【webstorm2019激活版】webstorm2019永久激活版下载(含最新激活码) 汉化版
webstorm2019破解版介绍
webstorm2019永久破解版是一款专业的C++代码编程软件,一款能够轻松在模板上享受最简单的编程方式,在这里体验最简单的编辑方式,让你的代码编辑更简单。webstorm2019破解版分享了专业的代码识别,新增了多种不同的代码语言的识别,用户无需改写,直接在上面输入,大大提高了开发者们的工作效率。

webstorm2019破解版特色
智能的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全代码导航和用法查询代码导航和用法查询项目查找函数或者变量,还可以查找使用并高亮。
代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
代码调试
支持代码调试,界面和IDEA相似,非常方便。
代码结构浏览
可以快速浏览和定位
代码折叠
功能虽小,不过胜在方便高效
包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定
webstorm2019激活码
注:如果激活失败,检查是否改过HOST或者改了JAR包,改过就还原回去再激活就行啦,不过这种情况不是很多见。
激活时效是一年,如果真的不行,再换一个。

webstorm2019破解教程
第一步:下载补丁包+软件本体
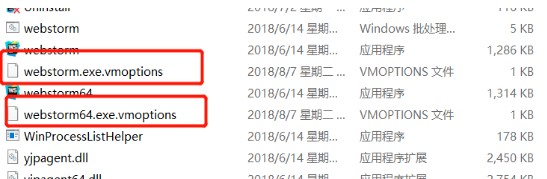
第二步:找到你webstorm的文件夹,将补丁放到bin文件夹下,丢进去就行了
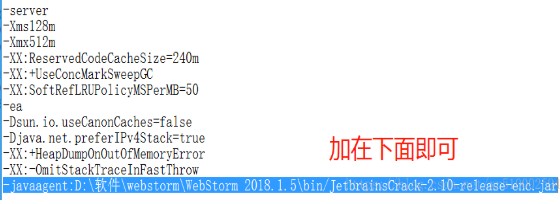
第三步:打开着两个文件,推荐是两个文件都要修改,记事本格式打开就行,需要在后面加句话

将下载的破解+汉化.zip解压缩,然后把里面的jar包放到'你的WebStorm 安装目录\bin'下(JetbrainsIdesCrack-4.2-release-sha1-3323d5d0b82e716609808090d3dc7cb3198b8c4b.jar)
-javaagent:你的bin文件夹地址/补丁包的名字.jar

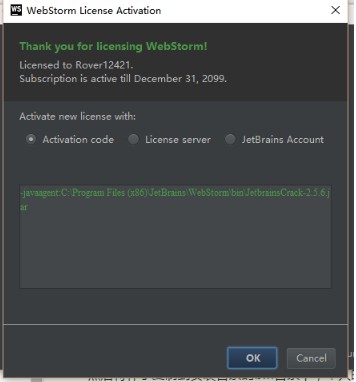
第四步:两个文件加好代码以后,保存关闭,重启webstorm,将第三步的那句代码加到activation code中,都是复制粘贴,ok即可。

