【FlowPlayer播放器】FlowPlayer下载(网页FLV播放器) v7.2.0 官方最新版
软件介绍
FlowPlayer播放器是一款分享给网页开发人员使用的FLV视频播放器,我们在进行网页设计的时候,可以将FlowPlayer直接嵌入到网页当中。这样就可以打开flv、swf等流媒体视频进行播放了,现在很多的视频网站都需要使用到这款软件哦!

FlowPlayer播放器软件简介
Flowplayer是一个主要面向开发网页设计人员的Web视频播放器,免费开源,可以嵌入到您的任何网页中,支持播放flv、swf等流媒体视频以及绝大多数格式的图片,播放的视频非常清晰流畅,并且可以根据需求自定义配置播放器的参数,以满足您对播放器播放效果的要求。

软件特色
1.Flowplayer支持播放flv、swf等流媒体以及图片文件,能够非常流畅的播放视频文件,支持自定义配置和扩展。
2.Flowplayer是一款开源软件,在该页面你同时可以下载到源代码。所以FlowPlayer 也是一个flash播放器源码软件,你可以下载体验。它分享了一个简单的方法,在网站中嵌入视频播放器。这样可不同于普通的FLV播放器,这其中有大量的功能和非常灵活和强大的配置选项。
3.我们通过专注于代码大小和优化的视频平台资源加载来实现这一点,该平台针对快速响应时间量身定制。选择我们的视频播放器和我们的视频平台,可以为您分享最佳性能。
4.可以调整播放器外观,感受自己,或利用我们的视频平台来创建看起来就像您所需的播放器配置文件。实际上,我们非常重视在我们平台上的用户体验,使得上传和发布视频变得愉快。
5.发布视频就像开始使用我们的解决方案一样简单。我们的企业套件包括与所有关键的相邻系统(如分析,广告服务器,CMS和内容创建)的维护预集成,因此您可以专注于创建精美的视频。我们还分享来自所有主要视频平台的自动迁移服务,以确保所有视频和元数据以正确的方式导入。
FlowPlayer播放器功能介绍
Flowplayer可以很容易地将它集成在任何的网页上使用
分享了良好的用户体验,支持预加载、长时间播放,播放列表,全屏播放模式等; 支持HTTP以及流媒体传输; 在该页面你同时可以下载到源代码
所以FlowPlayer 也是一个flash播放器源码软件,你可以下载体验
它分享了一个简单的方法,在网站中嵌入视频播放器
这样可不同于普通的FLV播放器,这其中有大量的功能和非常灵活和强大的配置选项。
FlowPlayer播放器使用方法
1、加载flowplayer.js
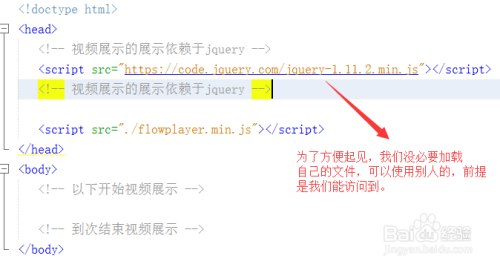
在要播放视频的页面的head之间加入flowplayer.js。
2、XHTML
在需要加入播放器的地方加入如下一段代码:
将a标签的href属性指向要播放的视频地址,然后设置样式,宽度和高度,以及设置display:block,当然关键的是还要给a标签指定一个id,以便于JS调用。
当然你也可以只在html中指定一个DIV,然后由Javascript来控制播放地址,如:
3、Javascript
在页面底部计入javascript脚本调用播放器:
使用flowplayer()函数调用播放器,第一个参数是播放器的id,第二个参数是播放器的路径,它是一个flash文件,一定要保证播放器的路径正确。
如果不是使用a标签调用视频文件,而是使用DIV来调用,则代码如下:
flowplayer(
“player2”,
“flowplayer-3.2.7.swf”,{
clip: {
url: “flowplayer.flv”,
autoPlay: false,
autoBuffering: true
}
}
);
flowplayer()函数的第三个参数是可以进行多项设置的,其实就是高级设置。clip方法里的url:表示视频文件的真实地 址,autoPlay:表示是否自动播放,默认是true,autoBuffering:表示是否自动缓冲,即当视频文件设置为不自动播放时,播放器仍然 预先下载视频文件内容。
FlowPlayer播放器操作说明
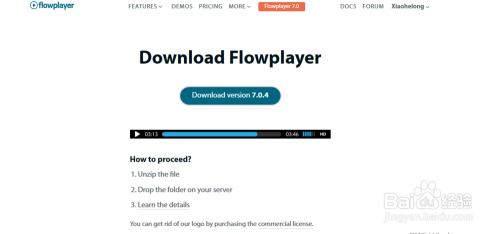
在桌面新建一个flowplayer作为本文的演示文件夹,使用搜索引擎搜索或进入flowplayer官网下载flowplayer:


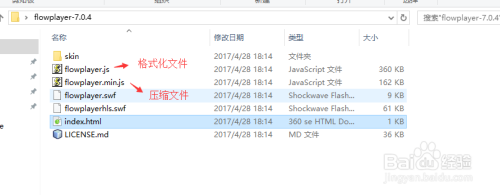
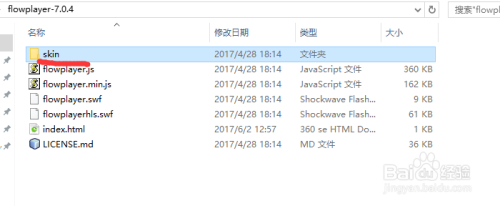
打开下载的文件,我们可以看到有这样两个文件:
(1)flowplayer.js
(2)flowplayer.min.js
很容易理解,一个是格式化文件,一个是压缩文件,压缩文件有一个好处是加载速度更快,这里我们选择使用flowplayer.min.js

将flowplayer.min.js复制到我们准备好的flowplayer目录下,并新建index.html,在这里我们将进行相关操作:


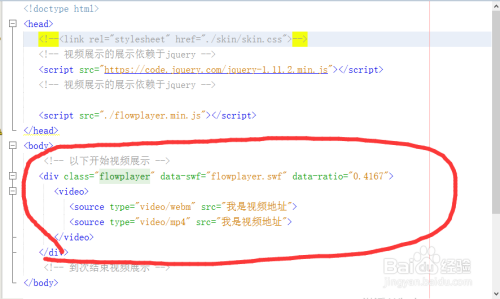
在视频展示位置加入下图所示代码:

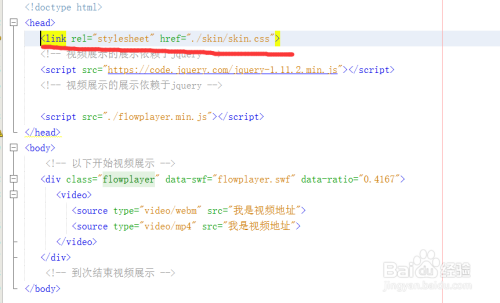
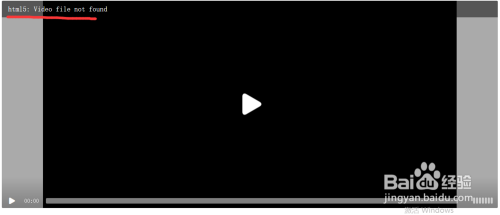
这时候我们使用浏览器打开为发现页面排版的问题,原因是我们没有引入样式表,打开前期我们下载的文件夹,将skin目录引入,刷新浏览器,查看效果



下载MP4/flv/flash文件,并修改video标签下的src属性,开启你的网页视频之旅吧
下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论