【WebStorm中文激活版下载】WebStorm汉化版(附启动器) 32&64位 v2019.3 便携增强版
软件介绍
WebStorm汉化版是一款非常强大的HTML5/JavaScript Web程序编写开发软件,软件被avaScript开发相关人员被称之为“Web前端开发神器”,可见软件在前端开发方面的能力那是碾压式的,并且软件在动态调试方面也展现了非常好的功能表现,总之软件展现了极强的综合性,而且软件还很好看哟~
知识兔为用户们分享了便携制作的WebStorm破解版,在下载WebStorm中文版之后就可以在电脑上打开软件使用,并且将软件放在U盘里就可以在任何的电脑上免费使用软件的所有功能,超方便!快来下载WebStorm汉化版试试吧!

软件特点
1、智能的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
3、Html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
4、联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全代码导航和用法查询代码导航和用法查询项目查找函数或者变量,还可以查找使用并高亮。
5、代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
6、代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
7、代码调试
支持代码调试,界面和IDEA相似,非常方便。
8、代码结构浏览
可以快速浏览和定位
9、代码折叠
功能虽小,不过胜在方便高效
10、包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定
WebStorm便携增强版使用技巧
如何更改主题
(字体&配色)
File -> settings -> Editor -> colors&fonts -> scheme name.
如何让webstorm启动的时候不打开工程文件
File -> Settings->General去掉Reopen last project on startup.
如何完美显示中文
File -> Settings->Appearance中勾选Override default fonts by (not recommended),设置Name:NSimSun,Size:12
如何显示行号
File -> Settings->Editor,”Show line numbers”打上勾,就显示行号了
如何代码自动换行
File -> settings -> Editor “Use Soft Wraps in editor” 打上钩,代码就自动换行了
如何点击光标,显示在本行末尾
File -> Settings->Editor “Allow placement of caret after end of line”去掉勾就行了。
如何修改快键键
File -> Settings->Keymap,然后双击要修改快捷的功能会有提示框出来,按提示操作
换成自己熟悉编辑器的快键键
File ->Settings->Keymap,支持像Visual Studio、Eclipse、NetBeans这样的主流IDE。
javascript类库提示
File -> settings -> Javascript -> Libraries -> 然后在列表里选择自己经常用到的javascript类库,最后Download and Install就ok了.
在开发js时发现,需要ctrl + return 才能选候选项
File -> Setting -> Editor -> Code Completion -> Preselect the first suggestion: “Smart” 改为 “Always”
js提示比较迟缓
File -> Code Completion -> Autopopup in 下 1000改为0
git配置
File -> settings -> Editor -> github,进去改github的账户,如果没有git则不需要.
插件安装
File ->plugins,然后就选择给力的插件们再安装.(“css-X-fire”插件,用于当使用firebug修改css属性时,编辑器内的css代码也会发生变化。)
在整个项目中搜索
1、Ctrl+N搜索类
ES6新增加了类,可以用Ctrl+N搜索

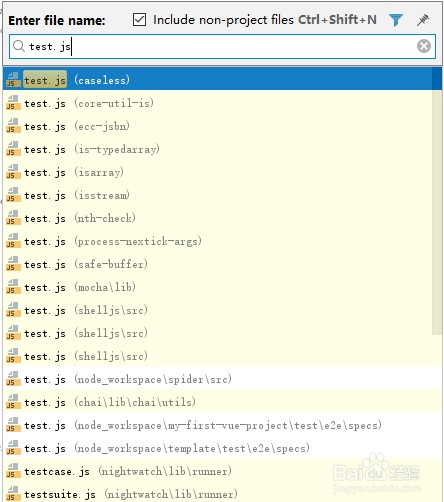
2、Ctrl+Shift+N按文件名搜索
由于js的类写法还没有普及,搜索文件名更常用一些。

可以勾选上面的那个选项选择是否搜索工程外面的文件

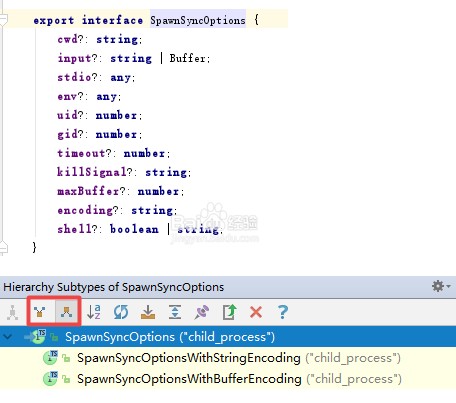
3、Ctrl+H查看类继承关系
例如看这个接口的实现类。继承关系窗口左上角有2个按钮,一个查看

