【dw网页设计软件下载】dw网页设计软件免费版 v19.0.1 绿色激活版
软件介绍
dw网页设计软件全称为Adobe Dreamweaver,是一款专业的网页制作和管理软件,它采用可视化的网页设计模式,为用户分享众多便捷实用的视觉化网页开发工具,帮助用户轻松制作出各种精美的网络页面,是广大网页设计师必备的软件工具。这里为大家分享的是2019版本的dw网页设计软件,有需要的用户敬请下载。
特色功能
快速、灵活的编码
借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。访问代码提示,用于快速了解并编辑 HTML、CSS 和其他 Web 标准。使用视觉辅助功能减少错误并提高网站开发速度。
通过更少的步骤轻松设置网站
利用起始模板更快地启动并运行您的网站,您可以通过自定义这些模板来构建 HTML 电子邮件、“关于”页面、博客、电子商务页面、新闻稿和作品集。
在各个设备上动态显示
构建可以自动调整以适应任何屏幕尺寸的响应式网站。实时预览网站并进行编辑,确保在进行发布之前网页的外观和工作方式均符合您的需求。
安装教程
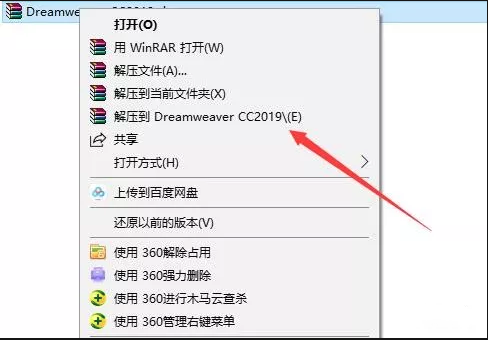
1.选择我们下载的安装包,选择右键解压

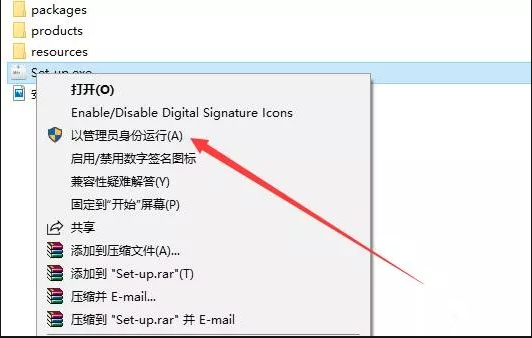
2.解压后得到以下文件,右键以管理员的方式运行Set-up安装程序

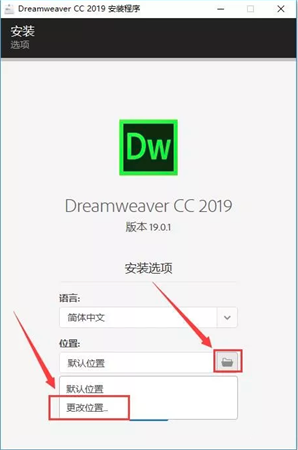
3.点击文件夹小图标,然后选择更改位置

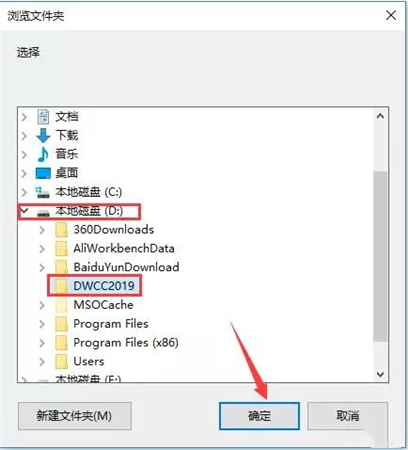
4.建议安装到除C盘以外的磁盘,可以在D盘或其他盘新建一个DWCC2019文件夹,然后点击确定

5.点击继续

6.安装中……等待安装完成

7.成功安装,点击关闭

使用教程
如何新建本地站点
1. 电脑上新建一个website的文件夹,作为你的站点文件夹
2. 打开安装好的Dreamweaver软件,点击上方工具栏的站点–新建站点

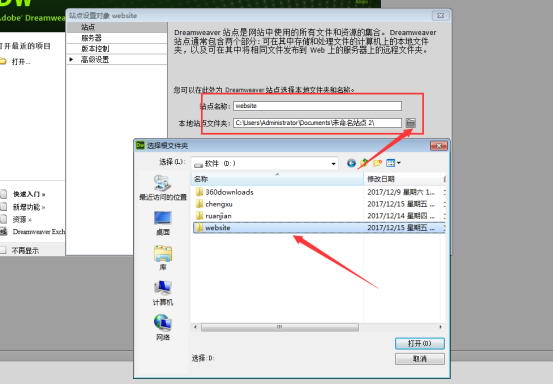
3. 输入你的站点名称,点击本地站点文件夹后面的小图标,选择刚才新建的website文件夹,然后点击选择

