【Adobe Animate2022激活版】Adobe Animate2022激活版下载 v22.0.4.185 Repack分享
软件介绍
Adobe Animate2022破解版是一款十分好用的在线动画设计软件,一款能够让每一个用户都能在这里轻松找到自己想要的动画设计,带给你一个全新的设计体验。Animate2022破解版有着超乎想象的运动编辑器,用户可以在这里快速控制补充你的动画属性,让你的二维动画精准制作。

Animate2022破解版百度云内置了一个全新的cloud云端,用户可以在云端中一站式使用,最简单的设计内容,全新的flash广告设计,让你的flash轻松完成。
Adobe Animate2022破解版特色
矢量艺术画笔。绘制后修改笔画的路径,并将它们缩放到任何分辨率而不会损失质量。您还可以制作自定义画笔并导入使用 Adobe Capture 创建的画笔。
360° 可旋转画布。绘制时在任何枢轴点上旋转画布以获得完美的角度和笔触。您甚至可以将此功能与 Wacom 新帝一起使用!
改进的铅笔和画笔。沿着曲线绘制平滑、精确的矢量轮廓并获得更快的实时预览。
更轻松的音频同步。直接在时间线上控制音频循环,无需编码。
更快的颜色变化。命名标记颜色可让您更改一种颜色并让它自动更新您的整个项目。
彩色洋葱皮。由于相邻帧可以具有不同的颜色和 Alpha 值,因此可以轻松编排复杂的动画。
Adobe Animate2022破解版动画制作干货篇
题记:继续分享小编的动画实践经验,摄影机在任何影视动画中都是必须的工具,在早期的An软件中没有引入摄影机这个功能接口,如今的An版本中都加装了这个功能组件,可是说是动画创作者的福音。
在先前的An中只有舞台Stage的概念,其属性无非是宽、高、帧速率、锚点一类的设定,并没有摄影机,所以动画中要做镜头调度,往往是整体缩放和旋转所有图层上的素材,时间成本高,计算机负荷大,一句话,不经济。

来看看摄影机的参数,位移、旋转、缩放都有了,非常方便地达成了“推、拉、摇、移”的条件,在Key关键帧时,还可以附加色彩效果,同时使用缓动曲线,而这还只是它的基本优势。
在说摄影机的特殊优势之前,先来说两个概念,“场景”和“视窗”,以及这两个概念与“摄影机”的关系。
在小编看来,“场景”与现实拍摄中的场景概念一场,不同的故事或剧本演绎发生在不同的场景中,场景中有机位,摄影机为场景服务,“视窗”就是ViewFrame,是固定采集影像素材并呈现的媒介,它是固定的,相当于AN早期的舞台,舞台就是固定的嘛,观众坐在下面,以固定不变的视角和视距观看舞台表演,跟变换的摄影机似乎没什么关系,但观众可以拿起望远镜来充当自己的取景器,也就是摄影机。
现在AN很好地说明了视窗和摄影机的关系,摄影机让舞台外的东西能够呈现在视窗里,视窗有一些基本属性,比如大小,帧速度,于是Away3d的开发也就不难理解它初使化环境中几个重要变量了。
所以摄影机在动画软件“Adobe Animate CC”中的特殊优势就体现出来了,可以在舞台之外创建无数个舞台(或说画布),在需要哪个舞台上的动画表演时,直接使用摄影机切换过去即可,似乎创造了多个维度,如你在不同的演播室间切换一样。

