【SX HTML5下载】SX HTML5激活版 v2.60 绿色免费版
软件介绍
SX HTML5是一款可视化的H5编辑器软件,它可以帮助用户多个平台上的H5页面,包括PC和移动网页、微信支付宝小程序以及小游戏等等,不仅操作方便简单,而且功能是完全免费的,使用体验也很出色,是一个很不错的H5编辑器软件,有需要的用户快来下载吧。

SX HTML5特色功能
1、与原生一致的面向对象语言
这不是一门新的语言,而是与原生完全一致的语言,最热门的一款语言HTML5、CSS3、ES6(JS升级版),再也不用担心学习后会被别人看不起了。
2、最热门、最简单的一款面向对象语言
这是一款最热门的语言,GitHub编程语言排行榜 JS居首。ES6是JS的升级版本,本软件支持ES6所有函数方法。JS也是面向对象语言最简单的语言,没有之一!你还在花大量时间学习即将被淘汰、冷门的语言吗。
3、支持最热门的动态app格式
未来动态APP将取代传统APP,而微信小程序就是经典的动态APP编写格式。zfb小程序也参照了微信小程序的编写格式。随后的快应用(十大国产手机厂商、覆盖十亿设备)也与此格式相近。百度小程序也即将面世,动态APP市场万亿烧钱大战一触即发,你还在等什么?本软件为此而诞生,完全兼容了动态APP的编写格式。
4、比官方IDE更适合新手
微信小程序虽然叫小程序,但编写难度不低于学习传统的WEB编写。更好的支持ES6,Mustache,CSS3,让新手很难入门。基本所有的WEB IDE都没有鼠标停留提示,编写代码全靠记忆与文档。本软件唯一支持停留提示与树形函数列表的WEB IDE,更加符合新手使用入门。比官方IDE更懂小程序。
5、支持模块功能
可以编写html5的精易模块、WEB框架。更适合新手使用。
6、更智能的中英混合输入提示
再也不用担心有人说学中文编写还不如英文编写、中文没有英文编写快的XX了,中文提示完美支持中拼混输,支持大小写,精确提示与易语言输入一样完美。
7、支持选择中英翻译
新手必备神器,自学最快速入门面向对象语言!输入英文直接翻译出中文。
8、支持代码块功能
大多函数都支持代码块功能,回车直接填写内容,与官方一致。
SX HTML5使用说明
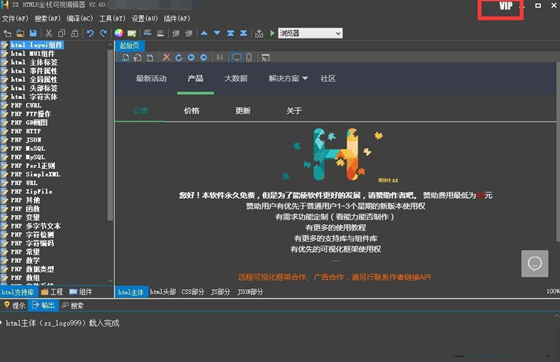
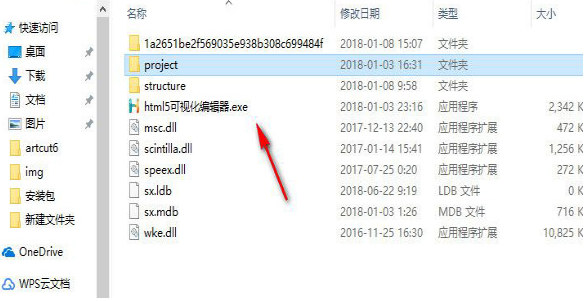
1、下载html5可视化编辑器.exe软件打开就可以使用,这里是软件的编辑区域

