【Visual Studio Code激活版】Visual Studio Code中文版下载 v1.37.1 免费最新版(32位/64位)
软件介绍
Visual Studio Code破解版是一款由微软公司研发的代码编辑器,非常适合编程开发人员使用。Visual Studio Code中文版能够在windows、OS X以及Linux等多种操作系统上使用,满足用户的所有需求。我们可以通过这款软件来完成各种网页、程序的代码编辑,而且你还可以使用这款软件自带的GUI界面来对代码进行测试。

Visual Studio Code破解版官方介绍
Visual Studio Code是微软推出的带 GUI 的代码编辑器,最新版本为1.10。本次更新主要改进了文档视图,完善了对 Markdown的支持,新增PHP语法高亮。使用该工具的朋友可下载更新。
微软正在努力为VS Code添加插件功能支持,本次更新还对相关文档进行了更新。使用体验(1) 可以直接点击 GUI 按钮或者右键进行新建 File、Folder 这样的操作。(以前的 Sublime 这方面比较差)(2) 直接分离 tab 和关闭 tab左边的按钮可以直接 split 窗口。比 Sublime 方便多了。右边的x可以直接关闭标签。然后左侧还可以看到一个大的蓝色按钮,可以直接 Open Folder,也比较爽。。这里也就直接暗示了以 Folder 为项目,不然很多新手弄不清楚打开文件、打开 Folder 什么的。(3) 无插件化的代码 diff非常强大的一个功能,目前发现两个方式可以启动 diff 功能。第一种是在左侧,右键文件 select to compare,然后再右键一个文件 Compare with #39;xx #39;,就可以出现 diff。第二种是 git 的模式下,点击右上角的 switch to changes file,就可以启动 diff。然后左上角点击…按钮,会出现然后点击 switch to Inline View,可以并到一个 tab diff。

软件特色
1、任何语言、任何操作系统
可以在 Mac OS X、Linux 和 Windows 上使用,支持超过 30 种编程语言
2、针对新式 Web 进行了优化
ASP.NET 5 和 Node.js 应用程序的集成调试
3、以代码为中心的高效工作
智能代码编写和理解
4、精简且功能强大
以键盘为中心的一流编辑器,极其轻便且可自定义

Visual Studio Code破解版功能介绍
1. 网格编辑器布局 – 自定义水平和垂直编辑器布局。
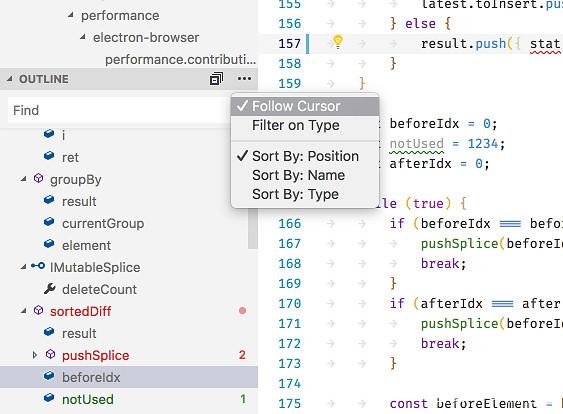
2. 大纲视图 – 符号树大纲和导航为您的文档。
3. 便携式模式 – 从USB拇指放大器或文件共享中运行或复制VS代码设置。
4. 悬停显示选项 – 控制悬停信息的外观。
5. 子词导航 – 快速导航camelCase单词。
6. 浮动调试工具栏 – 保持调试工具栏始终可见而不隐藏编辑器选项卡。
7. 扩展程序查看改进 – 轻松查看已启用,已禁用和已推荐的扩展程序。
8. 预览:设置编辑器 – 现在使用“目录”来组织设置。
9. 语言服务器协议检查器 – 扩展作者可以可视化LSP协议流量。
10. 新的Python Flask教程 – 使用VS Code创建和调试Python Flask Web应用程序。
Visual Studio Code破解版安装教程
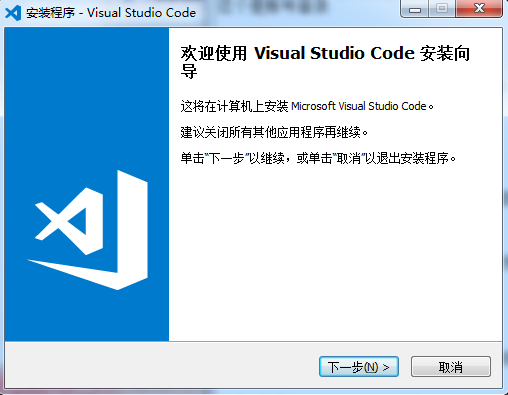
双击打开安装包,点击“下一步”

