【秀米编辑器电脑版】秀米编辑器官方下载 v2019 电脑版
秀米编辑器电脑版介绍
秀米编辑器官方版是一款十分好用的在线编辑软件,一款能够在电脑上享受最简单的编辑方式,用户可以在这里一键编辑,分享了独一无二的编辑方式,在这里让你的编辑更有水准。秀米编辑器电脑版有着全新的界面,用户可以在这里根据自己的需求来选择不同的编辑模板,让你的编辑更加简单。

秀米编辑器电脑版特色
秀制作:有设计的内容,更能打动你的人群
图文排版:轻松选择各种格式,为你的图文排个版
使用编辑:下载后即可使用,无需进行安装
秀米编辑器怎么复制到微信公众号
打开秀米官网,登录秀米账号,点击右上角的登录图标

输入邮箱账号或者手机号码

新建一个图文

编辑好图文,再点击√的图标

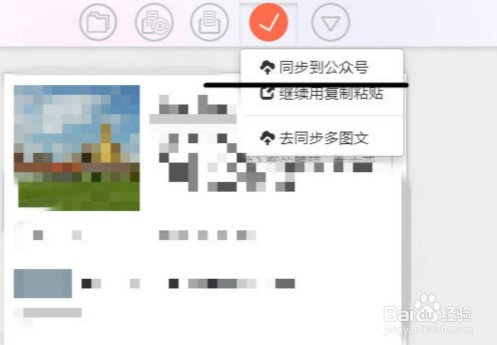
再点击同步到公众号

这样就可以同步到微信公众号的素材管理去了。

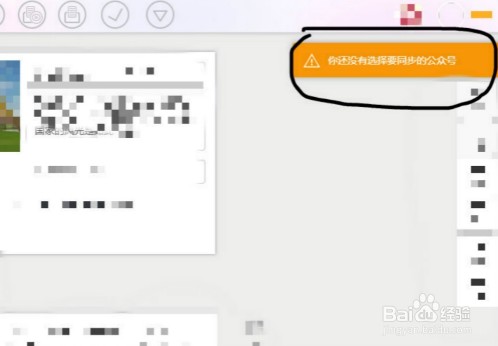
如果你还没有选择要同步的公众号,它会自动跳出如图黄色框框,点击黄色方框

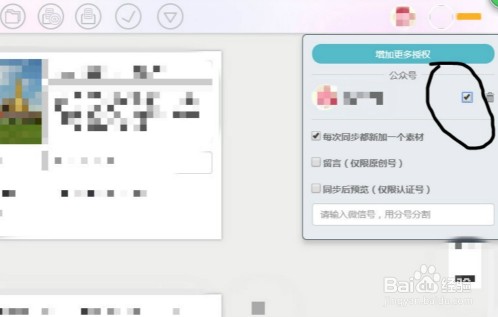
如图,在小方框里面打钩就可以同步到你的微信公众号了

秀米编辑器电脑版常见问题
排版元素是如何自适应的?
在秀米图文无论是制作模板还是进行内容排版,无非都是在处理这三大类内容元素:文字、图片和布局。要掌握自适应设计思维就要先了解这些元素在不同屏幕宽度下产生什么样的变化。
文字如何自适应?
文字的字号大小是不会随屏幕的大小改变的;然而当屏幕的宽度发生改变的时候,一行容纳的字数就会改变。举个例子,同一段文字,在手机端上看是9行;而在比手机屏幕更宽的平板上看,一行容纳的字数变多了,行数就缩减到了6行。当屏幕宽度变大时,图片的大小会按比例变大。这种变化在图文搭配的版式中尤为明显,例如在二列布局中,布局的一边放入的是图片,另一边放入的是文字;屏幕的宽度变大时,图片会随着屏幕变大而变大,而文字大小不发生改变。
注:系统模板中的标题模板、零件、以及某些特殊形状的图片模板(圆形、正方形、菱形、半圆)它们都有不随屏幕变大而变大的特性。稍后在常见案例中再详细解析。
布局如何自适应?
布局是个框,里面什么都能装,包括文字、图片以及嵌套另一个布局都可以。布局的自适应方式和图片类似,但又不太一样。当屏幕大小发生改变的时候,布局的宽度也会随之变化,而布局的高度则是根据布局中的内容的高度决定的。例如布局中放的是文字内容,当屏幕变大的时候,由于文字有不会随屏幕改变大小的特性,布局的高度有可能不变,又或者是因为文字的行数变少而高度也随之变小了。这样一来就解释了这么一个现象,有的小伙伴将某张图片用作布局的背景,布局内部也添加了一些图文内容,但是不同屏幕大小的终端机上看,背景图就显示不完全了。这是因为,背景图和布局的宽度虽然随着屏幕变宽了,但是由于布局中的文字不会像图片一样变大,甚至可能还会缩减行数,使整个布局的高度变小,也就意味着背景图的显示高度就变小了,图片因此显示不完全。
如何调整内容的显示位置?
熟悉秀米模板制作的小伙伴对工具条上的“定位”选项并不陌生。定位设置上的参数单位是像素,而“自适应”又却是按屏幕比例变化的,并没有一个固定的变化数值。错误使用定位功能是大多数模板“错位”的元凶之一。看到这里的你先别慌,我们可以从横向和纵向两个角度去理解定位功能。
下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论