软件默认为英文界面,如果你需要汉化,打开'你的安装目录\lib'文件夹,将原来的resources_en.jar重命名,再将resources_cn.jar放进去即可。不需要汉化则跳过这一步
webstorm2019使用心得
收藏夹功能:
当工程目录很庞大时,有些子目录很经常打开,但层级又很深,这时候可以把目录添加到收藏夹里面,添加成功后,左侧有个“Favorites”菜单
面包屑导航:
除了左侧的工程页面,可以选择目录之外,在顶部菜单下有一个类似网站面包屑导航一样的目录也可以实现相同功。点击每个目录就会有下拉菜单显示其下的子目录,很实用.
构造器界面:
注释符合格式的话就会出现。如果是js文件则是js类的函数和对象;css文件的话则是这个css文件的概括;html文件的话则是节点的结构图。话说这几个就是为了方便查看代码的结构性.
todo界面:
给代码加todo注释就会出现这个界面
双栏代码界面:
右击代码选项卡上的文件,然后右键 -> spilt vertically(左右两屏)或者spilt horizontally(上下两屏)
本地历史功能:
找回代码的好办法
WebStorm集成git使用
webstorm中只集成了git的常用操作,并不能完全替代命令行工具。在界面的右下角可以查看处于哪个git分支。也可以在上面点击切换或者新建分支。
查看当前代码与版本库代码的差异:
右击代码界面任意区域,选择git -> compare with然后选择要比较的版本库。
webstorm2019设置技巧
如何更改主题(字体&配色):
File -> settings -> Editor -> colors&fonts -> scheme name.主题下载地址
如何让webstorm启动的时候不打开工程文件:
File -> Settings->General去掉Reopen last project on startup.
如何完美显示中文:
File -> Settings->Appearance中勾选Override default fonts by (not recommended),设置Name:NSimSun,Size:12
如何显示行号:
File -> Settings->Editor,”Show line numbers”打上勾,就显示行号了
如何代码自动换行:
File -> settings -> Editor “Use Soft Wraps in editor” 打上钩,代码就自动换行了
如何点击光标,显示在本行末尾:
File -> Settings->Editor “Allow placement of caret after end of line”去掉勾就行了。
如何修改快键键:
File -> Settings->Keymap,然后双击要修改快捷的功能会有提示框出来,按提示操作
换成自己熟悉编辑器的快键键:
File ->Settings->Keymap,支持像Visual Studio、Eclipse、NetBeans这样的主流IDE。
javascript类库提示。
File -> settings -> Javascript -> Libraries -> 然后在列表里选择自己经常用到的javascript类库,最后Download and Install就ok了.
在开发js时发现,需要ctrl + return 才能选候选项:
File -> Setting -> Editor -> Code Completion -> Preselect the first suggestion: “Smart” 改为 “Always”
js提示比较迟缓
File -> Code Completion -> Autopopup in 下 1000改为0
git配置:
File -> settings -> Editor -> github,进去改github的账户,如果没有git则不需要.
插件安装:
File ->plugins,然后就选择给力的插件们再安装.(“css-X-fire”插件,用于当使用firebug修改css属性时,编辑器内的css代码也会发生变化。)
webstorm2019怎么在整个项目中搜索
Ctrl+N搜索类
ES6新增加了类,可以用Ctrl+N搜索

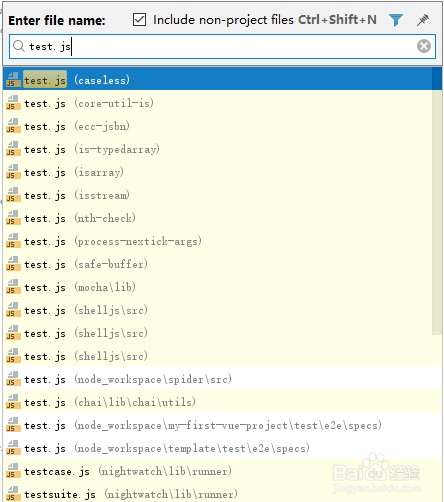
Ctrl+Shift+N按文件名搜索
由于js的类写法还没有普及,搜索文件名更常用一些。

可以勾选上面的那个选项选择是否搜索工程外面的文件

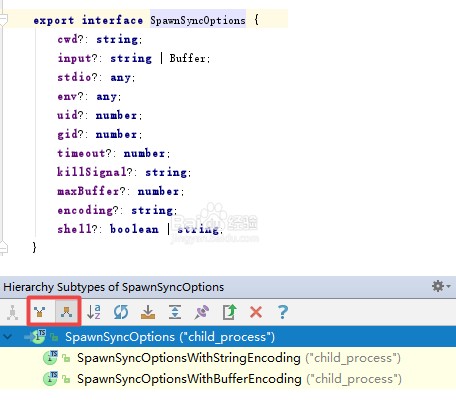
Ctrl+H查看类继承关系
例如看这个接口的实现类。继承关系窗口左上角有2个按钮,一个查看

