【axurerp9破解版】AxureRP9最新中文版下载 v9.0(附授权码+汉化包) 永久破解版
软件介绍
axurerp9破解版是一款由Axure公司开发推出的快速产品原型设计工具,软件操作十分简单,界面也十分简洁,用户可以操作软件快速创建应用软件或Web网站的线框图、原型和规格说明文档,高效完成产品的原型。axurerp9中文版同时支持多人同步制作,满足企业大项目的同时,展示更加直观,无论是在创建图表、客户旅程还是线框,都可以帮助您记录问题并使每个人都在同一页上。
axure9最新版本支持软件的重新设计和重构软件,它能帮助用户更加快速的进行各种原型的设计,有效的提高了用户工作效率,让设计重构更加方便快捷,是一款非常好用的业内软件。

axurerp9破解版软件特色
1、更快的加载速度:基于包含100页文档的RP文件进行测试,Axure RP 9加载文件与元件库的速度是Axure RP 8的一倍
2、交互无需分心:新的交互生成器已被全面重新设计和优化,以便于使用。从基本的链接到复杂的、有条件的流程,能够在较少的时间和更少的点击下让原型问世
3、解决以往一些令人烦恼的细节:文字排版的优化,包括字符间距、删除线和上标。具有辐射状和HSV拾取器的新型颜色选择器。图像可作为形状背景,增加图像滤波器,以及原型中保持更好的图像质量。更智能的捕捉和距离引导,单键绘制快捷方式,以及更精确的矢量编辑,再加上Sketch-to-Axure插件,帮助我们从Sketch复制和粘贴内容
4、呈现全貌:用最新的原型播放器展示你的作品,为现代浏览器优化,并为现代工作流程设计。清爽的移动和桌面原型与丰富的交互,同时为业务解决方案分享全面的文档
5、控制文档:确保解决方案被正确和完整地建立起来。组织笔记,把它们分配给UI元素,并在屏幕上加以注释。随着解决方案的进展,更新文档变得比以往任何时候都容易。当您准备好的时候,向开发者分享一个全面的、基于浏览器的规范
6、让速度跟上思考:从头脑风暴到精打细算的可交付成果,通过改进的元件库管理、简化的自适应视图、更灵活的和可重用的母版和动态面板的内联编辑来更有效地工作
axurerp9破解版激活步骤
1、打开软件包,运行程序,点击主页面上的“Enter Licens”,将软件包中“Axure 9.0 激活方式.txt”文本里的Axure RP 9注册码填入程序中。

2、软件激活破解成功,可以免费无限制使用。

axurerp9破解版汉化方法
★ Axure9软件汉化方法(请仔细阅读下面的使用方法):
首先退出正在运行中的 Axure (如果您正在使用).
将 汉化包.rar 文件解压, 得到 lang 文件夹, 然后将其复制到 Axure 安装目录.
默认安装Axure后是没有lang文件夹的,所以要拷贝进去!
Windows版:
① 将 lang 文件夹复制到axure安装目录下,汉化后的目录结构类似这样:
c://Program Files/Axure/Axure RP 9.0/lang/default(32位系统)
c://Program Files (x86)/Axure/Axure RP 9.0/lang/default(64位系统)
② 启动 Axure 即可看到简体中文界面, 说明已成功汉化,如果仍为英文则一定是汉化文件位置不正确.
MAC 版:
① 在 应用程序 文件夹里找到Axure RP 9.app程序,然后右键选择“显示包内容”,然后依次打开Contents/Resources文件夹;
② 将 lang 文件夹复制到这个目录下即可;
③ 启动 Axure 即可看到简体中文界面, 说明已成功汉化,如果仍为英文则一定是汉化文件位置不正确.
axurerp9破解版如何导出html文件
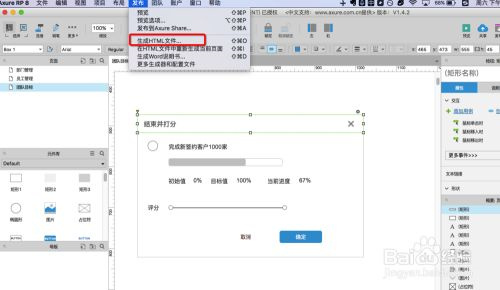
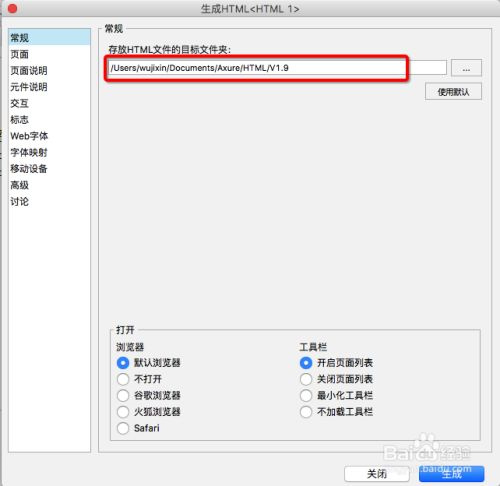
找到Axure顶上工具栏,选择“发布”项,找到“生成HTML文件”项

