX tag completion – 当你在 JavaScript 或 TypeScript 文件中输入 > 时,JSX tag 会自动关闭。
Copy relative path(复制相对路径)- 现在有一个新的“复制相对路径”(CTRL+K CTRL+ALT+C)操作,用于复制相对于工作区文件夹根目录的文件路径。可在打开菜单之前按住 Shift 键( macOS 上是 Alt 键)从上下文菜单中执行这项操作。
常见问题
Vscode中文版如何创建并运行python代码?
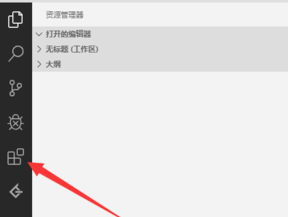
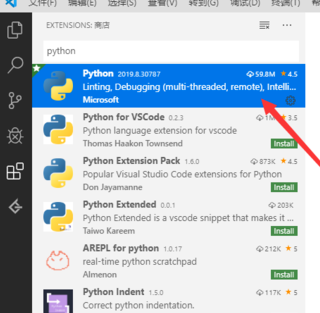
1、首先点击左侧的方块的按钮

2、接着输入python,选择第一个进行安装

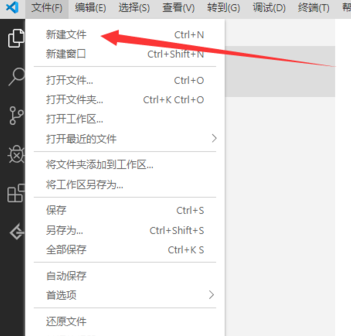
3、接下来点击文件下面的新建文件

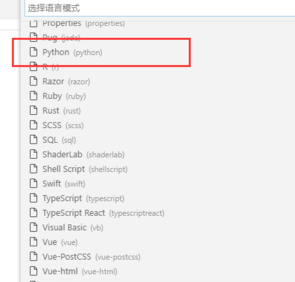
4、然后选择语言版本为python

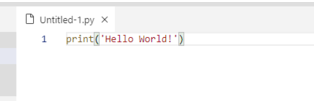
5、接着输入python语言

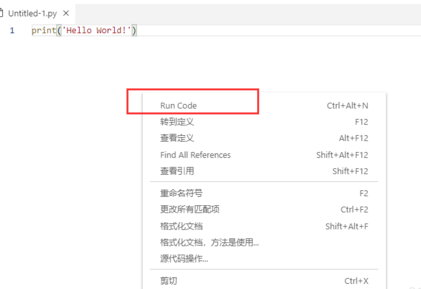
6、最后右键文件,选择run code即可运行了

Vscode中文版设置在浏览器中查看html页面
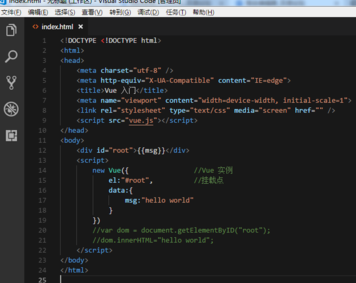
1、首先打开程序,编写好一个html程序。

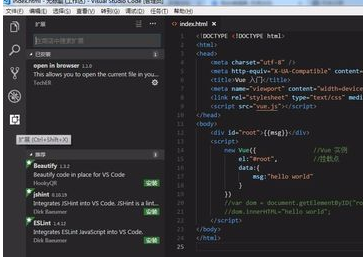
2、然后点击左侧第五行的扩展,或者使用快捷键ctrl+shift+X打开扩展栏。

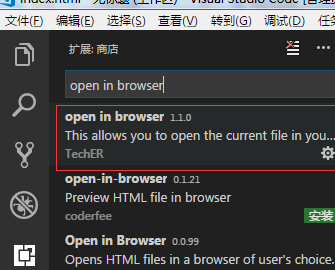
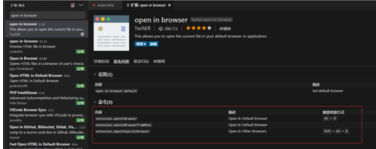
3、在扩展栏的搜索栏中输入“open in browser”,然后就可以找到open in browser这款插件,插件右下角会显示安装字样。因为这里我已经安装了,所以没有显示安装。

4、安装完成后,可以查看一下文档,里面有插件使用的快捷键。在默认浏览器中显示是Alt+B;在其他浏览器中显示是Shift+Alt+B。

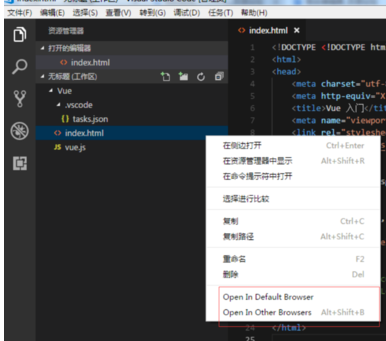
5、回到开始创建的html文档,可以使用快捷键运行。也可以对着html文档右键单击,在弹出的窗口中选择使用默认浏览器打开或者其他浏览器打开。

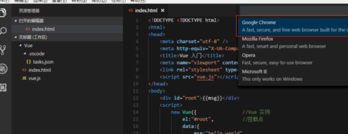
6、如果是选择在其他浏览器中打开,中间的命令框会显示可以使用的浏览器,选择自己需要的浏览器名称即可,这里我们使用chrome试试。

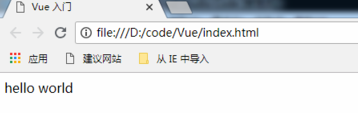
7、可以看到成功在浏览器中运行了程序。

下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论