【zTree下载】zTree中文api(jQuery树插件) v3.5.42 官方最新版
软件介绍
zTree是一款在jQuery框架上使用的树插件工具,这款插件可以为用户分享多样化的功能。我们可以使用zTree中文api来进行项目的开发,通过权限管理、树状菜单等功能来完成项目中最为重要的开发。从而大大提高了你的工作效率。

软件简介
zTree是一个依靠jQuery实现的多功能“树插件”。优异的性能、灵活的配置、多种功能的组合是zTree最大优点。zTree是开源免费的软件(MIT许可证)。如果您对zTree感兴趣或者愿意资助zTree继续发展下去,可以进行捐助。

zTree软件特色
1、zTree是一个依靠jQuery实现的多功能“树插件”。优异的性能、灵活的配置、多种功能的组合是zTree最大优点
2、zTree是开源免费的软件,使用MIT许可证
3、zTreev3.x将核心代码按照功能进行了分割,不需要的代码可以不用加载)
4、采用了延迟加载技术,上万节点轻松加载,即使在IE6下也能基本做到秒杀
5、兼容IE、FireFox?、Chrome、Opera、Safari等浏览器
6、支持JSON数据,支持静态和Ajax异步加载节点数据
7、支持任意更换皮肤/自定义图标
8、支持极其灵活的checkbox或radio选择功能
9、灵活的编辑(增/删/改/查)功能,可随意拖拽节点,还可以多节点拖拽哟
10、在一个页面内可同时生成多个Tree实例

zTree入门指南
步骤 1、文件准备
将需要使用的 zTree v3.x 相关的 js、css、img 文件分别放置到相应目录,并且保证相对路径正确
步骤 2、编写 html 页面
按照以下代码,制作 html 页面,访问试试看吧,注意:
1) “” 是必需的!
2) zTree 的容器 className 别忘了设置为 “ztree”
3) 入门成功后,就可以按照顺序去看 Demo 了,直接看看源码,应该能看懂的
zTree操作方法
ztree如何默认展开全部?
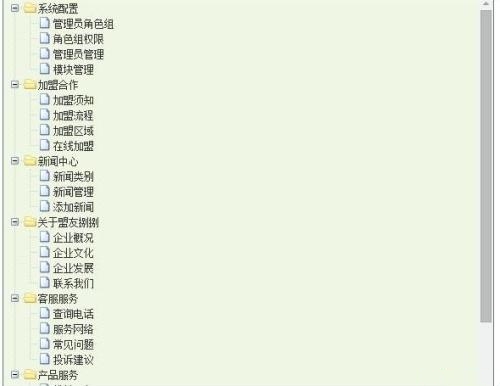
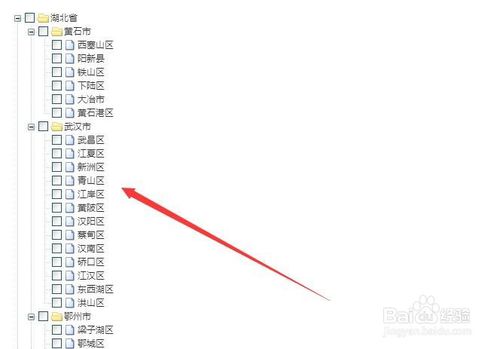
首先我们看一下默认是没有展开节点的,如下图所示

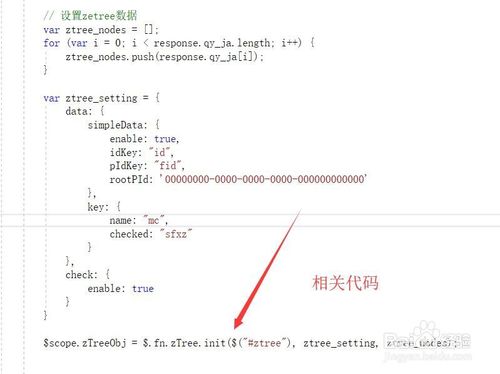
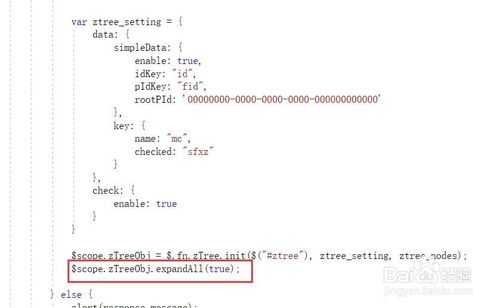
然后我们相关的代码如下图所示