这里是触须动漫,原创动漫文化挖掘,请勿抄袭搬运,允许转载,请标明出处。节约粮食,不要浪费。祝国产动漫再上一层楼,也祝冬季运动会。
Adobe Animate2022破解版怎么做矢量动画
1.首先第一步我们打开软件之后,先新建一个自己想要使用的文档,新建之后进行下一步操作。
2.新建文档之后,在出现的界面中可以制作动画的基本图形,比如小编制作一个跷跷板来跟大家演示。
3.制作好跷跷板之后,使用鼠标右键点击其中的横杆,在出现的选项中选择转换为元件这个选项。
4.点击转换为元件之后,在出现的界面中可以设置元件的转换类型,点击确定按钮之后进行转换处理。
5.之后下一步就是使用同样的方法,选择跷跷板两边的椭圆,然后将他们也转换成为图形元件。
6.紧接着下一步我们选中三个元件之后,点击鼠标右键之后在出现的界面中,选择分散到图层这个选项。
7.分散之后在时间轴上就可以看到三个分散的图形图层了,然后我们需要将时间轴延长为60秒,然后在三个元件图层中的15、30、45、60位置分别插入关键帧。
8.之后下一步在15、45位置调整跷跷板的动态位置,也就是我们想要让动画动起来的动作,调整图形得到动画动作即可。
9.最后一步我们在1-15、15-30、30-45、45、60这些帧之间点击有家选择创建传统补间选项,然后就可以让动画动起来查看效果了。
Adobe Animate2022破解版出图形和视频
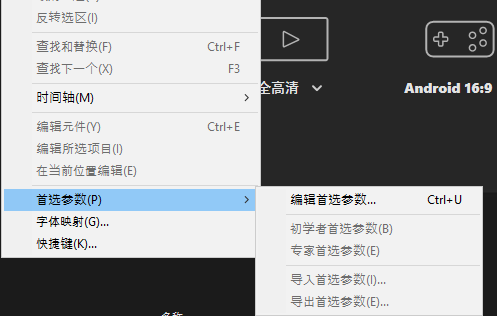
导出应用程序首选参数
您可以在专家和初学者首选参数之间切换。您还可将自己的应用程序设置(包括工具栏设置、键盘快捷键和其他应用程序设置)导出为单个文件。只需进行简单的文件导出和导入操作,即可跨设备应用您的应用程序首选参数。

导出首选参数 – 导出全部或选定保存的设置,以将其用于其他计算机或共享给其他人
PNG 序列
可以从库中或舞台上的各个影片剪辑、按钮或图形元件中导出一系列图像文件。导出期间,Animate(以前名为 Flash Professional)会为元件中的每个帧创建一个单独的图像文件。如果您从舞台执行导出,则您已应用于元件实例的任何转换(例如,缩放)在图像输出中将保留。
要导出 PNG 序列,请执行以下操作:
在库中或舞台上选择单个影片剪辑、按钮或图形元件。
右键单击所选对象,然后选择“导出 PNG 序列”。

在“另存为”对话框中,选择输出位置,然后单击“确定”。
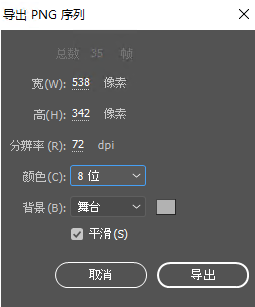
在“导出 PNG 序列”对话框中,设置所需选项。

宽度 — 图像输出的宽度。通过更改此值可以调整输出比例。默认为元件内容的宽度。
高度 — 图像输出的高度。通过更改此值可以调整输出比例。默认为元件内容的高度。
分辨率 — 图像输出的分辨率。默认值为 72 dpi。
颜色 — 图像输出的位深度。可以选择 8、24 或 32 位。默认为 32 位,支持透明度。如果您选择了不支持透明度的 24 位或 8 位,则“背景”设置将更改为“舞台”。请参阅以下内容。
背景 — 用作图像输出背景颜色的颜色。仅当“颜色”选项设置为 8 位或 24 位时,此设置才可用。当“颜色”设置为 32 位时,图像背景将总是透明的。当“颜色”选项设置为 8 位或 24 位时,“背景”选项默认为“舞台”颜色。使用 8 位或 24 位图像时,您可以将设置更改为“不透明”,然后通过颜色选择器选择一种背景颜色。另外,还可以为背景选择一个 Alpha 值以创建透明度。
平滑 — 在是否对图像输出边缘应用平滑操作之间切换。如果当前未使用透明背景,且放置在背景颜色上的图像不同于舞台的当前颜色,请关闭此选项。
单击“导出”导出 PNG 序列。
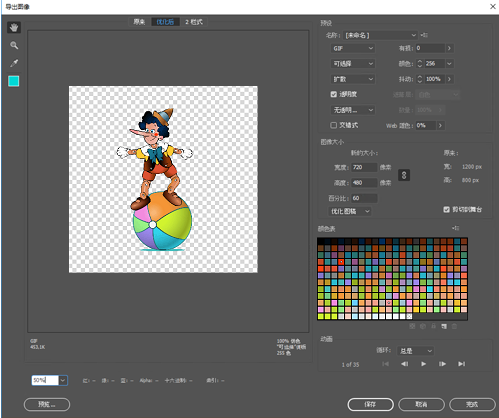
导出动画 GIF
您可以通过执行以下步骤导出 Animate 中的 GIF 动画文件:
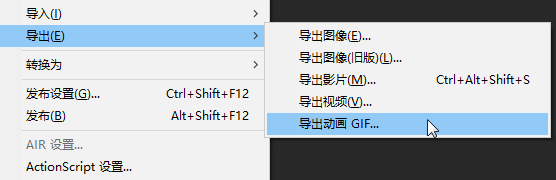
转到“文件”>“导出”>“导出动画 GIF”
将显示对话框。