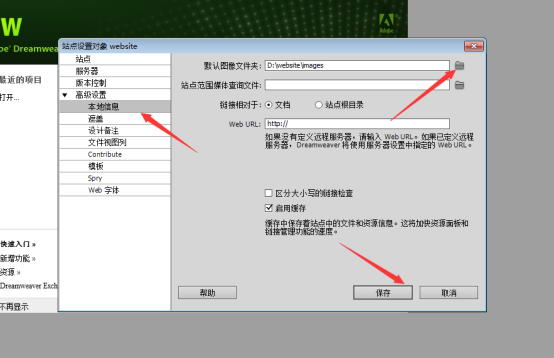
4. 选择高级设置里面的本地选项,点击默认图像文件夹后面的文件夹图标,选择website文件夹,在里面创建一个images文件夹

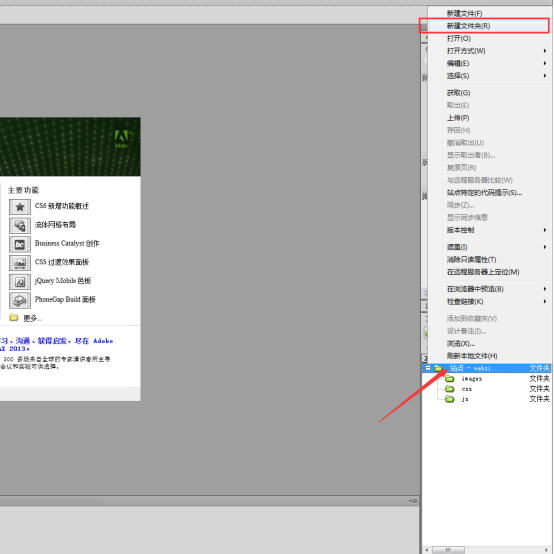
5. 一个站点至少要包含images、css、js文件,直接右键点击站点,点击新建文件夹,创建css和js文件夹

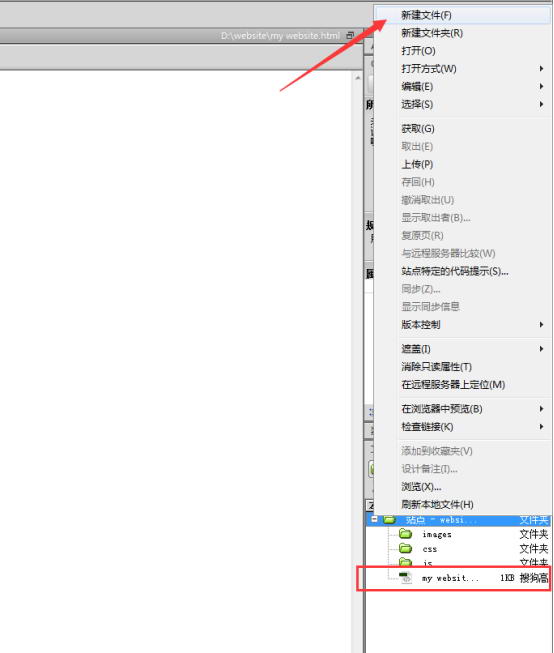
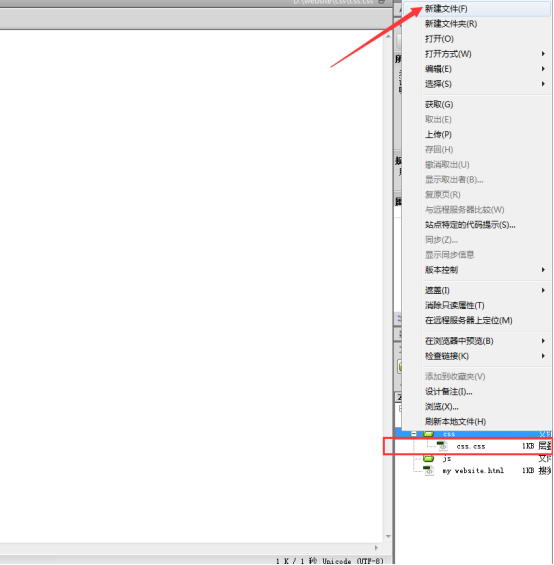
6. 再右键点击站点,点击新建文件,创建一个my website.html文件(命名为my website,格式为html)

7. 再右键点击css文件夹,点击新建文件,创建一个css.css文件(命名为css,格式为css)

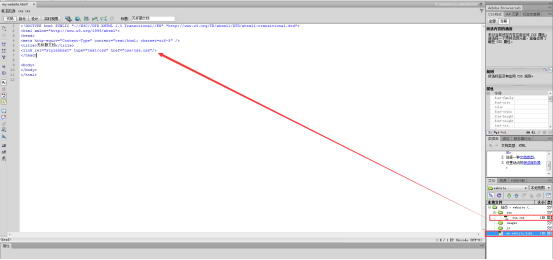
8. 双击my website.html文件,将css.css文件拖到title标签下面,这样一个简单的站点建好了

如何删除自己创建的站点
在dreamweaver界面的右方有一个面板,在文件栏下点击黄圈里的选项,里面有一个管理站点,打开它,然后选择你想要删除的站点名称,点击删除即可

如何添加文字的底色
1、首先在Dreamweaver中打开文档
2、选中需要添加底色的文字
3、点击“编辑规则”→“<内联样式>:span”
4、点击“背景”→“设定背景颜色”
5、根据需求选择颜色
6、添加完成
如何设置字体大小
在“编辑”→“首选参数”里有关于代码编写的格式或者习惯设置的
下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论