【Axure9.0中文版下载】Axure中文免费版下载 v9.0 汉化版(含授权密钥)
软件介绍
Axure9.0中文版是一款功能十分强大的原型设计开发工具,全新一代的Axure9.0采用独家自主研制的加速渲染引擎,突破性解决方案从明确的问题开始,适用于任何项目的强大原型,专为加速保存和加载而设计的文件结构,充分发挥电脑性能,提高整体办公效率。

软件特色
【明确性】
Axure9.0中文版不管创建图表还是线框,都可以帮助记录问题,并显示在规定的每个页面上
【适用性】
用户A使用之后的Axure再转交给用户B,并不会产生冲突,反而会为其分享了一个更加丰富的原型
【完美性】
问题与方案往往能够创造出最好的体验,Axure融合了SVG、sketch、设计工具等,让你的利益最大化
【共同性】
Axure彻底改变了传统方案设计,分享完整的图片、文档、原型等,开发人员更好地创作,缩小差距发展
软件功能
【更快的加载速度】
Axure9.0基于包含100页文档的RP文件进行测试,9.0版本加载文件与元件库的速度是Axure RP8的一倍
【交互无需分心】
Axure9.0采用全新的交互生成器,用户在使用的时候可以完全放手去做别的事情,全权智能化完成一切
【解决以往细节】
文字排版的麻烦、图像形状的变更、质量的保留等,全新版本的Axure9.0已经完全优化,用户使用更方便
【控制文档】
随着解决方案的进展,更新文档变得比以往任何时候都容易,组织笔记,把它们分配给UI元素,并在屏幕上加以注释。
【呈现全貌】
用最新的原型播放器展示你的作品,为现代浏览器优化,并为现代工作流程设计,同时为业务解决方案分享全面的文档
【让速度跟上思考】
从头脑风暴到精打细算的可交付成果,通过改进的元件库管理、简化的自适应视图、更灵活的和可重用的母版和动态面板的内联编辑来更有效地工作
Axure9.0中文版新手入门教程
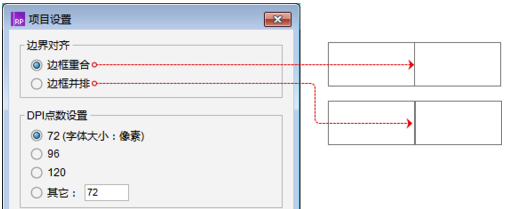
1、设置形状并排显示细边框:
在【菜单】-【项目】的选项列表中,选择【项目设置】;在弹出的面板中进行{边界对齐}的设置。选择【边框重合】时,两个形状中间的边框为细边框;选择【边框并排】时,两个形状中间的边框为粗边框。

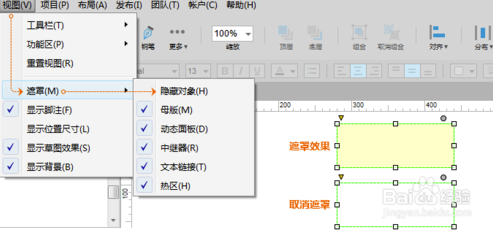
2、设置画布中的遮罩阴影:
在【菜单】-【视图】-【遮罩】的选项列表中,取消相应的勾选。比如画布中隐藏的元件不显示淡黄色的阴影,则取消【隐藏对象】的勾选。

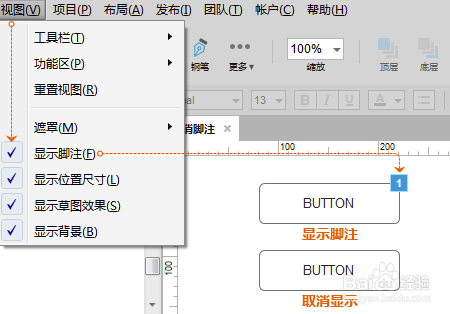
3、显示/隐藏交互与说明编号:
在【菜单】-【视图】的选项列表中,取消【显示脚注】的勾选。