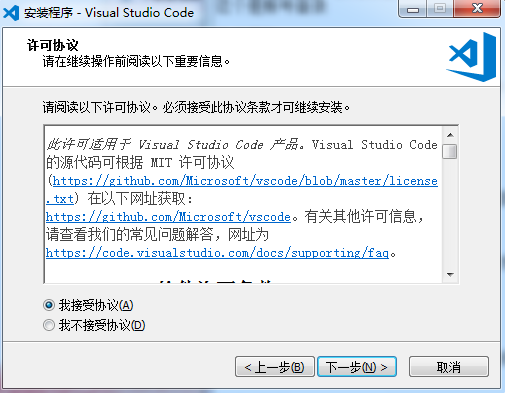
勾选“我接受协议”,点击“下一步”

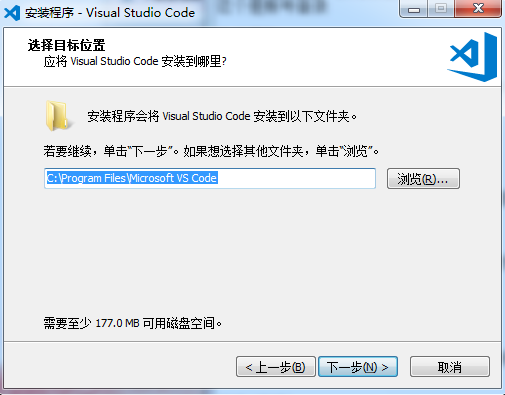
选择目标位置,点击“下一步”

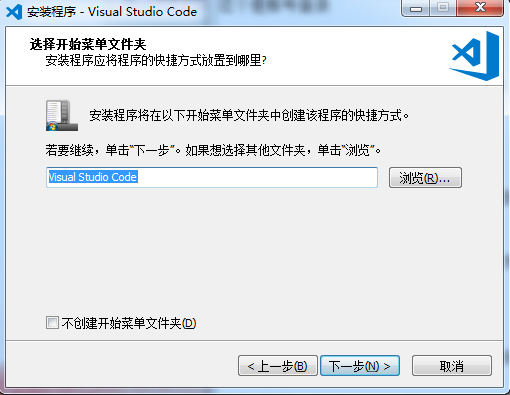
选择开始菜单文件夹,点击“下一步”

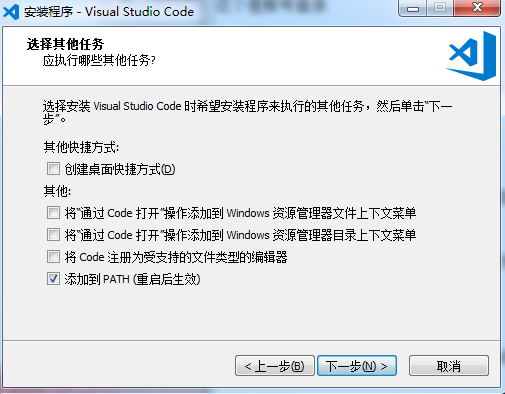
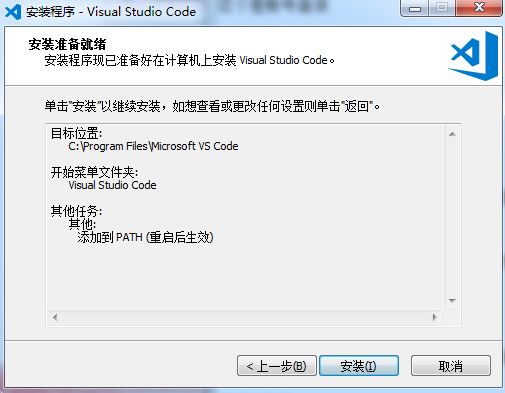
选择其他任务,点击“下一步”

