【Axure RP8中文版】Axure RP8免费下载 v8.1.0 官方版
软件介绍
Axure RP8中文版是一款功能全面的快速原型设计工具,专为广大的程序员所设计,具有简洁大方的软件界面、高效快速的工作效率、强大的功能等特点,让用户能够轻松完成各类日常工作,大大提高了工作效率,节省了企业的开支。

软件特色
1、鼠标及键盘交互功能
Axure RP8中文版支持更多的新特性,包括 OnDoubleClick(双击), OnContextMenu (右击), OnMouseDown(鼠标按键按下), OnMouseUp(鼠标按键松开), OnMouseMove(鼠标指针移动), OnMouseHover(鼠标指针经过), OnLongClick (鼠标长按), OnKeyDown(键盘按键按下), OnKeyUp(键盘按键松开)
2、演示文档
Axure RP8中文版支持HTML5新特性,以及更好的支持手机演示特性
3、新增部件样式控制
部件修饰功能有较大的改善,包括支持圆角、阴影、描边等设置
4、更细化的部件属性
更为丰富的部件属性,可以设置各种形状、样式,较Axure RP 7.0单调的形状而言,也是一种惊喜
5、更多交互条件
包括关闭指定窗口、设置锚点以及更为灵活的事件触发条件,对于移动互联网产品原型设计有很大帮
软件功能
1.导航面板
在绘制线框图(Wireframe)或流程图(Flow)之前,应该先思考界面框架,决定信息内容与层级。
明确界面框架后,接下来就可以利用页面导航面板来定义所要设计的页面。页面导航面板是用于管理所设计的页面,可以添加、删除及对页面层次进行重新组织。
2.页面的添加、删除和重命名
点击面板工具栏上的“Add Child Page”按钮可以添加一个页面,点击 “Delete Page” 按钮可以删除一个页面。右键单击选择“Rename Page”菜单项可对页面进行重命名。
3.页面组织排序
在页面导航面板中,通过拖拉页面或点击工具栏上的排序按钮,可以上下移动页面的位置和重新组织页面的层次。打开页面进行设计在页面导航面板中,鼠标双击页面将会在线框面板中打开页面以进行线框图设计。
4.控件
控件是用于设计线框图的用户界面元素。在控件面板中包含有常用的控件,如按钮、图片、文本框等。
5.添加控件
从控件面板中拖动一个控件到线框图面板中,就可以添加一个控件。控件可以从一个线框图中被拷贝(Ctrl+C),然后粘贴(Ctrl+V)到另外一个线框图中。
6.操作控件
添加控件后,在线框图中点选该控件,然后可以拖拉移动控件和改变控件的大小,还可以一次同时对多个控件进行选择、移动、改变尺寸。另外,还可以组合、排序、对齐、分配和锁定控件。这些操作可通过控件右键菜单中进行,也可在Object 工具栏上的按钮进行。
7.编辑控件风格和属性
有多种方法可以编辑控件的风格和属性:
鼠标双击:鼠标双击某个控件,可以对控件的最常用属性进行编辑。例如,双击一个图片控件可以导入一张图片;双击一个下拉列表或列表框控件可以编辑列表项。
工具栏:点击工具栏上的按钮可编辑控件的文本字体、背景色、边框等。
右键菜单:控件右键菜单上可编辑控件的一些特定属性,不同控件这些属性也不同。
8.注释
可以为控件添加注释,以说明控件的功能。
9.添加注释
在线框图中选择控件,然后在控件注释和交互(Annotations and Interactions)面板中编辑字段中的值,即可为控件添加注释。面板顶部的 Label 字段是为控件添加一个标识符。
10.自定义字段(Fields)
通过主菜单Wireframe->CustomizeAnnotation Fields and Views 或点击面板上Annotations 头部的“CustommizeFields and Views” 然后在弹出的 CustommizeFields and , Views对话框中可以添加、删除、修改、排序注释字段。
11.脚注(Footnotes)
在控件上添加注释后,控件的右上角会显示一个黄色方块,称为脚注。
12.页面备注
页面备注可对页面进行描述和说明。
13.添加页面备注
在线框图下面的Page notes 面板中可以添加页面备注内容。
14.管理页面备注
通过自定义页面备注,可以为不同的人分享不同的备注,以满足不同需要。比如可以新增“测试用例”“操作说明”等不15.同类别的页面备注。
安装步骤
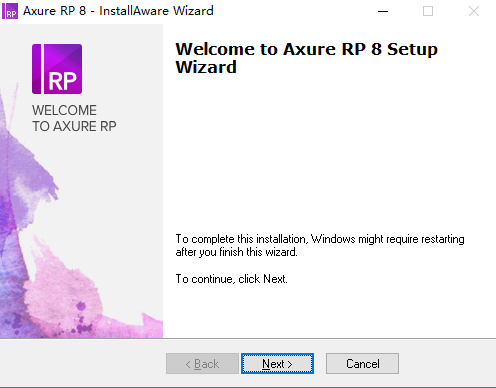
1、在下载Axure RP8中文版压缩包,压缩之后双击.exe,进入一个欢迎界面,点击“Next”继续