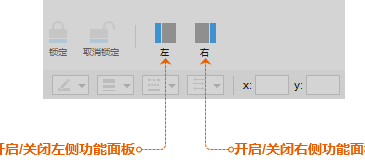
4、显示/隐藏两侧的功能面板:
点击快捷功能中的图标即可关闭开启相应的功能面板。

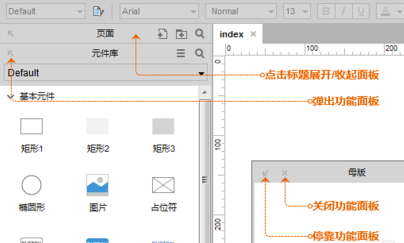
5、展开/收起/弹出/停靠/关闭功能面板:
如果某个功能面板需要更大的操作空间,可以将其弹出或者收起其它面板。当完成操作后再进行还原。面板弹出后可将其关闭。

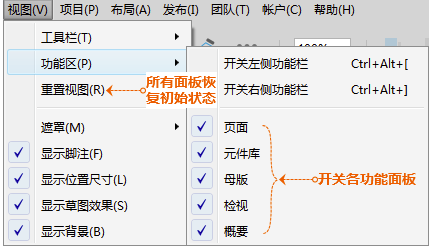
6、关闭/恢复功能面板:
面板可以在弹出状态下点击【×】将其关闭,也可以在【视图】-【功能区】菜单中进行关闭或开启。如果需要将功能区所有面板恢复默认。可以在【视图】中通过【重置视图】来完成。

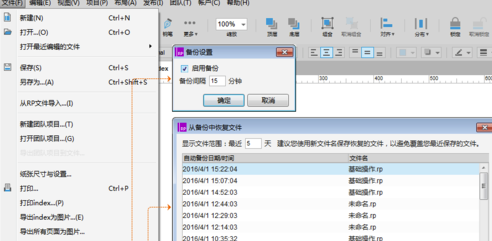
7、文件备份与恢复:
开启软件的自动备份功能,可以有效的帮助我们降低因误操作、软件崩溃、断电等异常时,未保存或者损坏文件的风险。文件的备份与恢复在【文件】菜单中进行相关操作。

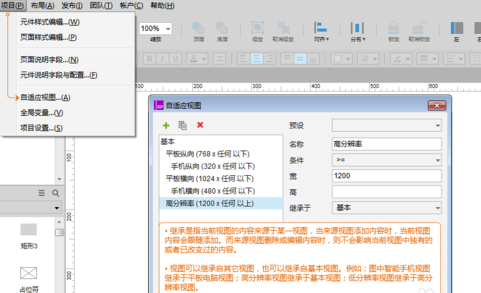
8、设置自适应视图:
自适应视图是指编辑多种分辨率的原型,设备中查看时,系统会根据自身分辨率,自动与分辨率相适合的原型进行匹配,并显示出来。自适应视图在【项目】-【自适应视图】中进行设置。

9、快速预览查看原型:
预览原型的快捷键为键。或者,点击快捷功能中的预览图标进行预览。导航菜单【发布】-【预览设置】中进行预览的设置。

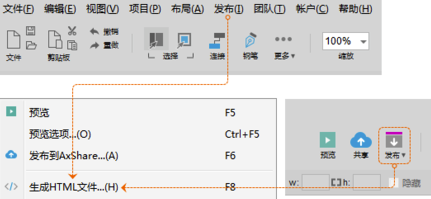
10、生成HTML查看原型:
生成原型的快捷键为键。或者,点击快捷功能中的生成图标,选择【生成HTML文件】进行生成。还可以通过导航菜单【发布】-【生成HTML文件…】中进行生成。

