【swiper轮播下载】Swiper master插件 v5.3.7 中文最新版
软件介绍
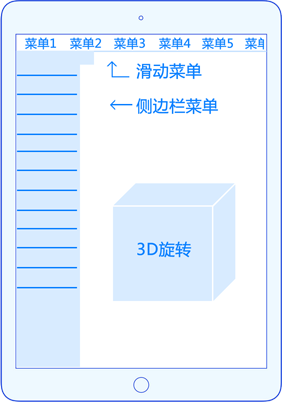
swiper轮播是一款非常受欢迎的移动端网页触摸内容滑动js插件,这款软件操作起来非常方便。我们只需要简简单单的几步配置就可以马上完成手机和电脑网页的大部分滑动功能。而且我们还可以通过Swiper插件来制作出3D切换效果,是所有网页前端设计人员的利器。

软件简介
swiper是开源、免费、强大的触摸滑动插件,面向手机、平板电脑等移动终端。拥有丰富的API,允许建立自己独特的分页器、导航、视差滚动、或其他精彩的效果。在加载了公共库的环境下安全的运行,如jQuery, Zepto, jQuery Mobile等。支持流行的视差效果,可以将视差效果应用于它的内部元素,如图片、文本、标题、背景图等等…使用流行的flexbox布局,这样就解决了很多计算尺寸方面的问题。这种布局也允许用CSS来设定Slides。还包含了所有swiper2的优秀特性,包括自适应、滚动反弹、抵抗反弹、loop模式、嵌套Swiper。制作3D切换效果的方法多种多样。cube、coverflow和flip可以轻松的实现3D过渡。

swiper轮播软件特色
不依赖框架
Swiper无需加载任何公共库(如jquery)即可运行,这保证了Swiper的轻量和运行速度。Swiper也可以在加载了公共库的环境下安全的运行,如jQuery, Zepto, jQuery Mobile等
1:1的触摸滑动
Swiper默认的触摸比例为1:1,你可以通过修改Swiper的设置来改变这个比例。
监视器
Swiper可以通过设置开启监视器,有了这个功能Swiper可以在你动态改变Dom或Swiper的样式时自动重新初始化并计算所需的元素。
丰富的API
Swiper 拥有丰富的API,允许你建立自己独特的分页器、导航、视差滚动、或其他精彩的效果
真正支持RTL布局
Swiper是唯一一个支持100%RTL(右向左)布局的滑动插件。可在swiper-container上加dir=”rtl”。
多行slides布局
Swiper允许多行Slides布局,这样每行的slide就会较少。
过渡效果
增加了三种新的过渡效果:淡入、3D方块、3D流。
双向控制
现在Swiper可以用来控制其他的Swiper,甚至可以同时控制。
完整的导航控制
Swiper配备了常用的导航控制器,包括分页器,切换箭头,滚动条。
Flexbox布局
Swiper使用流行的flexbox布局,这样就解决了很多计算尺寸方面的问题。这种布局也允许用CSS来设定Slides。
Flexbox网格
你可以在Swiper初始化的时候设定slide的显示,包括每行、每列、每组数量以及他们的间距等。
视差过渡
Swiper支持流行的视差效果,你可以将视差效果应用于Swiper的内部元素,如图片、文本、标题、背景图等等..
图片懒加载
Swiper对非active slide内的图片实行延迟加载,这个功能加快了页面的打开速度,提高了Swiper的使用体验。
虚拟 Slides
Swiper 5新增了虚拟slides特性,当你有很多Slide或有很多内容的slide的时候可以在DOM中只保留需要的slide。
其他的特性
Swiper5还包含了所有swiper2的优秀特性,包括自适应、滚动反弹、抵抗反弹、loop模式、嵌套Swiper。
swiper轮播功能介绍
Swiper常用于移动端网站的内容触摸滑动
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。
Swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。
Swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!
Swiper拥有灵活的progress,这是自定义制作3D切换效果的利器
Swiper制作3D切换效果的方法多种多样。cube、coverflow和flip可以轻松的实现3D过渡,如果你想制作其他新颖的切换方式,推荐使用progress。
progress可以帮助你获取到滑块的进度索引。
在Swiper上加些小动画,制作时下最流行的微展示
使用Swiper再配合一些你喜欢的小动画,你的图片立即变成活灵活现的微场景、微海报。
常用的制作动画的方法有CSS3、GreenSock、Anime.js、animate.css等。也推荐使用我们的Swiper Animate小插件,无需学习即可快速制作出精美的切换动画效果。
Swiper Animate有大量的demo,下载后进行简单修改即可,是伸手党的最爱。
swiper轮播安装说明
1.npm命令安装swiper
npm install swiper –save-dev
2.在需要用到swiper插件的组件中引入swiper
import Swiper from “swiper”
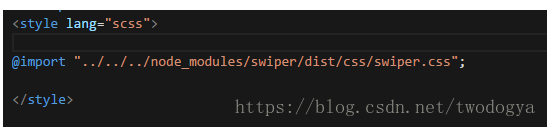
3.在组件style中引入swiper插件的css(根据自己的项目路径选择)
@import ‘swiper/dist/css/swiper.css’;