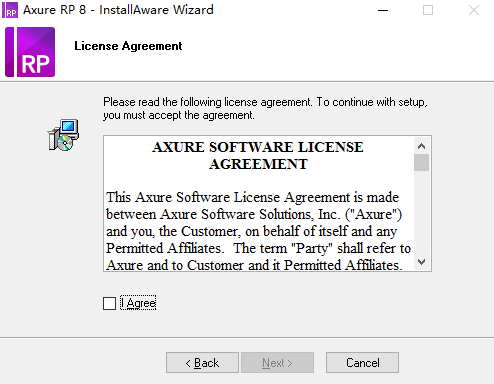
2、查看声明之后点击“I agree”我同意,点击“Next”继续

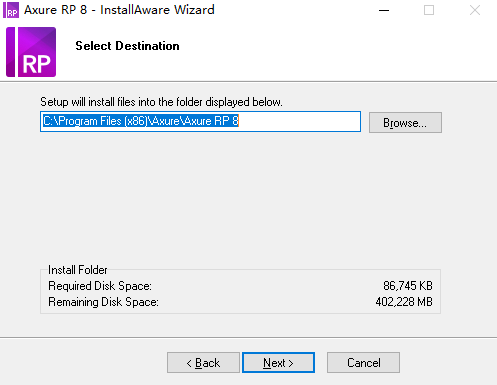
3、可以点击“Browse”浏览,更改安装位置,也可以选择默认C盘,点击“Next”下一步

4、开始安装Axure RP8中文版,点击“Next”下一步

5、正在安装当中,过程需要几分钟,请稍候,点击“Next”下一步

6、Axure RP8中文版安装完毕,点击“Finish”完成即可

使用教程
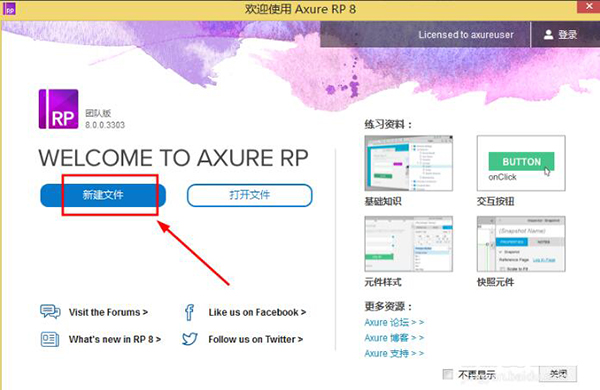
1、打开Axure RP8中文版之后,在首页选择“新建文件”,这样可以开始建立一个新的项目

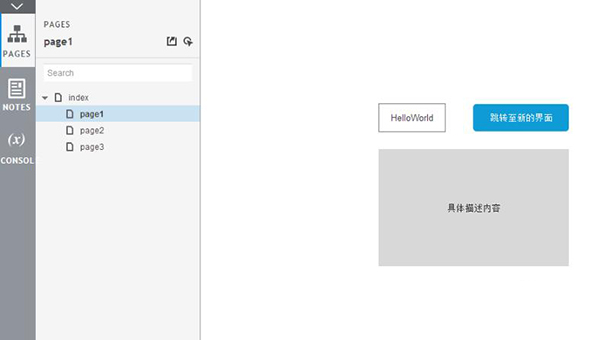
2、选择左侧栏中的“page1”,在右边边框中开始创建新的界面内容,在元件库中选择一个新的原件拖拽到右边边框即可

