【CKEditor编辑器下载】CKEditor 5汉化版 v16.0.0 绿色版
软件介绍
CKEditor 5汉化版是应该是全球范围内最优秀的文字编辑工具之一了,软件的使用拥有极强的可扩展性,因此在很多的网站在线文本编辑框的使用上都能见到软件的身影,并且软件的使用兼容几乎所有的浏览器,在很多的语言脚本上都有很好的适应性,有需要的小伙伴们,可以在下载CKEditor中文版试试哟~

软件特色
1、质量优秀
多年的连续测试驱动开发(5000多个测试)和代码同行评审,让一个成熟的产品拥有最高的可靠性。还有专用的核心开发团队,以及活跃的开源社区支持的维持。
2、可访问性
符合最新的Web可访问性标准(WCAG 2、508节,WAI-ARIA)同时使您能够创建可访问的内容,以及内置的辅助检查。
3、可定制性
自定义编辑器的每一个细节,定制您的需求,使用其强大的开发者友好的文档和丰富的JavaScript API。
4、创新思维
不断引领创新领域的丰富文本编辑。把你的内容创作过程由Word粘贴等独特功能的全面控制,引申到先进的内容过滤,控件,自定义HTML格式以及更多。
软件功能
1、高级文本格式
从基本的格式使用预定义的文本格式,文本样式和创建数学公式或漂亮的代码片段。
2、完整的多语言支持
本地化为超过60种语言,ckeditor支持从右到左的文本方向以及文本选择分配一个特定的语言。
3、完全访问
ckeditor符合最新的Web可访问性标准(WCAG2.0,WAI-ARIA)可以访问的内容,由于内置的辅助功能检查器创建。
4、拼写检查
作为你的类型,看到正确的拼写错误而打字。拼错的单词,你可以简单地选择替换不正确的单词建议。
5、窗口小部件
创新CKEditor功能使定制内容丰富的实体如标题图片创作,通过将多个HTML元素的代码片段或内容模板。
6、干净的代码
CKEditor创建干净的代码,符合标准和可读性。你也可以包括您的自定义格式设置规则来完全控制你的HTML输出。
7、高级粘贴
此功能使粘贴的内容直接从微软Word和保持原有的内容,用干净的HTML输出格式。
8、添加存储库和生成器
下载一个完美的定制的在线丰富的文本编辑器使用在线生成器,并轻松地集成额外的插件从库中。
9、易于集成
CKEditor通过添加一个脚本到您的网页。现成的zip安装包之间选择,你最喜欢的包管理器或CDN版本。
10、丰富的API
强大和广泛的接口,让您在运行时与编辑器交互,创建自定义功能,并将内容随意操作。
11、完全可定制的
自定义CKEditor的每一个方面(如工具栏、调色板、皮肤、对话框、菜单、数据解析、造型、等)和调整你的需要。
12、先进的内容过滤
限制和调整输入数据以对编辑器实例中允许的内容完全控制。
CKEditor编辑器绿色版使用说明
1. 下载CKEditor5库
官方教程有CDN,npm, Zip download三种获取方式,但这三种方式获取的都是打包精简之后的版本,有一些文本编辑特性并没有,如对齐方式、字体大小等。如要更灵活的根据自己的需求添加或删减编辑器的特性,建议从CKEditor5官方Github下载。CKEditor5有多个版本,我使用的是从github下载的ckeditor5-build-classic版本。
2. 开始使用
目录ckeditor5-build-classic-master\build下的ckeditor.js是打包好的库,可以直接引用去使用。 新建一个editor.html,
3. 定制自己的CKEditor5: 增删特性
虽然build目录下的ckeditor.js可以直接使用,但是特性较少。下面开始定制自己的CKEditor5(注:本人对webpack打包不是很熟悉,本章节可能有问题,在打包使用过程遇到了问题,但用一些方法解决了)。
首先需要的工具: npm,webpack;
了解文件:webpack.config.js,package.json,build-config.js,src/ckeditor.js;
webpack.config.js文件定义了打包的规则,package.json定义了用的包;build-config.js定义CKEditor5特性,src/ckeditor.js也是定义定义CKEditor5特性,似乎build-config.js和src/ckeditor.js只有一个就够了,我使用的是src/ckeditor.js。
打包之后的工程上传的Github
4. 上传图片
*****三种方法概述*****
官方教程中上传图片有三种方法(1):使用CKEditor自带云服务,图片上传到CKEditor服务器;(2):使用ckfinder框架,在初始化CKEditor时,需要定义 ckfinder的uploadUrl参数,参数为上传到自己服务器的地址;(3)自己写上传功能,定义UploadAdapter,实现upload()和 abort() 方法,并对UploadAdapter进行调用。
方法1大家几乎不用,方法3要自己写上传功能,网上有个教程写得不是很清楚,我也没有很看懂,还存在疑问。
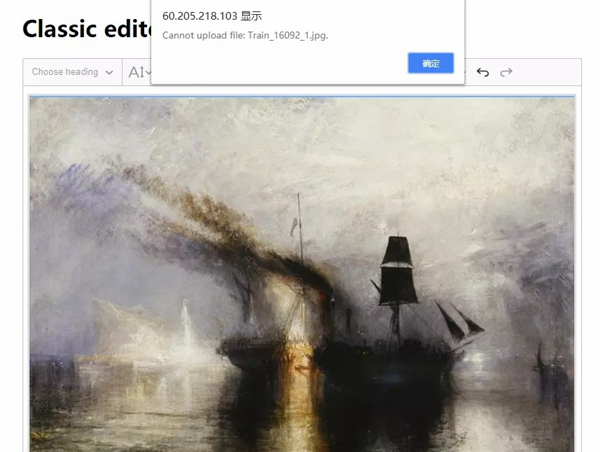
*****上传图片方法2详解*****
网上有网友遇到用方法2上传图片,遇到一个奇葩问题:图片明明已经上传到服务器,返回数据也是按照所谓教程的{“default”:”url”}格式。可是依然会报错。
我也遇到了这个问题,迟迟没有解决,直到今天看了CKEditor中ckfinder的源码才发现问题。阅读ckeditor5-adapter-ckfinder发现,ckfinder也定义了UploadAdapter,同样实现了upload()和 abort() 方法。而问题就出现在upload()方法中。
从上面源码中可以发现,ckfinder请求之后的返回体response应该不为空,且还要包括uploaded和url字段,所以返回数据实际格式应该是{“uploaded”:1,”url”:”/”},如此就不会出错了。所以,返回的数据并不是按照“教程“”说的那样。
下载仅供下载体验和测试学习,不得商用和正当使用。


发表评论