在“常规”项中,选择要导出的文件夹目录

在“页面”项中,选择要导出的页面

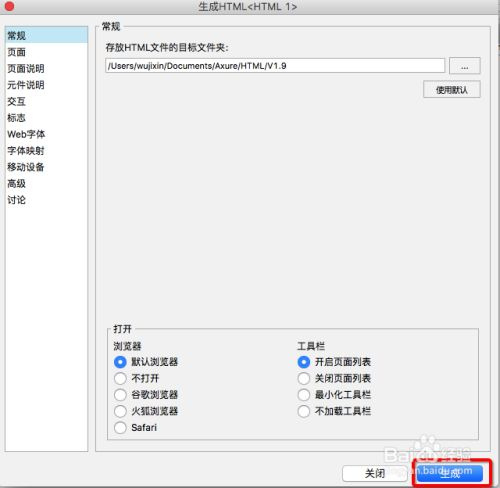
其他选项可以使用默认,最后点击生成

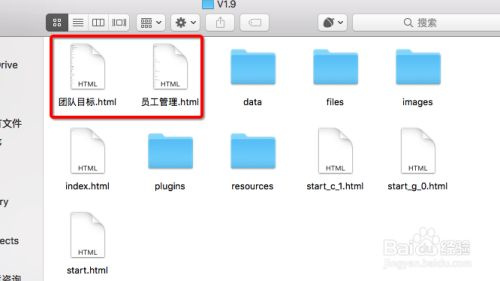
来到生成文件的目录,找到相关文件打开

如何将原型图导出为图片的格式
我们将做好的原型图需要放在坐标为0,0的位置,否则导出图片的时候,会将上方空出的白边也会一起导出

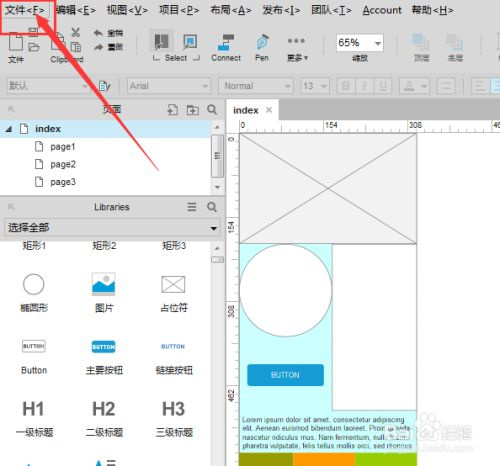
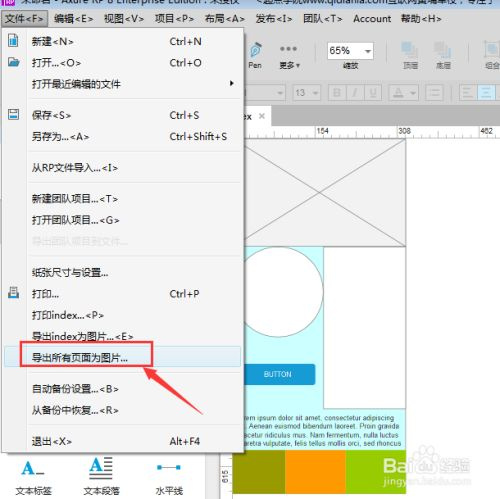
选择打开当前文件下的文件菜单