点击“安装”,等待安装完成即可

Visual Studio Code破解版使用说明
Visual Studio Code破解版怎么设置为简体中文?
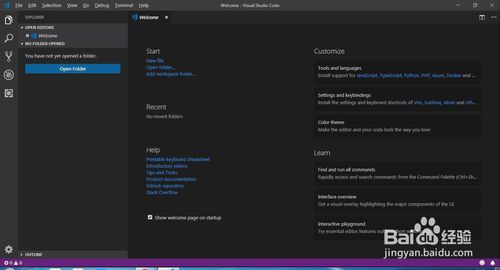
安装完Visual Studio Code后,打开Visual Studio Code。

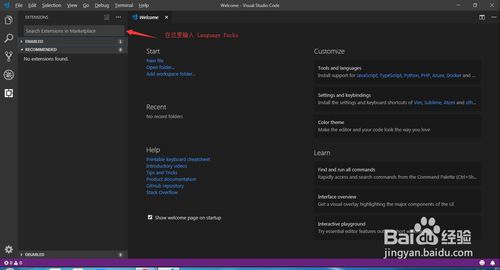
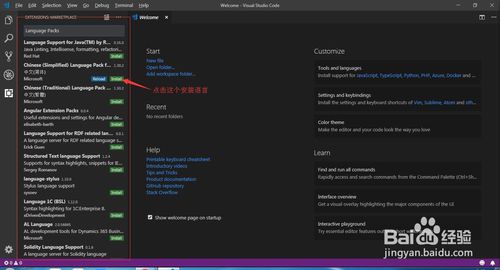
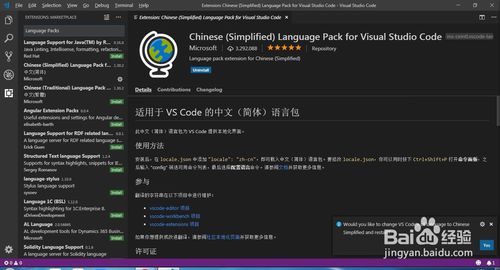
按住Ctrl + Shift + X,在左侧“扩展”视图文本框中输入“Language Packs”,点击你所需要的语言,这里我们安装的是中文简体。


安装完毕后,重启Visual Studio Code

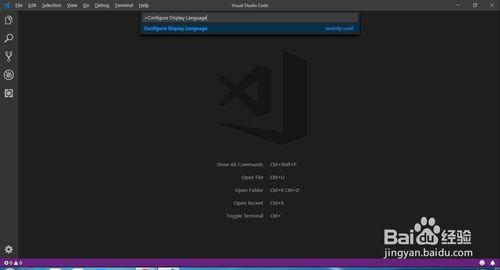
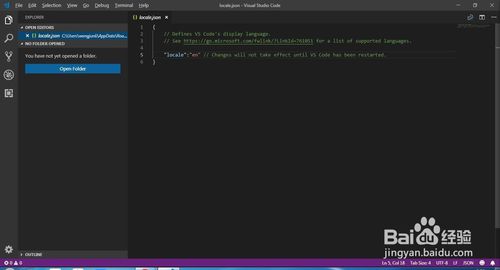
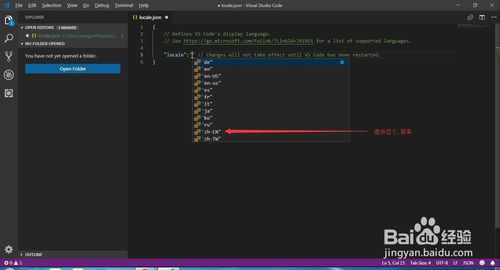
重启完毕后,安装按Ctrl + Shift + P打开命令调色板,然后开始键入“display”以过滤并显示Configure Display Language命令。选中命令后按Enter键,将locale.json创建一个文件,其默认值设置为您的操作系统语言。


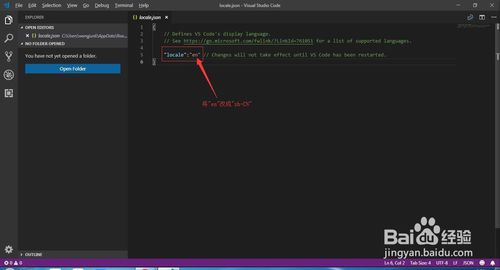
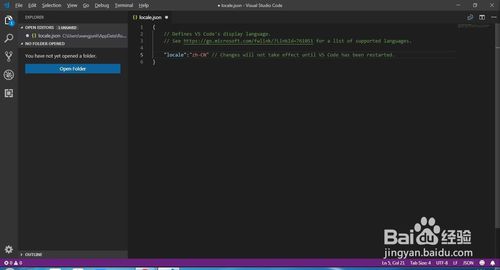
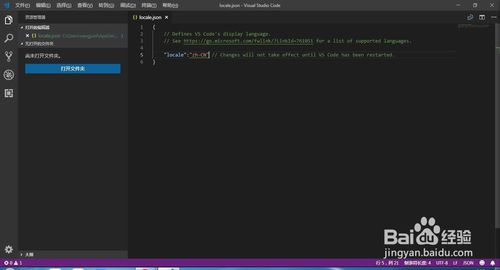
打开locale.json后,输入需要的默认语言。然后,保存重启Visual Studio Code



