【Element-UI下载】Element-UI组件库下载 v2.9.0 中文免费版
软件介绍
Element-UI是一款专门分享给开发者、设计师和产品经理等多种职业使用的网站快速成型工具,这款软件会为用户分享UI框架,这样你在进行前端开发的时候,就可以通过Element-UI组件库来获取到最全的配套设计资源,从而让你在最短时间内完成网站开发。

软件简介
Element ui是由国产团队基于vue.js 2.0打造的桌面端UI框架,主要知用于开发者、设计师和产品经理等前端设计人员打造,该框架大大地简化了操作流程,配合准备好的设计资源能够帮助开发者快速设计出满意的网站,可以大大地减少了开发人员的人力和时间,有从事前端开发的设计人员快快下载吧。

Element-UI软件特色
指南
了解设计指南,帮助产品设计人员搭建逻辑清晰、结构合理且高效易用的产品。
组件
使用组件 Demo 快速体验交互细节;使用前端框架封装的代码帮助工程师快速开发。
主题
在线主题编辑器,可视化定制和管理站点主题、组件样式
资源
下载相关资源,用其快速搭建页面原型或高保真视觉稿,提升产品设计效率。
Element-UI软件优势
一致性 Consistency
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
反馈 Feedback
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
效率 Efficiency
简化流程:设计简洁直观的操作流程;
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控 Controllability
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
Element-UI安装步骤
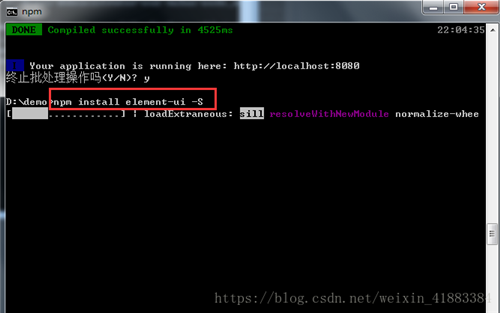
1.在项目下输入 npm install element-ui -S


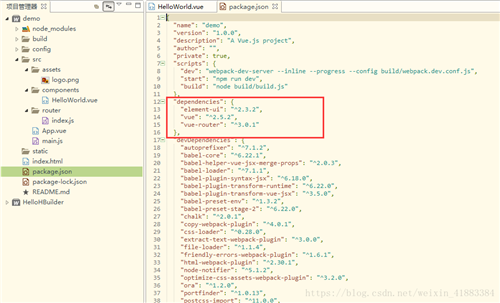
2.查看配置文件package.json,是否有element-ui组件的版本号 如下图:

3.安装成功后 ,在node_modules中可以看到 element-ui的文件夹 ,所有安装的源文件可以在这里面找到

4. 在main.js文件中引入element组件:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)

Element-UI使用方法
element-ui框架怎么搭前台?
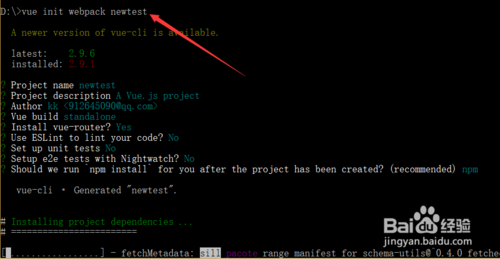
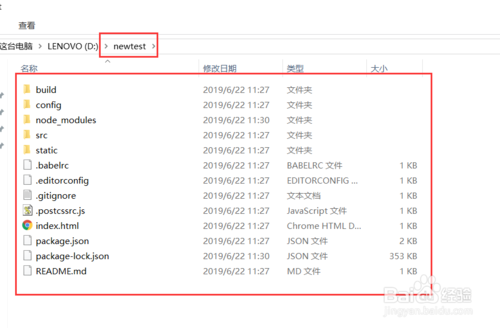
第一步,我们使用vue-cli脚手架工具搭建一个前端项目(如果没有安装我们可以先安装node【上官网下载安装就可以】-然后安装vue-cli【命令是npm install vue-cli -g】),然后我们利用命令【vue init webpack newtest】(newtest是项目的名称,可以自己取名字),然后搭建好vue项目,详细如下图