选择所需对话框中的选项,并单击“完成”将您的对话导出为 GIF 动画文件。

您可以通过选择“文件”>“导出”>“导出图像”,导出静态 GIF 图像文件。
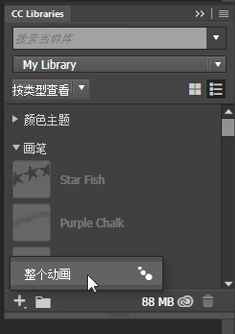
导出图像和图形 CC 库
要将您的图像或图形导出到 CC 库,请选择“窗口”>“CC 库”
将显示 CC 库窗口。

单击 CC 库窗口左下角的“+”图标,选择图像或图形文件,然后单击“添加”。
FXG 图形交换格式(Animate 中已弃用)
关于 FXG 文件
FXG 格式是适用于 Animate/Flash 平台的图形交换文件格式。FXG 基于 MXML(Flex 框架使用的基于 XML 的编程语言)的子集。FXG 格式使设计人员和开发人员可以使用较高的保真度交换图形内容,有助于他们更有效地进行协作。设计人员可以使用 Adobe 设计工具创建图形,以及将图形导出为 FXG 格式。然后,您可以在工具(如 Adobe Flash Builder 和 Adobe Flash Catalyst)中使用 FXG 文件,以开发丰富的 Internet 体验和应用程序。
创建 FXG 文件时,会直接将是矢量图形存储在文件中。FXG 中没有对应标记的元素将导出为位图图形,然后在 FXG 文件中引用这些图形。这些元素包括位图、某些滤镜、某些混合模式、渐变、蒙版和 3D。这些效果中的一些可以导出为 FXG,但无法由打开 FXG 文件的应用程序导入。
使用 FXG 导出功能导出包含矢量图像和位图图像的文件时,会随同 FXG 文件创建一个单独的文件夹。该文件夹的名称为 ,其中包含与 FXG 文件关联的位图图像。
有关 FXG 文件格式的详细信息,请参阅 FXG 2.0 规范。
FXG 导出约束
Animate 允许选择舞台中一个或多个对象,以导出为 FXG。当导出到 FXG 格式时,会保留对象名称和图层名称。
将下列项目保存到 FXG 文件时会受到限制:
Scale-9 网格:可导出,但仅可由 Adobe Illustrator 读取。
声音和视频:无法导出。
组件:无法导出。
具有多个帧的补间和动画:无法导出,但是选定的帧会作为静态对象导出。
嵌入字体:无法导出。
按钮元件:Animate 仅导出“弹起”状态的按钮。
3D 属性:无法导出。
反向运动 (IK) 属性:无法导出。
文本属性:某些属性可能无法导出。
以 FXG 格式导出 Animate 内容
在 Animate 中,可通过下列两种方法以 FXG 格式导出内容:
要将舞台上的对象导出为 FXG,请选择对象并选择“导出”>“导出所选内容”。然后,从“文件类型”菜单中选择 FXG 格式。
要将整个舞台另存为 FXG,请选择“导出”>“导出图像”,然后从“文件类型”菜单中选择 Adobe FXG。
JPEG 序列文件和 JPEG 图像
这些选项对应于 JPEG“发布设置”选项。不过,“匹配屏幕”会使导出图像显示在屏幕上时,其大小与 Animate 内容的大小相同。“匹配影片”会使 JPEG 图像的大小与 Animate 内容的大小相同并保持原始图像的高宽比。
PNG 序列文件和 PNG 图像
PNG 导出设置选项与 PNG“发布设置”选项(也可以应用这些选项)相似,只有以下几点不同:
尺寸
将导出的位图图像的大小设置为您在“宽度”和“高度”字段中输入的像素值。
分辨率
以 dpi 为单位输入分辨率。要使用屏幕分辨率,并且保持原始图像的高宽比,请选择“匹配屏幕”。
颜色
与 PNG“发布设置”选项卡中的“位深度”选项相同,用于设置创建图像时使用的每像素位数。对于具有 256 色的图像,请选择“8 位”;对于具有数千种颜色的图像,请选择 24‑bpc;对于具有数千种颜色并带有透明度 (32 bpc) 的图像,请选择 24 bpc Alpha。位深度越高,文件就越大。
包含
选择导出最小影像区域,或指定完整文档大小。
注意:
导出的 GIF 的尺寸被限定于一个小于 4000 像素的值。对尺寸的此限制适用于 CS6 之后的 版本。
注意:
如果选择的是“256 色”选项,则“抖动纯色”选项不起作用。这意味着,如果为 GIF 图像选定的配色方案为 256 种颜色,则不抖动该 GIF 图像。