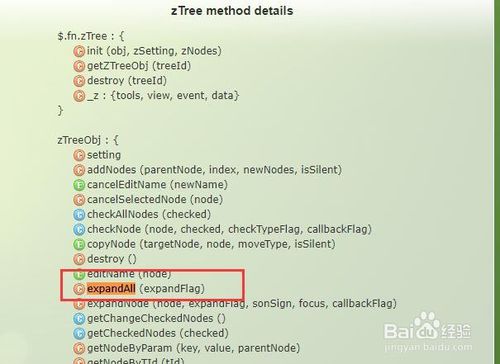
接着我们找到API,找到如下图所示的函数

然后在代码中加入这个函数,将参数设置为true

接着在运行就看到节点都展开了,如下图所示

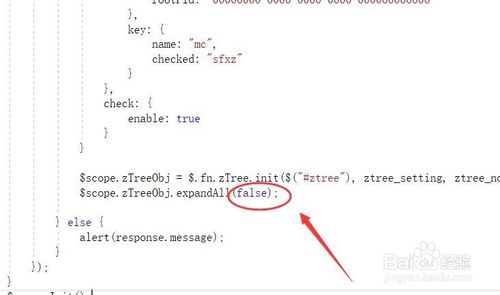
最后如果参数是false就是默认的不展开,如下图所示

zTree注意事项
1、js 核心文件
zTree v3.x 有 3 个 js 文件,一个 核心包 ( jquery.ztree.core-3.x.js ),两个扩展包 — 复选框功能包 ( jquery.ztree.excheck-3.x.js ) & 编辑功能包 ( jquery.ztree.exedit-3.x.js )
使用 zTree v3.x 时,核心包必须加载,扩展包根据需要进行加载;这种结构有利于今后不断开发 zTree 的各种辅助功能或工具,而不影响基本功能。
在实际使用中,建议将使用的扩展包 与 核心包 代码合并为一个 js 文件,以节省网络资源,合并时一定要将核心包的代码放在最前面.
2、css 文件
zTree v3.x 只使用一个 zTreeStyle.css 文件,为了尽量避免样式冲突,将 zTree 容器的 className 设置为 ‘ztree’
v3.x 中对于主要 DOM ( li、ul、+/-图标、a ) 的 className 增加了 level 输出,可以针对不同等级的节点设定独立的样式
3、img 图片
zTree v3.x 将主要图标都合并为一个图片,利用图片切割方式显示图标
为了避免原先节点连线之间 1 像素间隔的问题,在 v3.x 中 +/-图标 继续保留 18*18 的尺寸,其余图标全部修改为 16*16,请升级的朋友务必注意修正原先使用的图标大小
在 v3.x Demo 中 自定义图标都是独立的图片文件,实际开发中建议也都采用图片切割的方式
4、zTree 数据
zTree 使用 JSON 数据,关于数据部分请认真查看 API 文档 “treeNode 节点数据详解” 中的内容,并且在 Demo 中也都可以看到 treeNode 的定义
5、调试代码
进行程序开发时,建议首先使用 chrome 或 firefox 进行调试工作 — 普通 js 调试,ajax 获取数据时网络情况的跟踪都很容易。 个人推荐:chrome 的开发人员工具或 firefox 的 firebug 插件。
zTree常见问题
zTree 对 jQuery 的版本有要求吗?
基本来说没有要求,zTree 在开发中使用 jQuery 1.4.4;目前简单测试过 jQuery 1.3+ 应该都能正常使用,如果发现和 jQuery 的兼容问题,还请及时 Email: hunter.z@263.net 通知我。
如果希望有更好的动画效果,更高的运行效率,可以选择较高版本的 jQuery;如果希望能有减少 js 代码,使用基本功能,那么可以选择 mini 版较低版本的jQuery,大家就各取所需吧。
zTree 中分享的是未经压缩的 jQuery 1.4.4,主要是开发时便于调试。
css 样式异常怎么办?
产生样式冲突的可能性很多,在这次 v3.0 的制作过程中,又更加深入了这方面的了解,大概总结如下:
1、异常原因:
页面上自定义的 css 与 zTree 的 css 产生冲突
页面上使用其他插件的 css 与 zTree 的 css 产生冲突
修改 zTree 的 css 错误影响了 zTree
2、解决方案:
由于 css 冲突的可能性太多,与其说是解决方案,不如说是处理建议。
A、避免针对 id 进行样式设定,尽量采用 class 设置。 因为针对 id 设定的样式等级太高,zTree 的样式肯定会被覆盖。
B、zTree 默认的样式不可能将全部 css 定义都重新设置一遍,所以难免有遗漏,如果被遗漏的样式影响了效果,那么请在 zTreeStyle 内增加上对应的设置内容,而且一旦出现这种情况,也希望你能通知我,谢谢。
C、如果以上都不能解决,那么再看看是否有命名规则冲突,导致了样式冲突
D、最后再看看是否自己修改的 zTree 样式出现了错误
如何将 节点数据提交给 Server 端?
你可以利用 Form 或 Ajax 提交数据。
把 JSON 数据转化为参数是比较麻烦的。在今后,我会逐渐分享一些工具包便于大家生成各种格式的数据。
制作提交数据的基本方法:拼字符串
拼接成什么格式的字符串? 是 url? xml? 还是 json? 这就要根据后台解析数据的方法来决定了。



发表评论