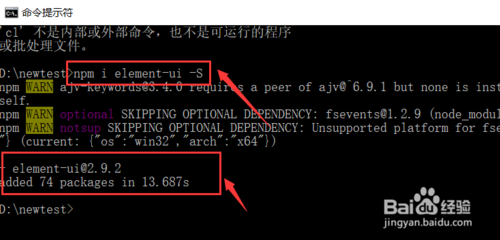
第二步,搭建好vue前端项目以后,我们安装element到项目中,我们利用命令行工具指定到项目根目录中,然后输入命令【npm i element-ui -S】,详细如下图

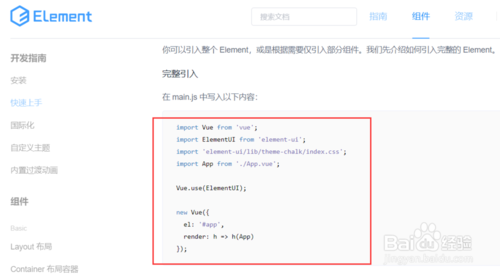
第三步,安装element到项目中以后,我们将完整引入整个element,下面是官网分享的方法,详细如下图

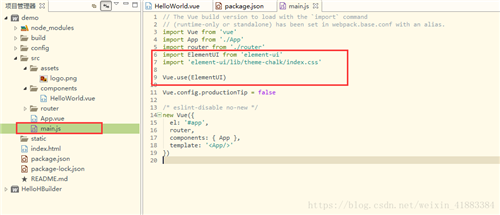
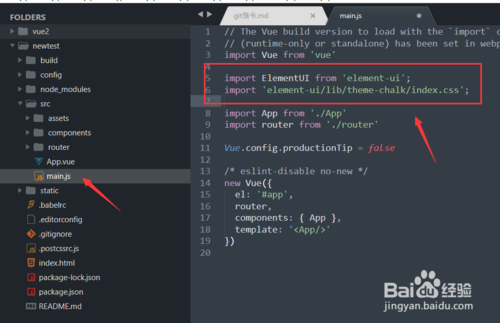
第四步,根据官网的教程,我们开始引入element-ui,我们在创建好的项目中打开【src文件夹】-【main.js】下引入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
详细如下图

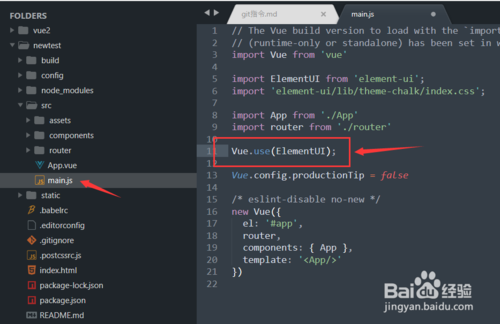
第五步,还是在【main.js】上加入
Vue.use(ElementUI);
这样就引用element完成了,详细如下图

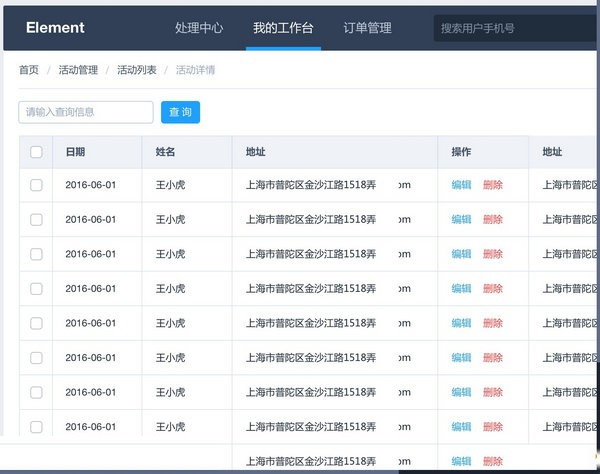
第六步,我们引用element以后,我们可以使用组件吧,我们上官网随便找一个组件,例如单选框,下面是组件详细的样式和使用方法,详细如下图