创建要在其它应用程序中使用的位图图像。“导出位图”对话框具有以下选项:
尺寸
设置导出的位图图像的大小(以像素为单位)。 您指定的大小和原始图像始终具有相同的高宽比。
分辨率
设置导出的位图图像的分辨率(以每英寸点数 (dpi) 为单位),并根据绘画的大小自动计算宽度和高度。若要将分辨率设置为与显示器匹配,请选择“匹配屏幕”。
颜色深度
指定图像的位深度。某些 Windows 应用程序不支持较新的 32 位/通道 (bpc) 深度的位图图像。如果在使用 32 bpc 格式时出现问题,请使用 24 bpc 格式。
平滑
对导出的位图应用消除锯齿效果。 消除锯齿可以生成较高品质的位图图像,但是在彩色背景中它可能会在图像周围生成灰色像素的光晕。 如果出现光晕,请取消选择此选项。
Animate 文档 (SWF)
若要将 Animate 内容放到其他应用程序(如 Dreamweaver)中,请将整个文档导出为 SWF 文件。Animate 使用 FLA 文件发布设置中的当前设置导出 SWF 文件。
通过 Adobe Media Encoder 导出高清 (HD) 视频
Animate 允许您将补间、元件和图形导出为各种格式的高清视频。视频导出功能获得了增强,实现了与 Adobe Media Encoder 无缝集成。
在 Animate 中,您可以选择 AME 支持的任何视频格式及其预设。如果您选择了相应的选项,Animate 将确保自动在 AME 中将该视频排入队列甚至进行处理。处理成功完成后,您会立即收到通知。
此外,您还可将所有场景或所需场景导出为循环,而对于特定场景,您可以导出所有帧或某个帧范围。
通过 Animate 导出的高清视频可以与启用了通信功能的应用程序一起使用,用于视频会议、流式传输及共享。
默认情况下,通过 Animate 只能导出为 QuickTime 影片 (.MOV) 文件。此导出功能要求您安装最新版本的 QuickTime Player,因为在导出 MOV 文件时 Animate 要利用 QuickTime 库。
高清视频导出工作流程已得到改进,因为 Animate 现在已经集成了 Adobe Media Encoder。它允许您将 MOV 文件转换为各种其他格式。粗略地讲,Adobe Media Encoder 已经过优化,仅分享与 Animate 内容相关的导出格式。有关使用 Adobe Media Encoder 编码和导出视频的更多信息,请参阅编码和导出视频和音频。
注意:
通过 Creative Cloud 桌面应用程序安装 Animate 时,将自动安装 Adobe Media Encoder。
以前的和新的视频导出工作流程之间的差异
新的工作流程不同于 CS6 和更早版本中的视频导出工作流程。
主要不同点如下所述:
集成了 Adobe Media Encoder:Animate 已经集成了 Adobe Media Encoder 7.0,而早期版本不依赖于 AME。
导出格式:Animate 只能导出 QuickTime 影片。
高清视频:Animate 允许您导出高清视频。
另外,CS6 工作流程有以下问题:
使用 QuickTime 的 MOV 导出工作流程 容易出错且占用内存。
AVI 导出不支持 影片剪辑。
而 Animate 中已修复了上述问题,包括丢帧问题。使用 Adobe Media Encoder 工作流程,您可以通过 Animate 无缝地导出为 MOV 文件。使用新的基于 AME 的工作流程,您可以将 Animate 内容导出为 MOV 文件,然后使用 AME 将 MOV 文件转换为任何想要的输出。
从帧 2 开始导出
取决于时间轴的结构,导出的视频可能是以下其中任一种情况:
如果根时间轴上的帧不止一个,则导出将从第帧 2 开始。
如果根时间轴上只有一个帧,则导出将包括帧 1。
如果根时间轴上的帧不止一个且帧 1 添加了 ActionScript 或声音,则不会调用它。
导出高清视频
在开始导出之前,请执行以下操作:
安装 QuickTime
将帧速率设置为一个等于或小于 60 fps 的值。有关更多信息,请参阅动画基础知识。
创建或打开一个现有的 FLA。
转到“文件”>“导出”>“导出视频”。