看看是不是修改成功了

visual studio code破解版怎么进行自定义设置?
启动vscode,就可以看到如下图界面,主题颜色是黑色背景,比较时尚的。我们点击左侧文件夹图标,就可以看到打开文件夹的侧边栏出现了。


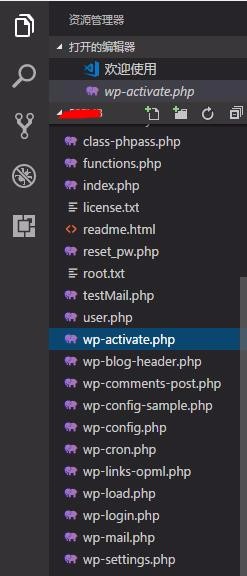
我们点击打开文件夹,然后选择我们的代码工程所在的文件夹,如下图,vscode就会将该文件夹中的文件全部罗列出来的了。

回到欢迎界面,我们还可以看到有些常用的快捷键,像常用的打开文件夹,新建文件等等都有说明的,其他快捷键我们也可以自己设置的。


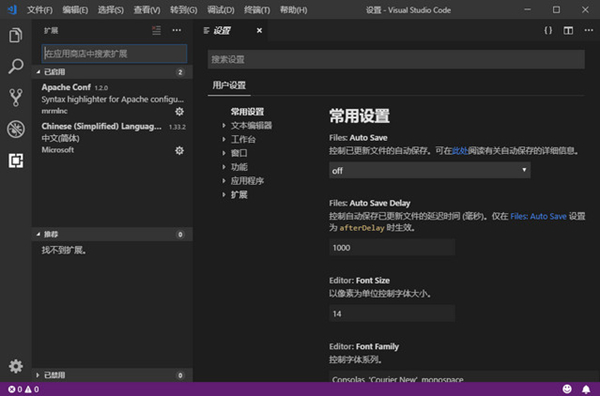
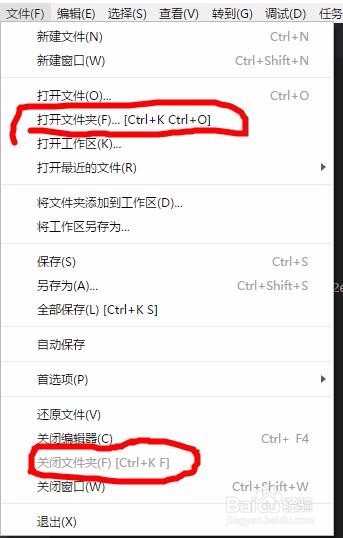
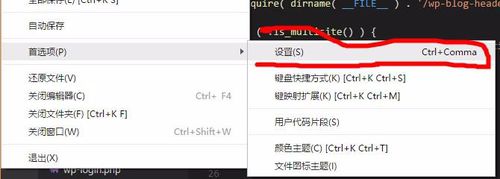
如果我们要自定义配置vscode,那么就要在文件下拉菜单的首选项,设置菜单下进行,如下图。

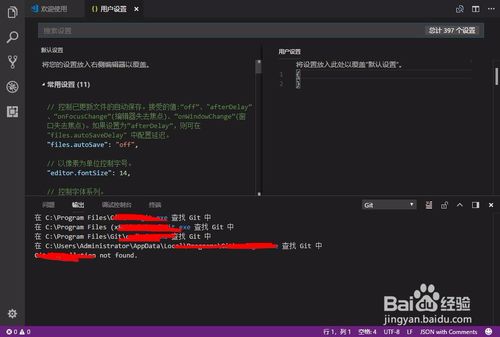
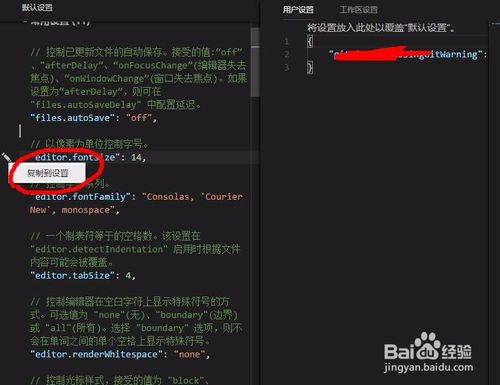
进入设置界面,这里的配置界面和别的IDE不一样,这里是我们要配置的时候,复制到自定义配置的文件中,修改相应的选项即可。