2、提示软件的设计功能,可以在这里添加新的事件,可以设置全局属性

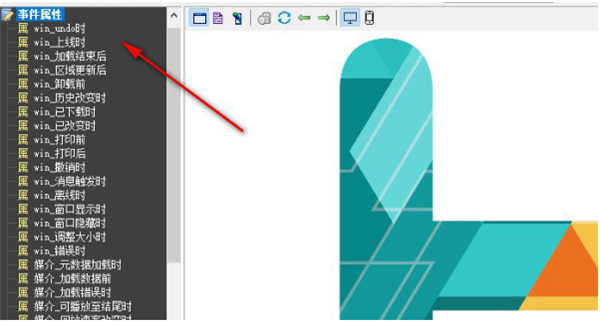
3、可以设置的页面功能很多,提示加载结束后、区域更新后、卸载前、历史改变时、已下载时、已改变时

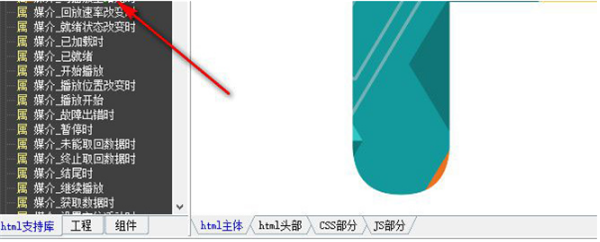
4、这里提示媒介的属性,支持元数据加载时、加载数据前、加载错误时、可播放至结尾时、回放速率改变时、就绪状态改变时

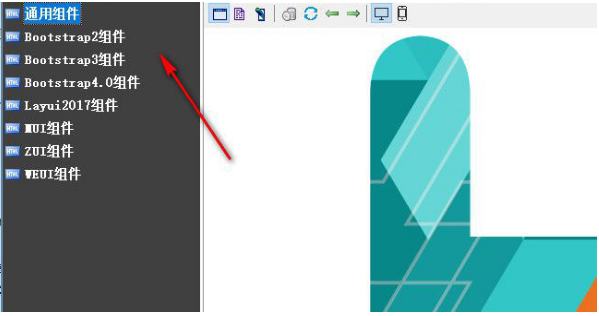
5、组件功能: Bootstrap2组件、 Bootstrap3组件、 Bootstrap4.0组件、 Layui2017组件、MUI组件、ZUI组件、WUI组件

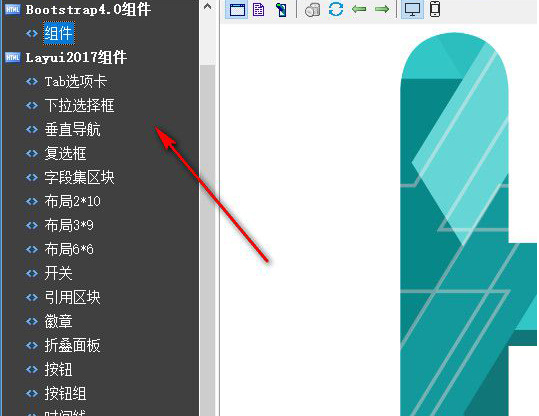
6、组件的功能也是很多的,可以选择开关、引用区块、徽章、折叠面板、按钮、按钮组

7、这里是设计的主题,您编辑的内容都可以在这里设计

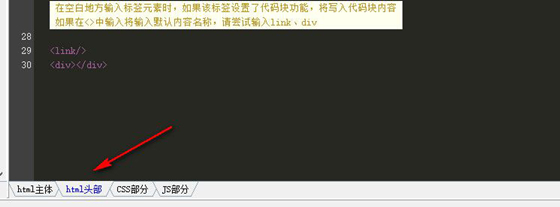
8、在相同标签较多时,很难找到对应的结束标签,请点击以下标签,编辑框会指示相对应的结束标签是哪个