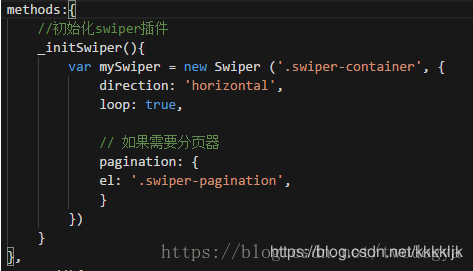
4.在methods方法里面初始化swiper插件

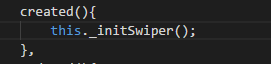
5.在created钩子函数里面调用

swiper轮播使用方法
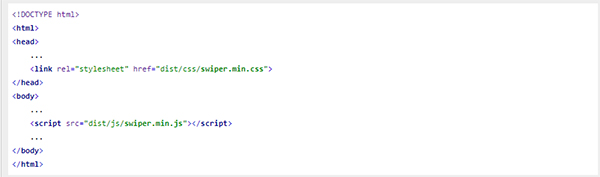
1.首先加载插件,需要用到的文件有swiper.min.js和swiper.min.css文件。可下载Swiper文件或使用CDN。

2.HTML内容

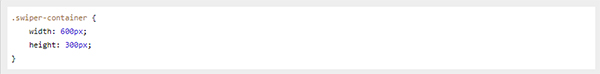
3.你可能想要给Swiper定义一个大小,当然不要也行。

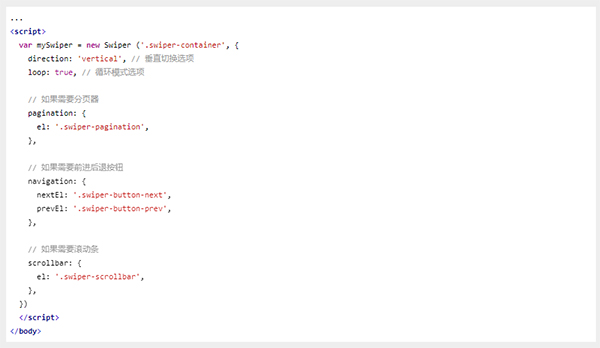
4.初始化Swiper:最好是挨着标签

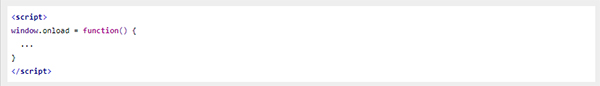
如果不能写在HTML内容的后面,则需要在页面加载完成后再初始化。

5.完成。恭喜你,现在你的Swiper应该已经能正常切换了。

下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论