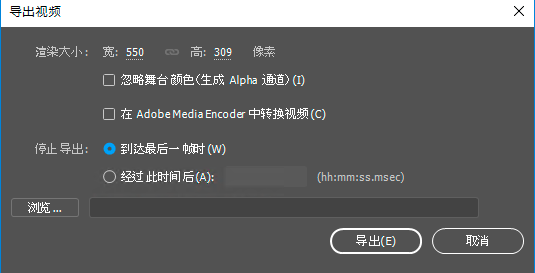
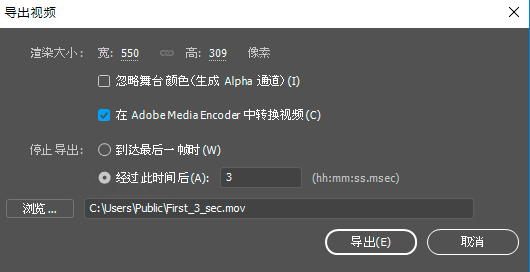
“导出视频”对话框
在“导出视频”对话框中,“呈现宽度”和“呈现高度”采用为舞台大小设置的宽度和高度值。
在“导出视频”对话框中设置所需的选项:
呈现大小 H 和 W:根据要导出的分辨率配置渲染大小,取决于是导出高清视频还是普通视频。将这俩值分别设置为等于舞台的宽度和高度。如果您希望更改“呈现宽度”和“呈现高度”值,然后请相应地修改舞台大小。Animate 会根据舞台尺寸保持长宽比。
忽略舞台颜色(生成 Alpha 通道):使用舞台颜色创建一个 Alpha 通道。Alpha 通道是作为透明轨道进行编码的。这样您可以将导出的 QuickTime 影片叠加在其他内容上面,从而改变背景色或场景。
在 Adobe Media Encoder 中转换视频:如果您希望使用 AME 将导出的 MOV 文件转换为一种不同的格式,请选择此选项。如果选中,则在 Animate 完成视频导出后,AME 将启动。
导出视频的路径:输入或浏览至想要导出视频的路径。
停止导出:指定 Animate 何时终止导出。
到达最后一帧时:如果想要在最后一帧时终止,则选择此选项。

到达最后一帧时停止导出
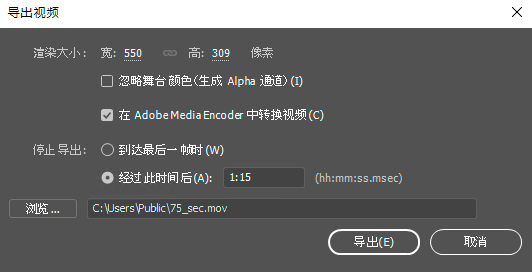
停止导出:指定 Animate 何时停止导出。给定时间之后:选择此选项并指定想要在其之后终止导出的时间范围。此选项允许您分别导出视频的各个片段。

在 1 分 15 秒之后停止导出

在 3 秒后停止导出
单击“导出”。如果您选中了在 Adobe Media Encoder 中转换视频选项,则当导出的 MOV 文件在新队列中可用时 AME 将启动。要了解使用 AME 对视频进行编码和转换的更多信息,请参阅编码和导出视频和音频。
导出 SVG 序列
通过全新升级的“导出”设置,用户可以将当前时间轴导出为“SVG 序列”。单击“文件”>“导出”>“导出影片…”并在“另存为类型”中选择“SVG 序列”。
导出 SVG 序列
将动态资源导出到视频、GIF 动画等等
Animate 具有高效的发布流程,可将动画资源导出为 GIF 动画、视频等等。想要了解如何导出您的动画?在本示例结尾观看教程并按照这些步骤操作。
单击“文件”>“导出”>“导出视频”。
在“导出视频”对话框中,指定以下选项:
渲染大小:将其俩个值分别设置为等于“舞台”的“宽度”和“高度”。
忽略舞台颜色(生成阿尔法通道):使用舞台颜色创建一个阿尔法通道。
在 Adobe Media Encoder 中转换视频:将导出的 MOV 文件转换为另一种格式。
停止导出:选择所需选项以终止导出。
浏览:输入导出视频的路径。
单击“导出”。
下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论