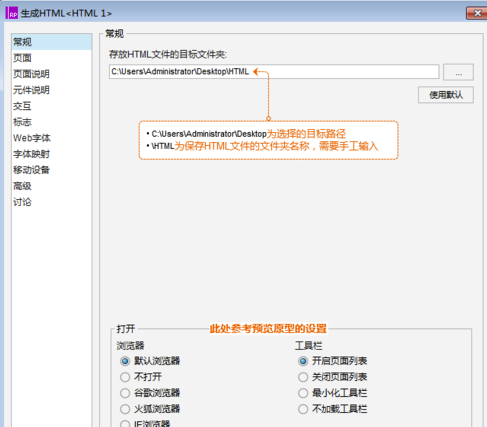
11、生成时,需要选择保存HTML文件的文件夹。查看设置与预览设置相同。

Axure9.0怎么设置中文
1、在知识兔下载Axure9.0文件和Axure9.0汉化包文件
2、将Axure9.0汉化包放到Axure9.0根目录下载并覆盖
3、直接重新运行即可
Axure9.0中文版怎么画流程图
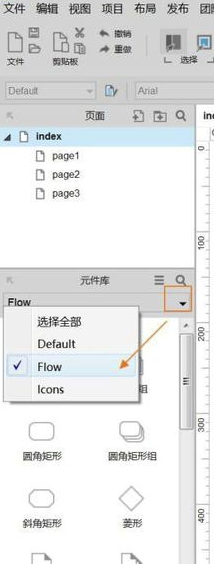
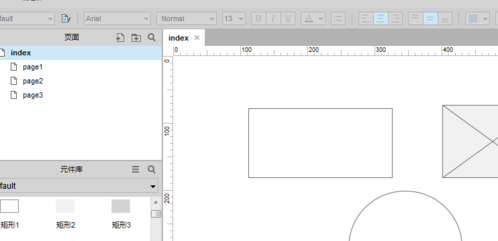
1、打开axure工具,在元件库中选择【Flow】,表示切换到流程图的元件库中。

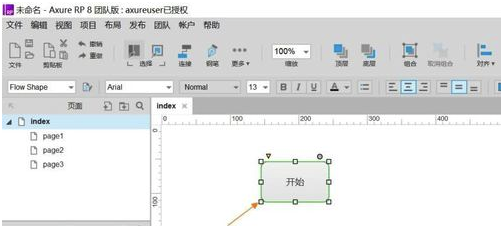
2、圆角矩形代表开始流程,从元件库中拖入一个圆角矩形,双击编辑文字。

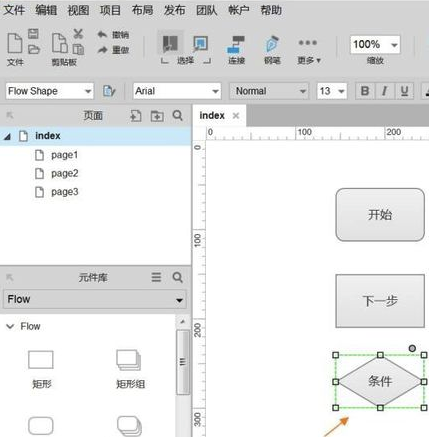
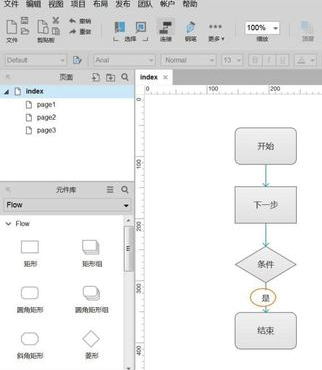
3、菱形代表判断的条件,从元件库中拖入一个菱形,双击编辑文字。