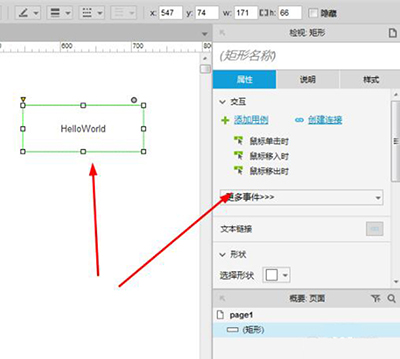
3、针对某一具体部件,可以选中元件,然后在其右侧“属性”栏中设置相应部件属性值即可,比如在矩形框中输入适合的文字

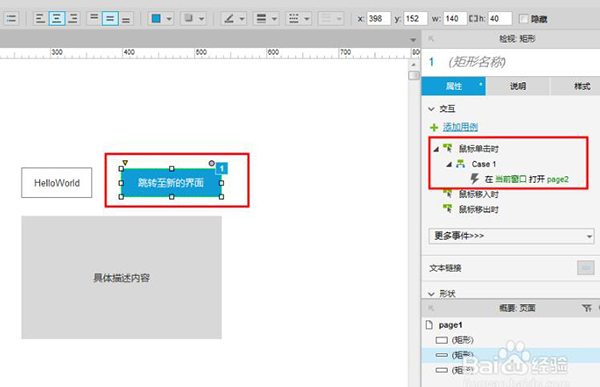
4、如果需要跳转至其他界面,可以拖拽一个按钮至界面,并且在相应的按钮中设置链接,点击设置按钮属性值“创建链接”,并且选择相应的跳转界面

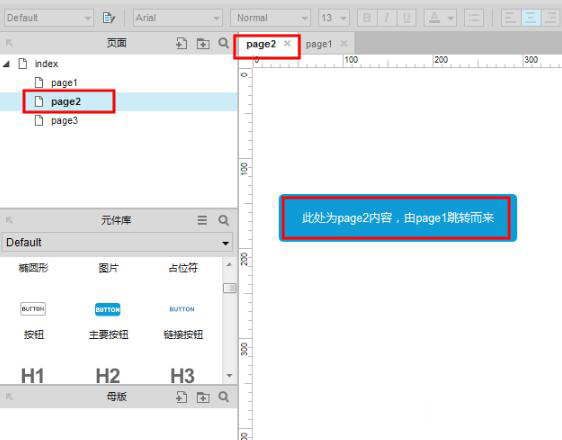
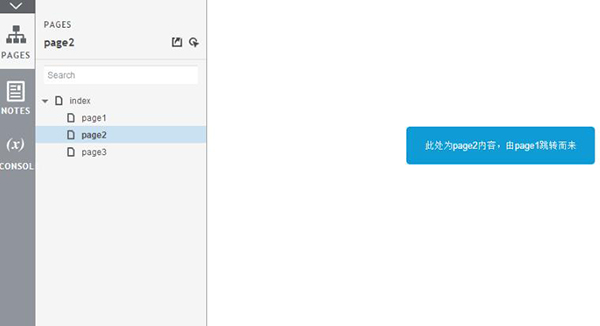
5、与此同时,我们需要设置跳转界面(新界面)page2内容,选择“page2”添加新的元件并且修饰即可,其操作与page1基本相似

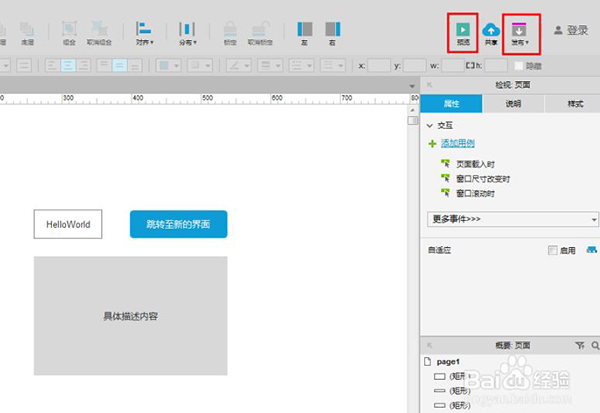
6、界面布局完成之后,我们便可以点击右上角“预览”查看效果,效果图会在网页中展示。如果不满意预览图,还可以返回继续修改



下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论