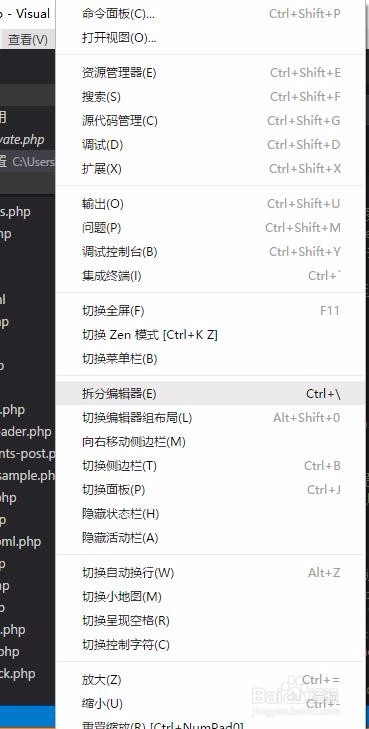
vscode的一个很有特色的地方就是很多菜单都配置有默认的快捷键,这一点我们就很方便了。如下图所示,很多常用功能都可以直接用快捷键得到。


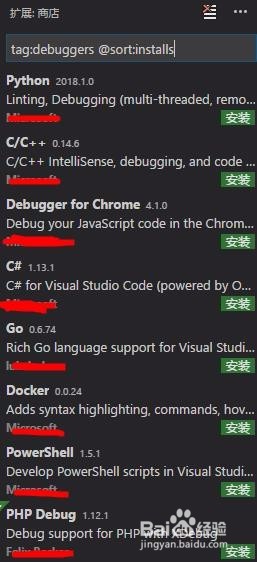
如果我们需要调试功能,就需要安装相应的调试插件即可,譬如python的调试器,c/c++的调试器都有的。如下图。


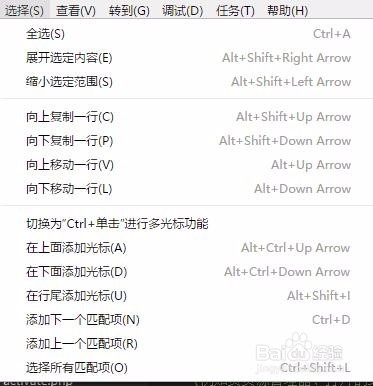
Visual Studio Code破解版常用快捷键
ctrl + E 查找最近打开过的文件
ctrl + tab 在文件之间切换
ctrl + G 跳到指定行
Ctrl + Shift + F 在项目下所有文件内查找内容(并且可全局替换)
Ctrl + \ 或者 按住 Ctrl 双击文件。
Ctrl + p 全局搜索文件
Ctrl + Home / End 跳到文件头部或者尾部
更新日志
更新 Visual Studio Code 图标 – 新版本更新了 logo。
改进“转到定义(Go to Definition)”行为 – 通过多个定义的显示,更快速进行导航(Navigation)。
默认显示面包屑导航(Breadcrumb navigation) – 通过面包屑,快速找到文件和符号。
JavaScript/TypeScript 的智能选择 – 扩展基于语言语义的文本选择
TypeScript 中提取到类型别名(Extract to type alias)的重构 – 可将部分类型提取到自己的类型别名中 。
集成终端支持真实颜色(true color) – 正确地呈现真实颜色(24-bit) 转义序列。
更好的合并冲突显示 – 为合并冲突改动分享了更好的上下文视图
折叠所有列表和树的命令,快捷键是Ctrl+Left – 许多细小但方便的改动之一。
远程开发 (Preview) 可在稳定版使用 – 你现在可在稳定版中使用远程开发扩展。
更新 Visual Studio Code 图标
下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论