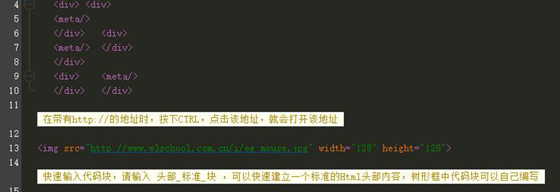
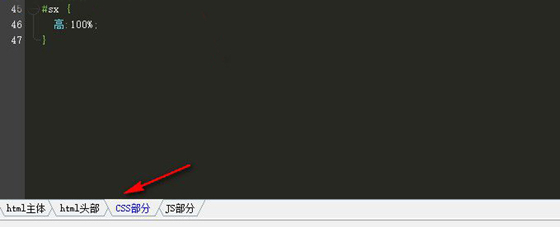
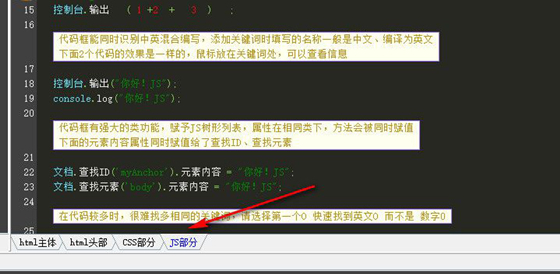
9、Html、CSS、JS的函数是可以混用的,在树型框中右击一>切换,就可以切换到个函数表进行编写,快捷键CTRL+1~3也可以切换,以下代码调用了htm1及CSS的函数

10、在函数后输入数字时,会显示尺寸单位,每个单位都有对应的说明,请试着把下面100%改成其它单位

11、代码框能同时识别中英混合编写,添加关键词时填写的名称一般是中文、编译为英文,下面2个代码的效果是一样的,鼠标放在关键词处,可以查看信息

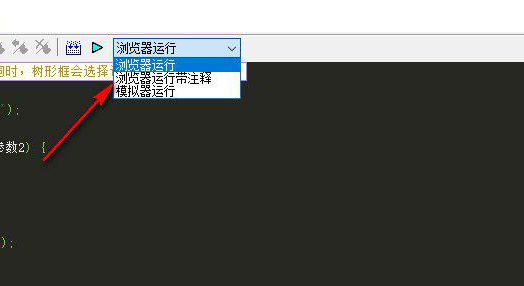
12、编辑完成可以选择在浏览器上运行,也可以选择在模拟器上运行

SX HTML5更新说明
增加可视化绝对布局设计功能(目前只开放小程序,容器带多种对齐方式(需要开启VIP),容器可以置父、添加、删除、复制、剪切、粘贴、微调、多选、修改属性)
增加PHP保存时的自动写到运行目录
增加工程树型列表其它文件的显示
增加对文件后缀为sxhtml、sxjs、sxcss、sxjson的文件关联(菜单设置->关联文件)
优化重写添加、修改函数窗口(与易语言表格相似)
优化代码框选择夹的切换
优化光标行为镂空方框(防止遮挡块级域颜色)
优化可视化拖拽框架
优化html编辑框在键入空格时不在提示全局属性(只提示私有属性)
优化代码提示框显示速度
优化添加模块时,不在工程写入模块中的文件夹(防止误覆盖)
优化删除模块时,自动删除模块添加到工程的文件
优化合并支持库添加函数、添加子类,并增加子类的所属库字段(防止显示冲突)
优化支持库的导入、导出
修复翻译时可能翻译位置错误的BUG(重要)
修复html代码框匹配标签时,匹配错误或导致卡死的BUG(重要)
修复在模板文本(反撇号)内部提示的BUG
修复已知的可视化拖拽框架BUG
修复代码框文字超出宽度被遮挡的BUG
修复代码框切换是字体缩放显示错误的BUG
修复代码框输入代码后,滚动可视区鼠标点击后返回原点的BUG
修复CSS代码框输入#ID时会出现颜色标识的BUG(感谢 心情灰灰 反馈)
修复代码框切换时,焦点还在之前代码框上的BUG(感谢 清扬小新 反馈)
修复直接打开关联文件sxhtml、sxjs、sxcss、sxjson时,显示空白的BUG
修复工程切换项目时,相同工程名无法切换的BUG(感谢 月淼 反馈)
修复工程树型重命名文件名或目录名时,不同步修改文档条的标题的BUG
修复JS支持库添加、修改函数时无法选择 常量-子 的BUG
下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论