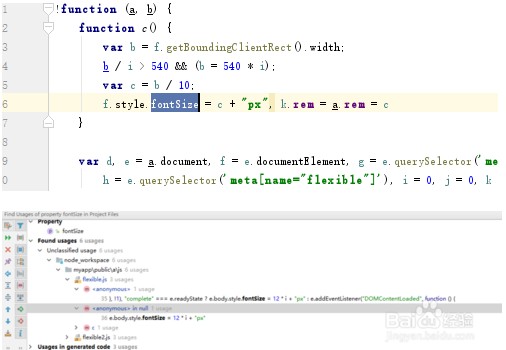
Alt+F7查找函数或变量在哪被使用
光标选中一个函数或变量,然后按alt+f7可以打开一个窗口,查看调用该变量或者函数的地方。

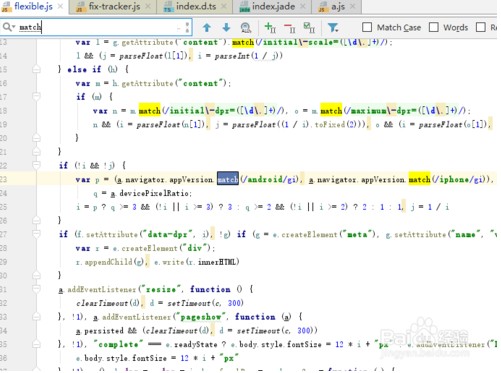
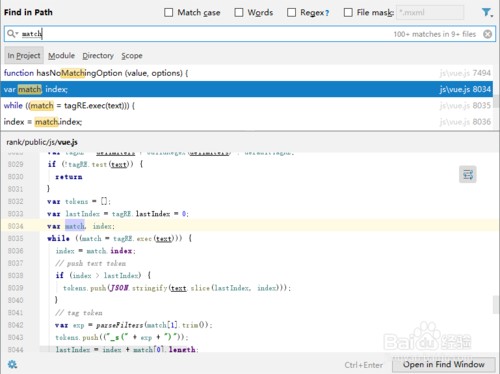
Ctrl+F/Ctrl+Shift+F按照文本的内容查找
Ctrl+F仅在本页查找

Ctrl+Shift+F从多个文件查找,可以自定义查找范围。

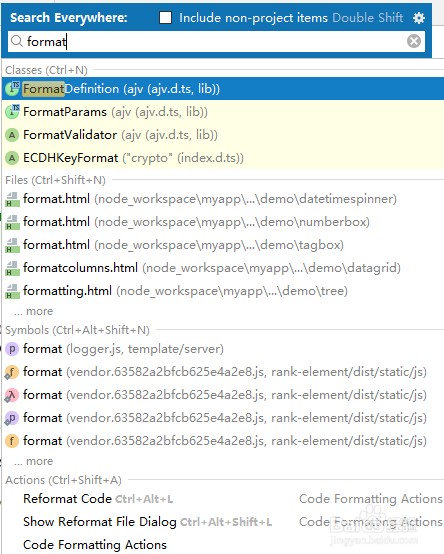
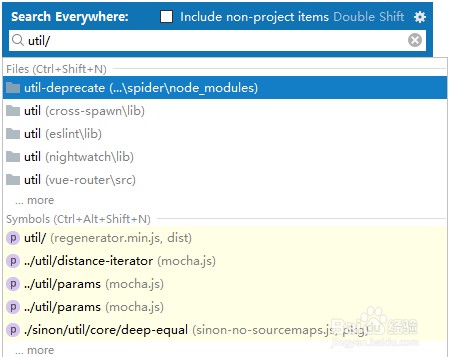
Shift+Shift
类,文件,配置项,快捷键,函数,路径等等都能搜索。

搜索时,搜索字符串带/就可以搜索路径了

下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论