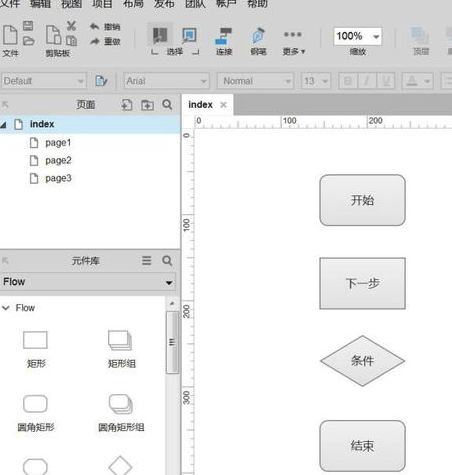
4、最后结束流程,用的还是圆角矩形。开始与结束都是圆角矩形。

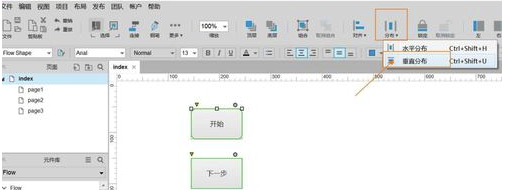
5、设置所有图形的对齐方式,这里是纵向的,所以设置为【垂直分布】。

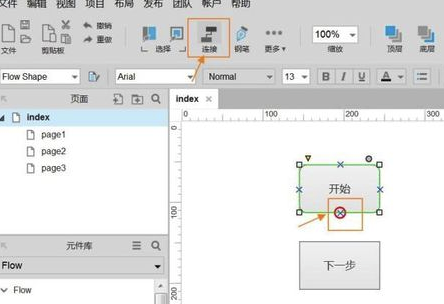
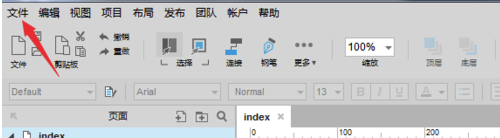
6、接下来画连接线,选择要连接的第一个图形,点击菜单栏下面的【连接】图标,然后点击第一个图形下的标记点,再移到下一个图形上的标记点,即可连接。

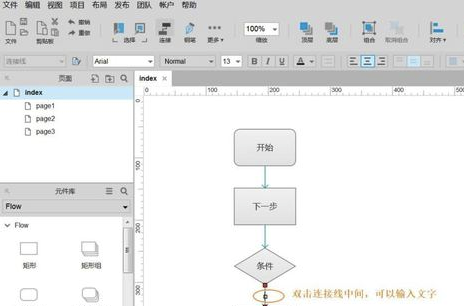
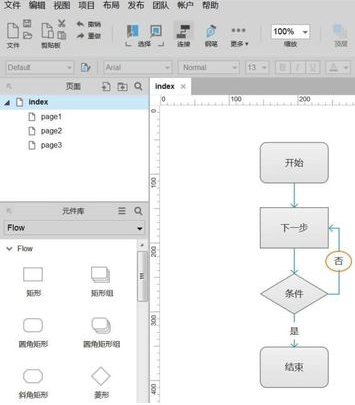
7、在判断条件的连接线中需要输入是否满足条件【是】与【否】,双击连接线的中心点,就可以输入文字。



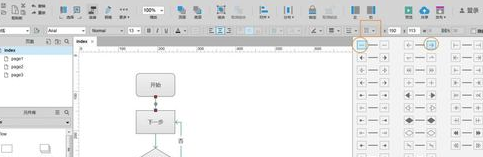
8、设置连接线的样式:选择箭头,点击如下图圈出,分左箭头与右箭头。不需要箭头的话,就设置为第一栏中无箭头样式。

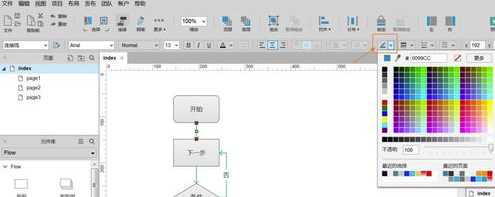
9、设置箭头的颜色:选择要改变颜色的连接线,点击更改颜色的图标,选择需要的颜色即可。

Axure9.0中文版怎么做交互
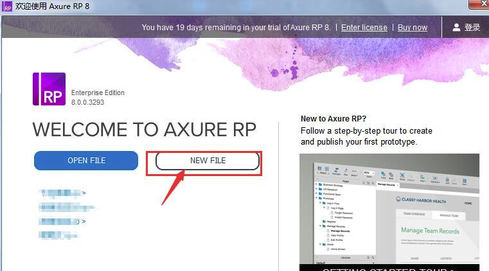
1、打开axure软件,进入体统页面,点击如图位置新建文档