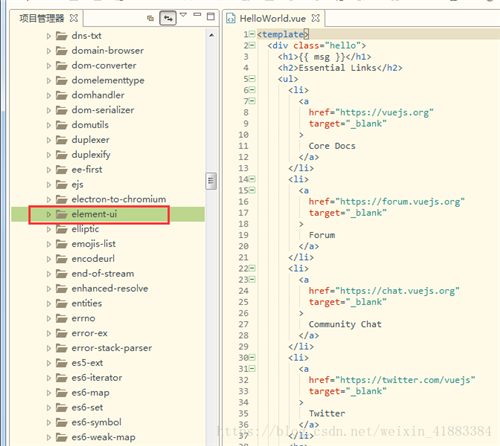
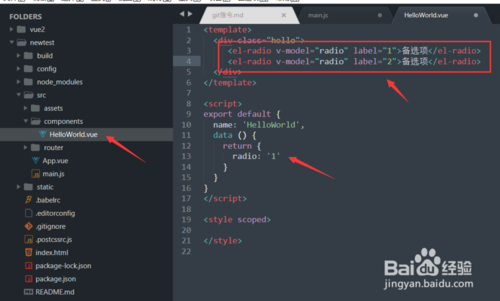
第七步,我们在vue项目中复制代码,我们找到【src】-【components】-【HelloWorld.vue】,中加入刚刚第五步,复制的代码进入,详细的代码如下图

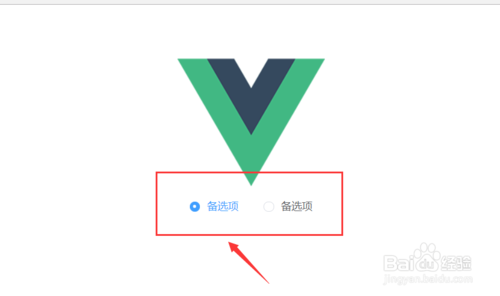
第八步,我们运行项目(利用命令行工具指定到项目的根地址,然后运行【npm run dev】),然后就可以在网页上查看效果了,发现和element官网上的一样,大功告成,详细如下图

常见问题
1.表格字段过长省略?
elmentUI的table-column有分享属性 show-overflow-tooltip 只要在对应的字段上设置为true,则文本超出部分就会用省略号替代,并且鼠标移至其上时,可查看完整信息。
2.如何获取行数据作为方法参数?
如果要为表格的每一行都添加操作按钮,如删除。这些删除按钮绑定的是同一个方法,那么如何区分是谁调用的呢,答案就是在方法中传入参数,而这些参数就是在渲染的时候写死在@click的方法参数里面。获取本行数据的方法就是scope.row.xxx,其中xxx就是本行数据的某一个属性。如:@click=”delete(scope.row.id)
3.
发现
但是,如果方法需要传递参数呢,用这种方法就不好做了。总不能再在这个command字符串中去把方法名和参数分别解析出来吧,那太麻烦了。解决方法就是@click.native=”func”,这种方式可以直接调用methods方法集中的对应方法,传参自然就没问题了。
4.如何通过代码关闭message提示?
一般我抛出提示信息,是直接this.$message。但是存在这样的情境,即我完成了一个操作后,这个提示应该被立即关闭,而不是等它超时消失。答案就是,this.$message实际上会返回message对象的引用,那么我们定义一个变量来存这个引用,然后在需要的使用调用close方法即可。如 messageHandle = this.$message(…) messageHandle.close()
5.如何动态修改下拉框的可选项?
有些时候,当前下拉框的选项取决于前一个下拉框的选中项,这时候就需要动态变动可选项。其中下来框的可选项
下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论