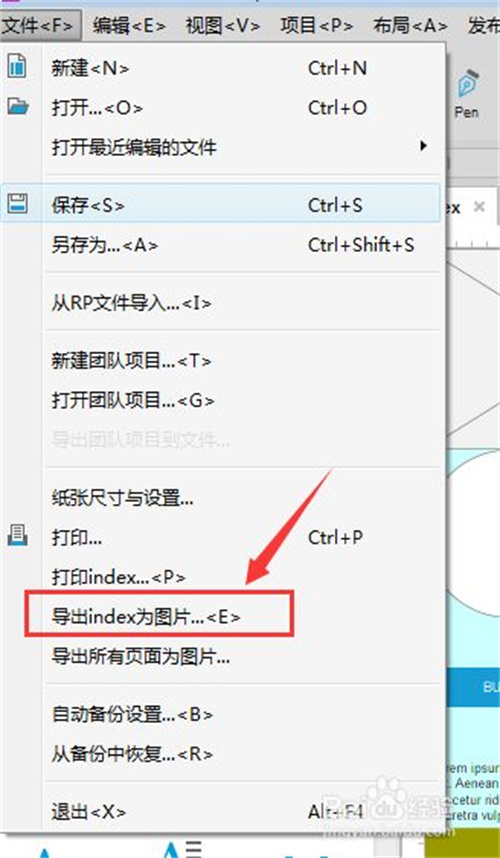
然后在这里的选项栏中,找到导出..index为图片,因为我这里的index页面所以显示的是Index,如果你在其他页面中导出就会显示当前的选项设置栏,在这里导出的是当前页面的图片