2、axure界面是这样的,最上面是菜单栏,靠下位置为属性栏,中间是操作区域,右侧有交互效果

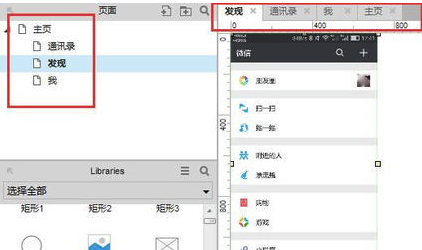
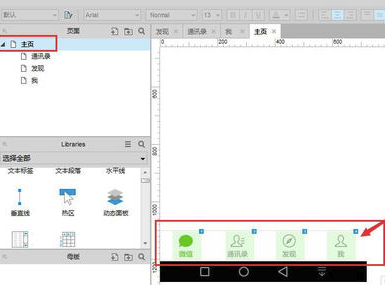
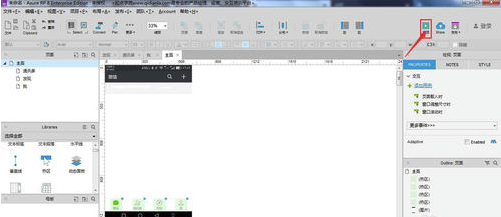
3、我们点击左上角的主页位置,首先我们修改左上方菜单的名字,修改名的时候单机下稍等片刻后再点击一下,就可以修改名字了,我们将index修改为中文“主页”

4、下面的三个文件名称修改方法一样

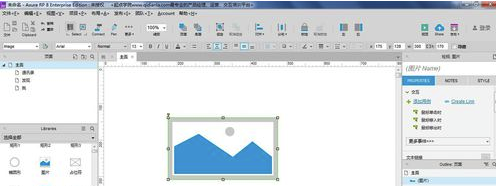
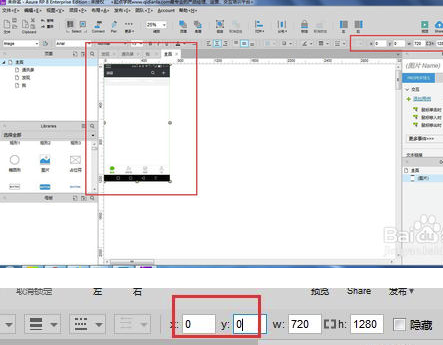
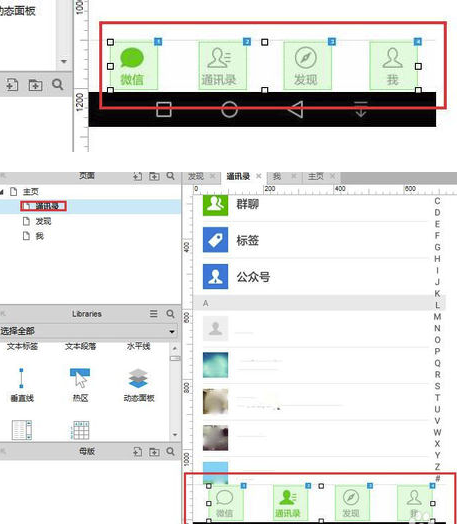
5、将名称修改完成后,双击主页文件,找到左下方的图片,拖入中间,然后双击图片将自己的微信主页拖入



6、将图片位置调整为 0,0,位置后面为图片大小,也可以根据画面修改为合适尺寸

7、剩下的“通讯录”、“发现”和“我”的操作方法相似,将图片分别置入各自菜单中

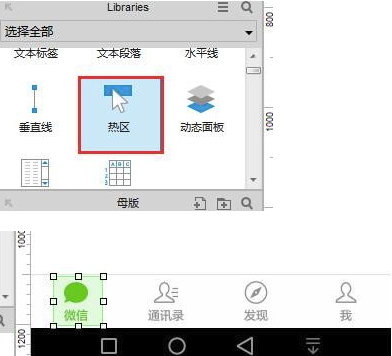
8、下面做的就是对图片的交互处理,找到如图所示位置“热区”,将“热区”拖入图中“微信”的位置,(热区就是我们手点击的区域范围)