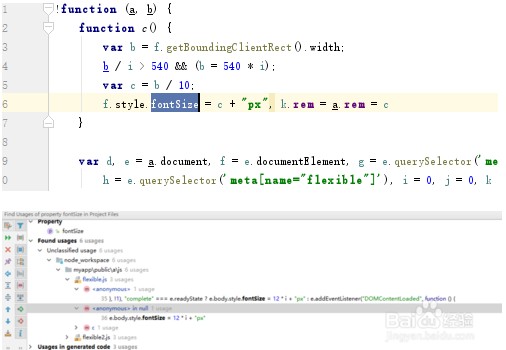
4、Alt+F7查找函数或变量在哪被使用
光标选中一个函数或变量,然后按alt+f7可以打开一个窗口,查看调用该变量或者函数的地方。

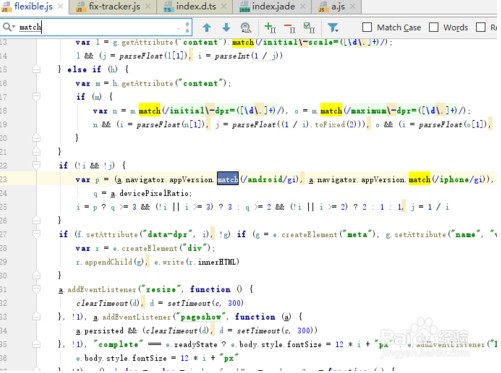
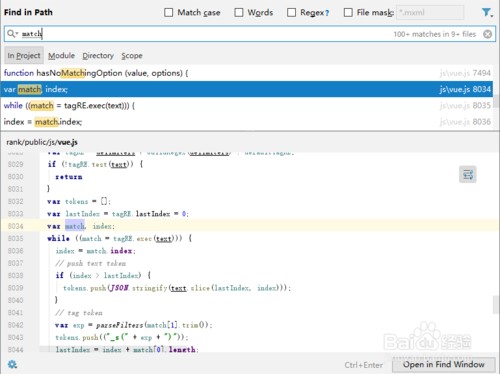
5、Ctrl+F/Ctrl+Shift+F按照文本的内容查找
Ctrl+F仅在本页查找

Ctrl+Shift+F从多个文件查找,可以自定义查找范围。

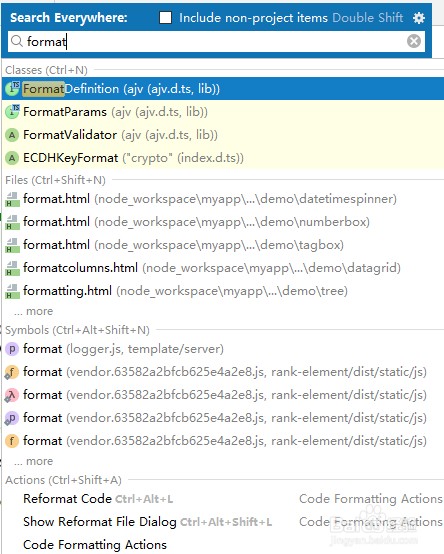
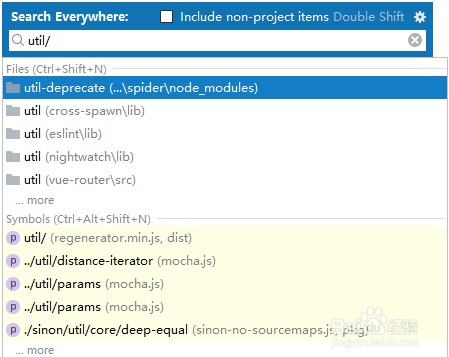
6、Shift+Shift类
文件,配置项,快捷键,函数,路径等等都能搜索。

搜索时,搜索字符串带/就可以搜索路径了

WebStorm中文破解版破解说明
便携制作,修改配置到了bin\ideaConfig目录下。软件能够放U盘,随意移动使用。
集成破解
【可选】集成最新汉化,界面全中文
集成插件:Translation翻译插件,在软件右上角或者选择文本后右键即可看到翻译菜单
集成插件:CodeGlance,能在代码区域右边看到代码缩略图,类似sublime的浏览功能
集成阿里巴巴代码规范检测
优化启动速度,修改主程序主题,允许设置背景图片
注意事项
从2019版本开始,无法使用相对路径载入补丁了,新版本软件根目录有启动器“WebStormLauncher.jar”
请运行启动器来打开便携版本。

只要不移动位置,启动器只需要打开运行一次。下次可以直接在bin目录里面打开主程序。
下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论