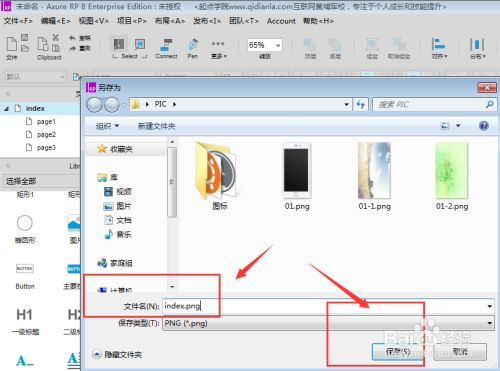
然后选择导出的位置以及导出的格式,点击保存

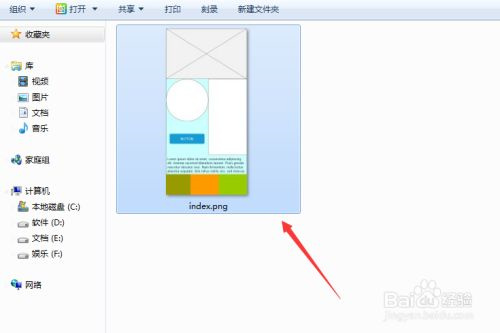
保存导出成功后查看图片,如图所示。

如果将整个原型图的所有都导出来,需要选择文件中的-导出所有页面为图片设置,这样可以将所有的页面内容都导出来。

新增内容
一、 界面布局改版
9.0将一些使用率低的工具栏操作进行了折叠隐藏处理,将具有一定关联性的面板管理进行合并,将元件进行了整理归类,从视觉层面来讲,极大的简化了界面布局,对整个界面进行了一次全面瘦身。
1、界面的主色调采用了极简主义色调黑白灰。
2、所有的输入项填写均由以前的输入框形式调整成了输入线。
3、生成原型的设置界面,由原来竖行的菜单栏调整成了右侧的标签导航,左侧为路径、浏览器、默认页面的设置。改变后的界面,可以减少用户的操作,我们只需要在一个界面窗口中完成所有的配置。
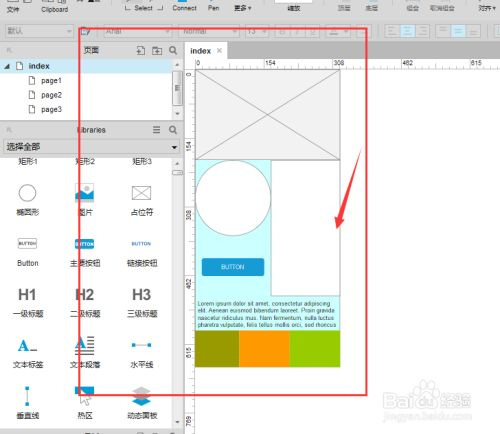
4、丰富了钢笔工具的功能,工具栏的插入功能不仅保留了原有的钢笔工具,还增加了矩形、椭圆、线条、文本以及各类形状。通过拖拽可以直接绘制各类形状并随心所欲的控制尺寸大小。
5、工具栏中默认收起了上下对齐方式、元件排列方式,点击双箭头图标进行展开。
6、工具栏中将文本对齐方式进行了隐藏,点击双箭头展开。
7、工具栏中去除了尺寸设置和固定元件操作。
8、页面导航面板与元件管理面板进行了合并。
9、元件库面板与母版面板进行了合并。
10、针对Icons库中满目庞杂的元件进行了归类。
11、样式面板中的样式交互移入至元件交互中。
二、元件功能优化
9.0并没有增加新的元件,但9.0的元件使用体验及增加的小功能却超出了用户预期。在进行线框图的绘制时,更加得心应手了,极大了提高设计的效率与线框图质量。主要变化内容如下:
1、方框、椭圆、占位符、BUTTON按钮等形状类元件增加了导入图片功能,这里的图片导入不同于图像元件的图片导入,通过形状元件导入的图片将限定在元件内部。
2、可以灵活控制文本内容的边距,即文字距离元件上下左右四条边的距离。
3、导入图片时,能够设置图片的中心点,默认为左上角,可以选择顶部、底部、左上角、左下角、右上角和右下角。
4、图片支持水平翻转、垂直翻转。
5、元件不仅可以设置外部阴影,也可以设置内部阴影。
6、边框线的粗细可以通过的宽度进行更灵活的设置,只需要填写数字即可。
7、布尔运算增加了结合和分开。
8、移动元件时,自动显示距离最近元件的距离。
9、增加了流程图的元件。
10、针对Icons元件库的元件进行了整理分类,元件的数量也更丰富。
11、元件增加悬停样式效果,鼠标悬停时,元件周围显示边框线。
12、优化元件选中效果。
13、编辑动态面板和中继器时,减少了页面标签的数量,优化编辑体验,新增隔离功能。
14、文本字符的行距和间距的调整更加精确灵活。
15、元件库支持导入本地图片文件夹。
16、元件支持添加多条注释说明,在查看HTML文件时,可一次性展开所有说明。
17、中继器背景支持颜色交替显示。
三、交互设置流程优化
axure9.0新的交互构建器已经过全面重新设计和优化,易于使用。 从基本设置到复杂的中继器、函数、条件流,可以在更短的时间内以更少的点击次数将你的原型变为现实。
具体的变化表现在以下几点:
1、交互事件默认进行了隐藏处理,点击新建交互,才可以查看交互事件。
2、交互用例的设置更加流水化,每点击一步操作自动触发下一步的设置,这样设计的好处在于减少弹窗界面的数量,减少用户点击次数。
3、元件的交互样式移入至交互事件列表。
4、每个元件的常用交互直接显示在交互面板下方,如中继器的每项载入时事件;如中继器的单击时,设置为下一个状态;向左拖动结束时,显示为上一个状态;向右拖动结束时,显示为下一个状态。
四、其它改进
1、调色板增加了渐变色的灵活调整,支持线性渐变和径向渐变,增加HSV拾取器的新颜色选择器。
2、页面样式新增移动端尺寸,包含了安卓与IOS主流机型尺寸。
3、画布取消了滚动栏(可能有些同学不适应了),增加负屏显示。
4、帮助菜单栏新增Axure官方论坛。
5、优化浏览器中原型显示效果,新增自适应浏览器宽度,增加上一页(<)和下一页(>)的快捷方式。
6、浏览器中查看移动端原型时,优化光标显示效果,增加上下滚动条。
7、页面尺寸设置为移动端时,浏览器打开原型文件,无法复制文字内容。
下载仅供下载体验和测试学习,不得商用和正当使用。



发表评论