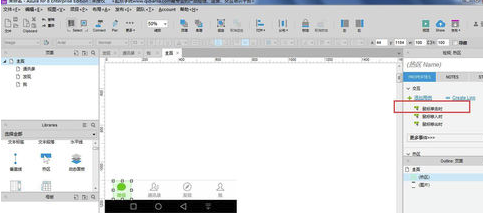
9、点击右侧位置“鼠标单击时”操作效果

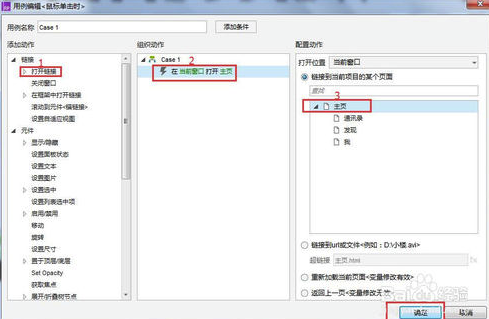
10、“打开连接”-选择主页的位置,点击确定,主页位置的交互完成

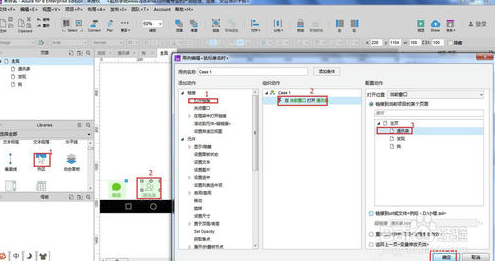
11、然后再次点击热区,将热区放到通讯录的位置,然后按照上面的操作方法,点击鼠标的时候,打开通讯图片的链接

12、同样的方法,将剩下的“发现”和“我”,做同样的效果处理

13、上面的操作都只是在“主页”里面的操作,只有在“主页”点击才会跳转到别的页面,我们所要做的是在每个页面都有同样的效果,所以我们将刚才在“主页”的交互操作分别复制到剩余三个页面中;按住Shift分别选中四个交互效果,然后ctrl+c复制到各个页面中粘贴

14、将全部效果做完之后,就可以点击右上角的“预览”模式在浏览其中观看效果

Axure9.0中文版怎么导出图片
1、首先,打开一个的Axure8的软件的界面当中。

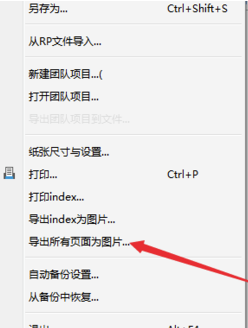
2、点击了的Axure8的菜单中的 文件 的菜单。

3、点击了的文件的菜单之后,弹出了下拉菜单选中为 导出所有页面为图片 的选项。

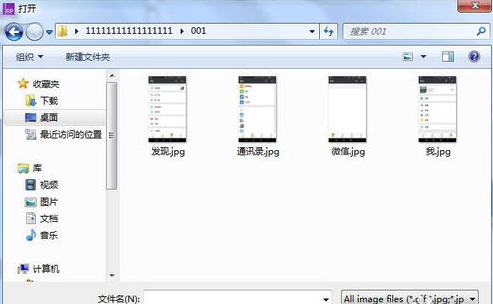
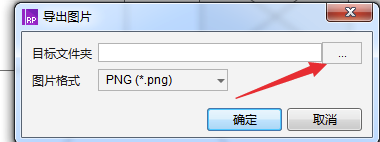
4、就会弹出了一个导出图片的窗口之后,点击浏览的选项。

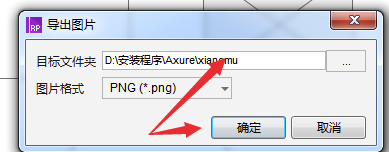
5、把导出的图片的路径位置选择完成之后,点击 确定。

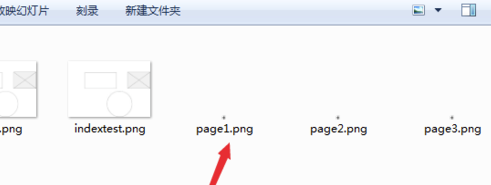
6、可以看到是在当前中的导出的图片都导出成功了。

安装方法
1、在知识兔下载Axure9.0中文版安装包
2、使用压缩软件进行解压(推荐使用winrar)
3、点击“AxureRP-Setup.exe”文件开始安装

4、勾选【I accept the terms in the License Agreement】,点击“Next”

5、选择软件安装目录,建议安装到C盘以外的磁盘中

6、点击“Install”

下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论